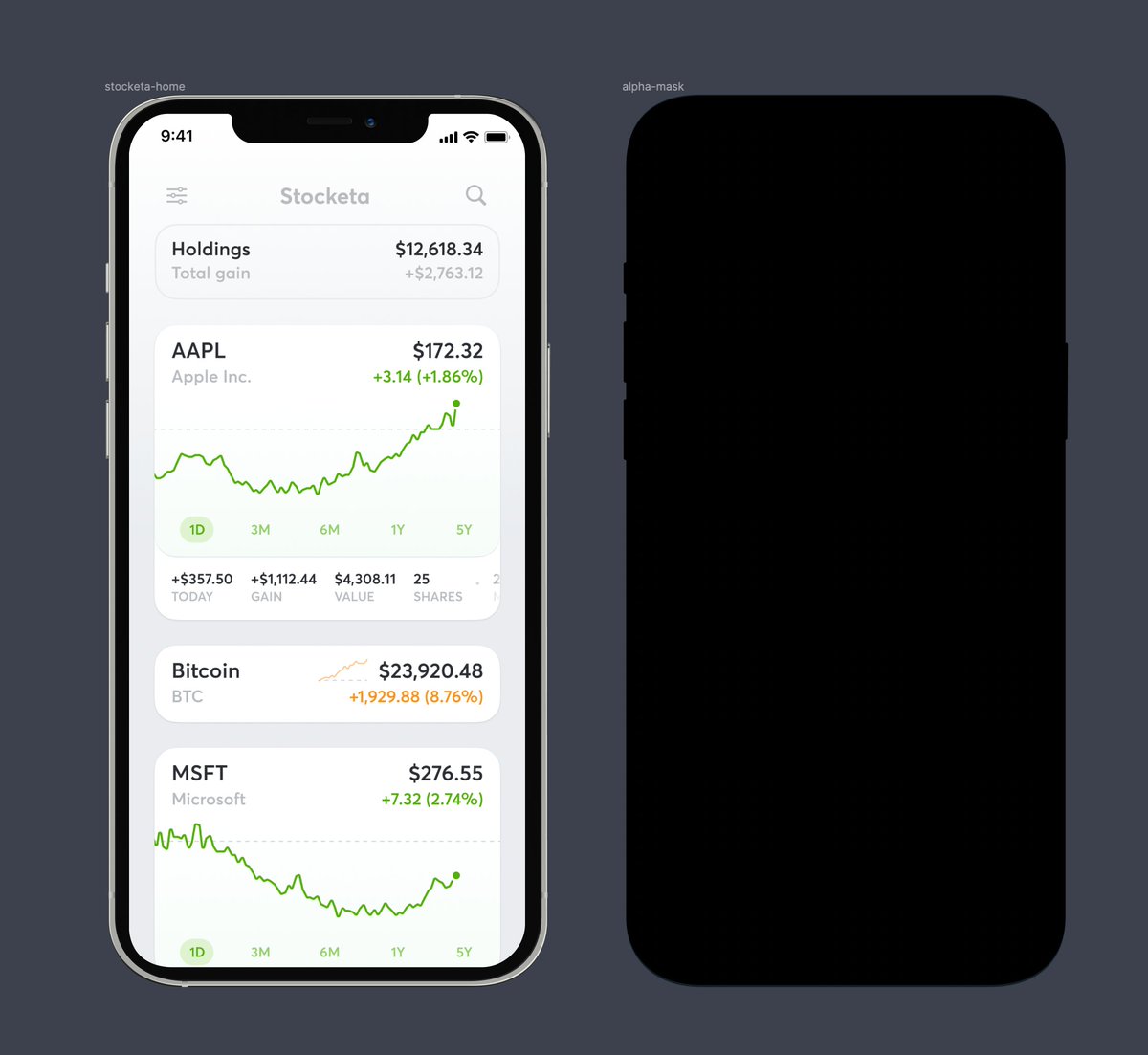
i'm so bored i started designing a fake stocks app this morning i might build with Swift to learn.
lot of stock apps optimize for density, assume you care about many stocks & require more tapping for basic info. kinda want the opposite: focus on fewer, bigger, one view
lot of stock apps optimize for density, assume you care about many stocks & require more tapping for basic info. kinda want the opposite: focus on fewer, bigger, one view

