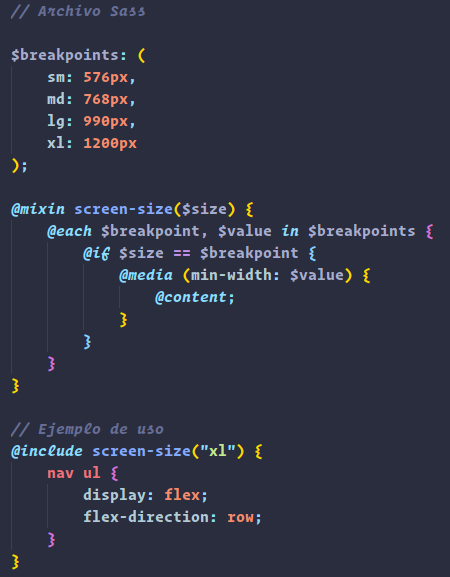
Les dejo un ejemplito de cómo pueden crearse un set de media queries expresivas con #Sass en solo unas líneas de código. 



Emmm, el `flex-direction: row` no era necesario ya que es el valor por defecto, se me escapó 😅
Con el mismo array de breakpoints y el mixin del ejemplo anterior, rápidamente podríamos crear una grilla responsive con #CSSGrid haciendo algo como esto... 

*fé de erratas, no es un array, es un mapa
Y así, podríamos jugar con las infinitas posibilidades de CSS Grid y Sass por toda la eternidad, espero que hagan cosas muy grosas 🤩
Mejorando aun más lo anterior, podríamos decidir cuánto queremos que abarque cada columna.
Prometo pronto ordenar toda esta data en un posteo de blog, diculpen la quemada de coco. Lo pongo acá para no olvidarme 😋


Prometo pronto ordenar toda esta data en un posteo de blog, diculpen la quemada de coco. Lo pongo acá para no olvidarme 😋



• • •
Missing some Tweet in this thread? You can try to
force a refresh
















