Yesterday we discussed different plot types. But DataViz is so much more, and the fun now begins!
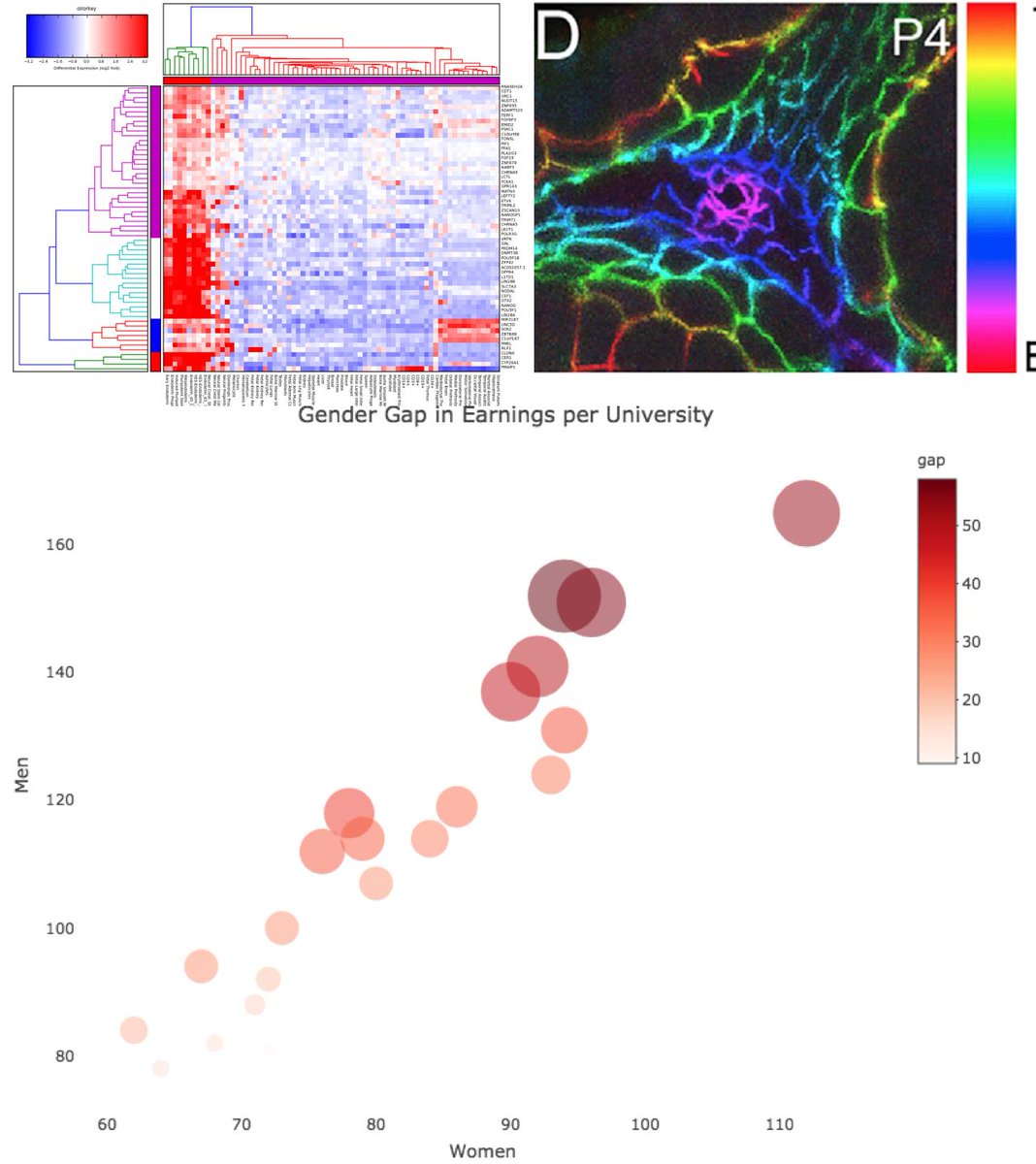
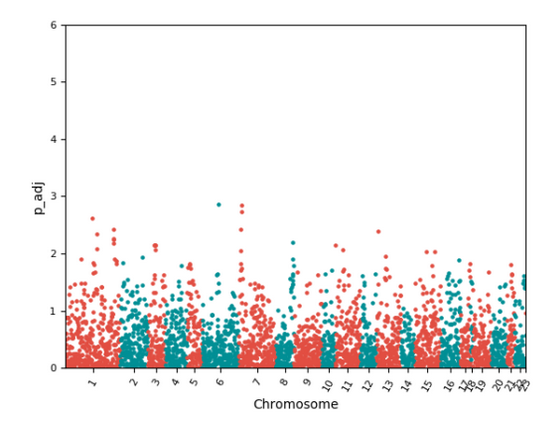
A plot by itself is nothing more than a piece of abstract art. Maybe most of the followers here are old enough to know of the two images what is science and what is art?
A plot by itself is nothing more than a piece of abstract art. Maybe most of the followers here are old enough to know of the two images what is science and what is art?

