Discover and read the best of Twitter Threads about #sass
Most recents (4)
#willwritesandcodes #100DaysOfCode #Day30
Today was a great family day-
also studied some
Looked over my #Cpp cards
@enkidev:
2 Docker lessons
4 #CSS lessons (next #Sass)
pseudocode for binary search algorithm
closely read #Knuth's flowchart for #ArtofComputerProgramming
Today was a great family day-
also studied some
Looked over my #Cpp cards
@enkidev:
2 Docker lessons
4 #CSS lessons (next #Sass)
pseudocode for binary search algorithm
closely read #Knuth's flowchart for #ArtofComputerProgramming
@wildlearnerapp's #React course has taught me more so far than at least one other online course, if not two others.
My strategy is #repeatedexposure - the more I get aquainted with a lot of the concepts, the easier I find it to engage in coding itself, its concepts, syntax, & logic --- especially since I have such a hard time getting to sit down to actually code, given my job and family life.
1- Basado en un tweet de @alangosiker y en un post en @LinkedIn de @eudtoxic Sale 🧵sobre como dar los primeros pasos en el mundo de #DATA o de #DATOS dentro del rubro IT. Esto es un post orientativo, con el fin de ayudar a los más nuevos o a los que están empezando. Sigue 👇
2- Educacion formal: si o no?. Esa respuesta depende de vos, de tus intenciones, de tu tiempo, tu disponibilidad y mil factores más. Actualmente hay muchas carreras focalizadas en "DATA", en diferentes universidades: sigue 👇
3- Formal: @Exactas_UBA: Licenciatura en ciencia de datos. @Aconcagua1965: Diplomatura Business Analytics. @UCAECE: Licenciatura en ciencia de datos. @UADEoficial: Diplomatura en ciencia de datos. @ITBA: Licenciatura en analítica empresarial y social y asi podemos seguir...👇
5️⃣ Aprende con estos cinco cursos de #Google, gratuitos y cortos. Fortalece tu carrera como #frontend #developer
⭐️ BONUS al final
❤️ RT para ayudar a la comunidad
👇🏽 THREAD Down pointing backhand index
#webdev #code #programmer #html #css #javascript #CodeNewbie
⭐️ BONUS al final
❤️ RT para ayudar a la comunidad
👇🏽 THREAD Down pointing backhand index
#webdev #code #programmer #html #css #javascript #CodeNewbie

Fundamentals of Graphic Design: Aprenderás los principios fundamentales del diseño gráfico: creación de imágenes, tipografía, composición, color y forma. Principios que puedes aplicar al diseño web.
learndigital.withgoogle.com/digitalgarage/…
#graphicdesign #webdesign #ui #CodeNewbie
learndigital.withgoogle.com/digitalgarage/…
#graphicdesign #webdesign #ui #CodeNewbie

Front-End Web UI Frameworks and Tools: Bootstrap 4: Aprenderás sobre grids y diseño responsivo, componentes CSS y JavaScript de #Bootstrap, además sobre los preprocesadores #CSS, #Less y #Sass.
learndigital.withgoogle.com/digitalgarage/…
#responsivedesign #webdesign #boostrap #CodeNewbie
learndigital.withgoogle.com/digitalgarage/…
#responsivedesign #webdesign #boostrap #CodeNewbie

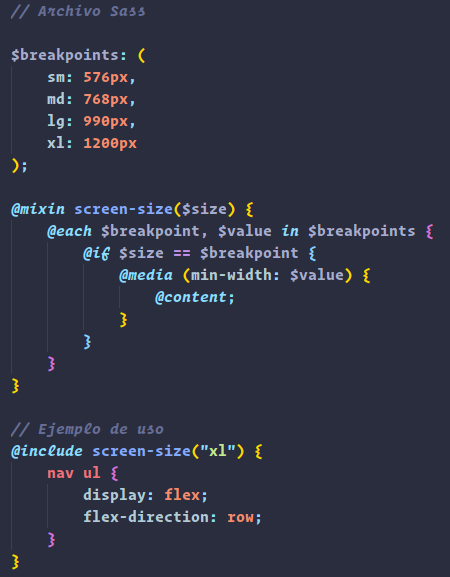
Les dejo un ejemplito de cómo pueden crearse un set de media queries expresivas con #Sass en solo unas líneas de código. 



Emmm, el `flex-direction: row` no era necesario ya que es el valor por defecto, se me escapó 😅
Con el mismo array de breakpoints y el mixin del ejemplo anterior, rápidamente podríamos crear una grilla responsive con #CSSGrid haciendo algo como esto... 