spent a bit more time today on this. need to figure out:
- stock card anatomy to fit pre/after hours info
- if i want to use Plaid to let people link their brokerage (+ UI to toggle price, positions etc)
- if i want to let people manually enter trades they've done
- stock card anatomy to fit pre/after hours info
- if i want to use Plaid to let people link their brokerage (+ UI to toggle price, positions etc)
- if i want to let people manually enter trades they've done

spending this Saturday morning learning how to use Swift Codable to deal with nested JSON using a dynamic key.. not as easy as I thought it would be 😬
Moved a chunk of the code Swift Playground to help debug.. really nice environment with live view and runtime values
Moved a chunk of the code Swift Playground to help debug.. really nice environment with live view and runtime values

I've got a lot of the UI functional with some basic polish. Have stocks saving in Core Data now.. just need to get the hard parts working: fetching/storing/manipulating stock data and charting. and card reordering.. Core Data doesn't make that easy.
Stonks app is alive! 🚨
I have real finance API data working and super basic charts. 😃😍
Excited with this given that I saw my first line of Swift 40 days ago. Would have been faster to make this if Swift types weren’t so annoying..
I have real finance API data working and super basic charts. 😃😍
Excited with this given that I saw my first line of Swift 40 days ago. Would have been faster to make this if Swift types weren’t so annoying..

Some Stonks additions last few weeks 💸
- super dark mode optimized for oled p3 displays
- chart range selection + scrubbing
- better search
- pull to refresh for peace of mind (even w/ auto-polling)
- swipe to delete
- CoreData reordering in Edit view
- some particle emitters
- super dark mode optimized for oled p3 displays
- chart range selection + scrubbing
- better search
- pull to refresh for peace of mind (even w/ auto-polling)
- swipe to delete
- CoreData reordering in Edit view
- some particle emitters
Been building lots of stuff I haven't shared yet (soon!) but now exploring some fun micro-animations to help with new user education. I imagine a set of 3 similar to this after onboarding.
Inspired by @jsngr I thought I'd share some of the (messy) code: gist.github.com/stammy/71363b8…
Inspired by @jsngr I thought I'd share some of the (messy) code: gist.github.com/stammy/71363b8…
Mostly wired up now. Using the new iOS 14 PageTabViewStyle() along with GeometryReader + an interpolator to animate scale + opacity on swipe
Got annoyed with Core Data + CloudKit (syncing feels slow and sometimes unpredictable) and began looking into @Firebase.
Now that iOS 14 has SignInWithAppleButton() you need far less code to get Sign In With Apple working. Now to migrate all my Core Data code 😬...


Now that iOS 14 has SignInWithAppleButton() you need far less code to get Sign In With Apple working. Now to migrate all my Core Data code 😬...



Mostly migrated to Firebase. Bit of extra complexity from flattening my database to keep Firebase simple (didn’t like managing async code for subcollections).
But now it syncs between devices flawlessly and fast.. so I put in LazyVGrid to get iPad layout somewhat usable.#swiftui
But now it syncs between devices flawlessly and fast.. so I put in LazyVGrid to get iPad layout somewhat usable.#swiftui

