
How to get URL link on X (Twitter) App



 1. Enlazarlo a una etiqueta <label>
1. Enlazarlo a una etiqueta <label>

 Sin embargo, hoy decidí darle un espacio en mi oficina al que fue quizás mi primer checkpoint en mi carrera hacia convertirme en profesional del desarrollo web, y lo puse justo arriba de mis monitores...
Sin embargo, hoy decidí darle un espacio en mi oficina al que fue quizás mi primer checkpoint en mi carrera hacia convertirme en profesional del desarrollo web, y lo puse justo arriba de mis monitores...

 No sean como yo, pónganle alguna descripción al alt de ser posible 😉
No sean como yo, pónganle alguna descripción al alt de ser posible 😉

 Contexto: es un intento de logo para este proyecto: github.com/adrian-benaven…
Contexto: es un intento de logo para este proyecto: github.com/adrian-benaven…


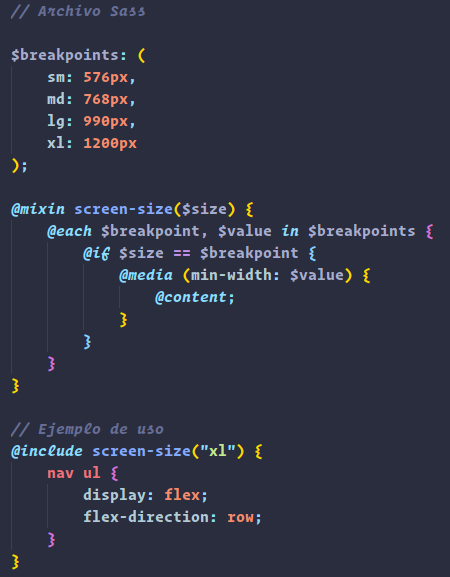
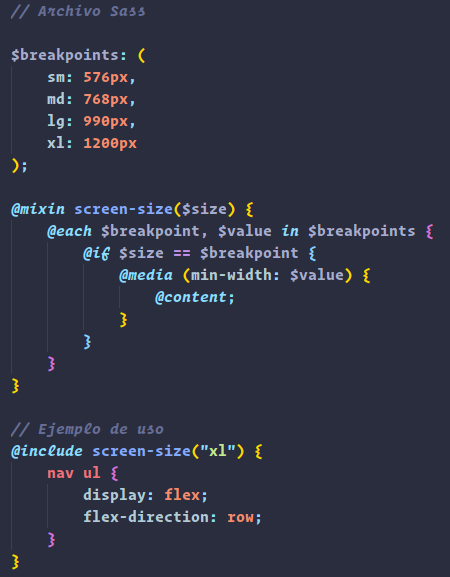
 Emmm, el `flex-direction: row` no era necesario ya que es el valor por defecto, se me escapó 😅
Emmm, el `flex-direction: row` no era necesario ya que es el valor por defecto, se me escapó 😅