In order to become insightful, we must help our audience. We need: 1. some explanatory TEXT, 2. an explanation of all COLORS used, and 3. a suitable layout that makes reading the visualization effective.
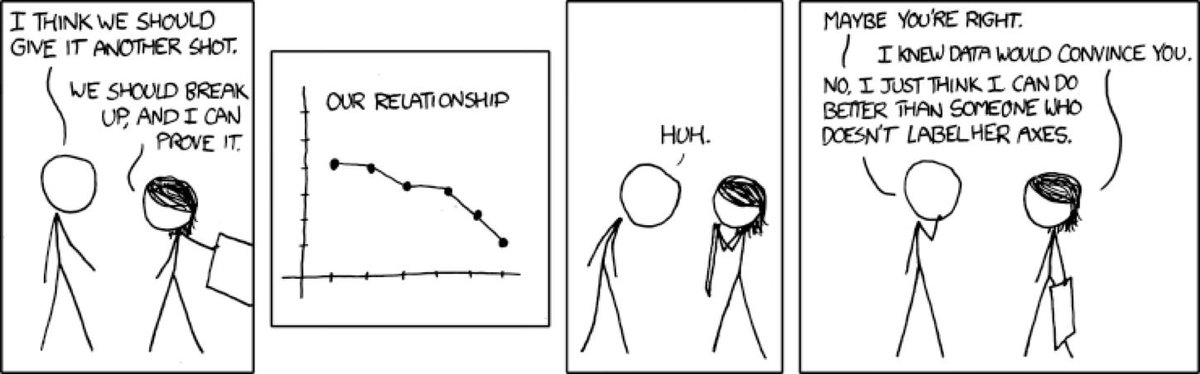
A few rules about text: Text is necessary. Nicely summed up in this comic by Randall Munroe @xkcd 

Text should be legible and this depends on the font. All standard fonts work well, journals dictate fonts, so: don't experiment. (Font *is* important for numbers in tables, some have variable width for 1 and 0 - this makes reading them hard! Read more: helenajambor.wordpress.com/2019/07/04/get… 

Avoid text rotation! I misplaced the paper, but research shows: every degree of rotation away from horizontal text, slows down the reading speed! In most cases making the bar a little wider, or: flipping the entire chart to horizontal bar solves this! 

Also, be suuuuuper careful with abbreviations. Most of the abbreviations we use are much more domain-specific than we think! N could be sample number (biologist), Avogadro Number (chemist), or Newton force (physicist).
Be clear and use abbreviations scarcely, but: too much text isn't great either. Rule of thumb: maybe legend shouln't be bigger than the plot! 

This is a great example on why ALL CAPS IS VERY HARD TO ACTUALLY READ, SO DO NOT USE IT FOR YOUR POSTER TITLES! [sadly I don't know who made this!] 

I'd love it if you guys posted a common abbreviation in your science and we see how many here get them right. I start: who knows SNR, FISH, and RNP? (don't look them up :)
• • •
Missing some Tweet in this thread? You can try to
force a refresh