Based on my experience at @NickAnimation in the 1990s.
Computers existed of course but you couldn't draw naturally on them. There was no such thing as a Cintiq.
Computers existed of course but you couldn't draw naturally on them. There was no such thing as a Cintiq.
@NickAnimation At the time, computers were used mostly to composite and edit animation instead of shooting on film.
It was the era of transition from cels to digital, but preproduction work was still analog.
It was the era of transition from cels to digital, but preproduction work was still analog.
@NickAnimation This sounds labor intensive today since a lot of these steps are now solved by having a template file formatted and ready to go.
But when I did this hundreds of times, I already knew to blow up the storyboard by 174% for the correct size. Cutting, taping. It was all easy.
But when I did this hundreds of times, I already knew to blow up the storyboard by 174% for the correct size. Cutting, taping. It was all easy.
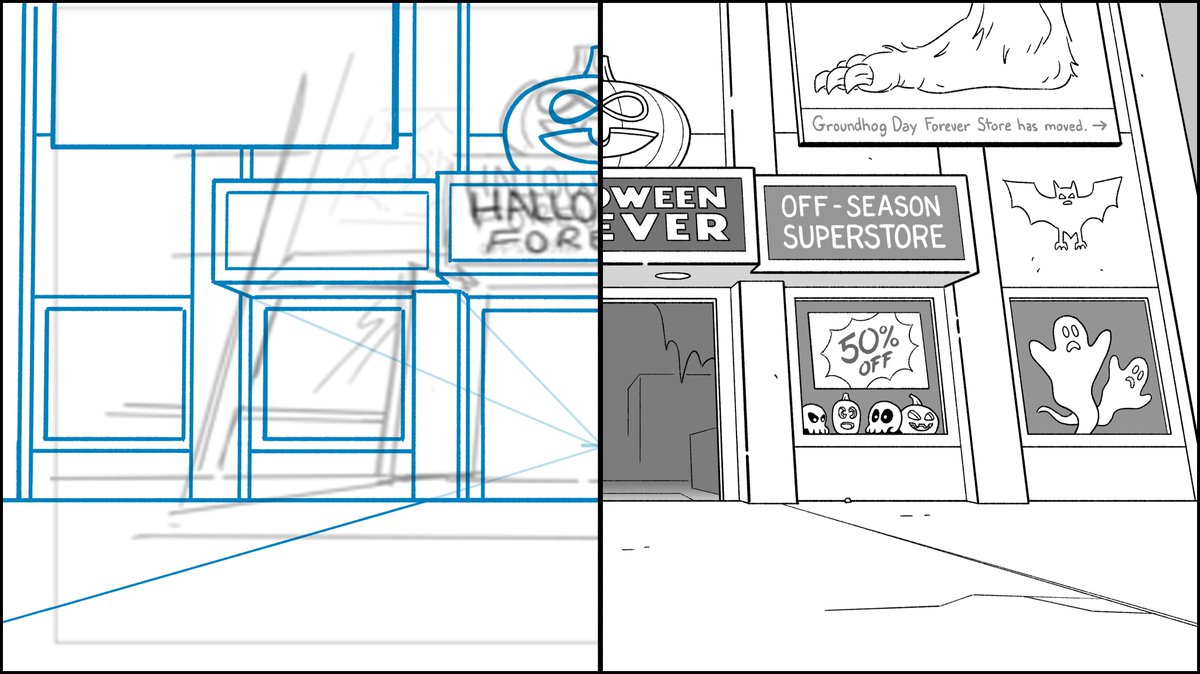
@NickAnimation I forgot to add a ruler in the tool set. I used a ruler to draw the borders and for perspective guides.
The final background designs didn't typically use ruled lines because a hand-drawn look was more desired.
The final background designs didn't typically use ruled lines because a hand-drawn look was more desired.
@NickAnimation I was partial to blue pencil for roughs because I had used non-photo blue when I did comics.
My animation roughs were a regular light blue Col-Erase pencil, not non=photo. I was just comfortable with working in the color.
Nowadays, even my digital roughs are in blue.
My animation roughs were a regular light blue Col-Erase pencil, not non=photo. I was just comfortable with working in the color.
Nowadays, even my digital roughs are in blue.