Took the 3D app icon I made in @vectary and was able to import it into SceneKit and show in my settings page 🤯. #swiftui
The 3D object needs a lot of work though......
The 3D object needs a lot of work though......
https://twitter.com/Stammy/status/1286823750906806277
Making progress on my subscription page. 😍 Spent all that time getting global pageview progress so I could do stuff like this.
Over a dozen little animations or interpolations happening in this view.
(Prices are placeholder but I have it working with @RevenueCat 🙌) #SwiftUI
Over a dozen little animations or interpolations happening in this view.
(Prices are placeholder but I have it working with @RevenueCat 🙌) #SwiftUI
https://twitter.com/Stammy/status/1291021044313214977
The more people I talked to the more I found that folks have very particular ways they like to have their stock/holdings info displayed... so I went a bit crazy with this card customizer.
✨ Very work in progress but lets you mix up display settings ✨
Basically all custom UI
✨ Very work in progress but lets you mix up display settings ✨
Basically all custom UI
Realizing there's a ton of stuff I haven't shared yet...
📱🎨 Here's how I approached letting users change the app icon
(still work in progress, couldn't quite get a certain 3d effect on swipe as I liked so I disabled it for now. And these app icons are placeholder) #SwiftUI
📱🎨 Here's how I approached letting users change the app icon
(still work in progress, couldn't quite get a certain 3d effect on swipe as I liked so I disabled it for now. And these app icons are placeholder) #SwiftUI
This (flattening my data structure) was a bad idea. Retried what I couldn't get working in the past with separate collections and got it working well
That's the problem with learning while building the same app.. end up rewriting everything 3 times 😂😭
That's the problem with learning while building the same app.. end up rewriting everything 3 times 😂😭
https://twitter.com/Stammy/status/1283966974222049286
Been spending time on a better way to store/calculate holdings but took a break from that this weekend to do some header polishing..
- custom scrollview to get content offset
- interpolate distance to use in 3 states
- zstacks + visualeffect blur views
feels much better ✨
- custom scrollview to get content offset
- interpolate distance to use in 3 states
- zstacks + visualeffect blur views
feels much better ✨
Work in progress but also built a custom iOS 14-like menu.
Don't like the way the iOS 14 ones look (and they don't allow much design customization).
Lots of work for this one to get correct sizing/positioning and interactions like scroll-to-dismiss and tap anywhere to dismiss
Don't like the way the iOS 14 ones look (and they don't allow much design customization).
Lots of work for this one to get correct sizing/positioning and interactions like scroll-to-dismiss and tap anywhere to dismiss
Eventually need a landing page for this app.. began tinkering a bit tonight.
I'm so here for this glowy, colorful trend.. even if it's a bit obnoxious 🤣 Lots more iterations left..
I'm so here for this glowy, colorful trend.. even if it's a bit obnoxious 🤣 Lots more iterations left..

🆕✨ Teaser landing page designed, built and deployed!
👉 stocketa.com
Was more than happy to (over)use blurs, glows, gradients on this one👨🎨
Details: mini stock cards with SVG path anim + dual keyframe anims to create "hovering in place" effect
👉 stocketa.com
Was more than happy to (over)use blurs, glows, gradients on this one👨🎨
Details: mini stock cards with SVG path anim + dual keyframe anims to create "hovering in place" effect
🆕✨Work in progress: Importing
A feature to add stock purchase / sale transactions from a spreadsheet.
Lots of details in this one from some tiny parallax things to motion-based colors and lots of work for data validation
@StocketaApp now at 20,100 lines of Swift & #SwiftUI
A feature to add stock purchase / sale transactions from a spreadsheet.
Lots of details in this one from some tiny parallax things to motion-based colors and lots of work for data validation
@StocketaApp now at 20,100 lines of Swift & #SwiftUI
I wanted to put twinkling particle emitter stars in this sheet overlay so I did✨ In case you were wondering why this app isn't out yet 😆
https://twitter.com/StocketaApp/status/1355030855647956992
🆕Stock Details Sheet
After living with the app, the horizontal carousel stats in the stock card aren't easy to use.
Wanted a quick way to peek at stats & holdings without feeling like you're going somewhere. #SwiftUI @StocketaApp
Still have issues to fix but I'm liking it✨
After living with the app, the horizontal carousel stats in the stock card aren't easy to use.
Wanted a quick way to peek at stats & holdings without feeling like you're going somewhere. #SwiftUI @StocketaApp
Still have issues to fix but I'm liking it✨
I was told you like multi-layer confetti with air resistance and gravity emulation (like iMessage confetti) 🎉 🎊 @StocketaApp
🌙 Late night coding.. part of the onboarding flow I’m redesigning for the 3rd time for @StocketaApp.
Interpolating pitch and roll from CoreMotion to adjust the UnitPoint center of a radial gradient that is masked by my view, which includes some text & little chart animations
Interpolating pitch and roll from CoreMotion to adjust the UnitPoint center of a radial gradient that is masked by my view, which includes some text & little chart animations
• • •
Missing some Tweet in this thread? You can try to
force a refresh