@NickAnimation An advantage of paper was that you couldn't zoom in, which meant you didn't get hung up drawing tiny details.
Of course, zooming digitally has advantages too.
But not being able to zoom forces decisions about what to focus on, what not to. There's a comforting efficiency to it.
Of course, zooming digitally has advantages too.
But not being able to zoom forces decisions about what to focus on, what not to. There's a comforting efficiency to it.
@NickAnimation Someone asked how pans were done. Panning backgrounds were drawn on long pieces of paper.
Same process. More tape.
Same process. More tape.
I mentioned not having zoom, but also no undo.
Well, we had erasers but they’re not very efficient or always effective.
That teaches you the value of putting in the effort to do it right the first time.
Something about undo robs you of that.
But undo is also so amazing!!!
Well, we had erasers but they’re not very efficient or always effective.
That teaches you the value of putting in the effort to do it right the first time.
Something about undo robs you of that.
But undo is also so amazing!!!
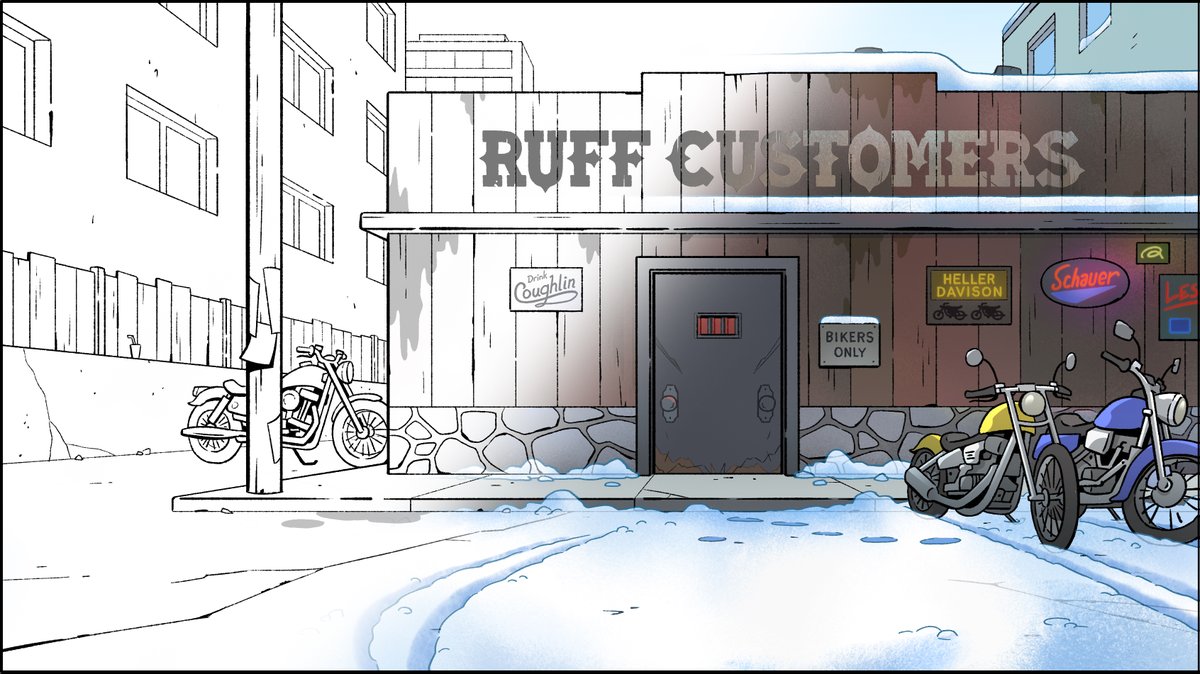
Here's the final background design I used in the above tutorial.
From #HeyArnold episode, Ghost Bride.
From #HeyArnold episode, Ghost Bride.

By the way, a field guide was used to define the frame of a scene. Each rectangle, or field, was numbered. Higher number, larger field.
For example, You can zoom out from 8 to 12.
Or frame a shot at 10 on a 12 field background to cut in closer.
For example, You can zoom out from 8 to 12.
Or frame a shot at 10 on a 12 field background to cut in closer.
I've started to make one of these posts for pre-computer storyboarding.
• • •
Missing some Tweet in this thread? You can try to
force a refresh