Звучит как-то не очень нормально, согласитесь? Звучит как дыра в безопасности и так должно быть невозможно...
Чтобы обойти это ограничение сайпресс проксирует первый запрос на ваше приложение, подменяет в ответе ему `domain` и ставит специальную куку.
Звучит костыльненько, не так ли?
И теперь вы понимаете почему. Когда домен меняется изнутри страницы – мы уже не можем запроксировать запрос и увы хром блокирует доступ к тестируемому айфрейму.
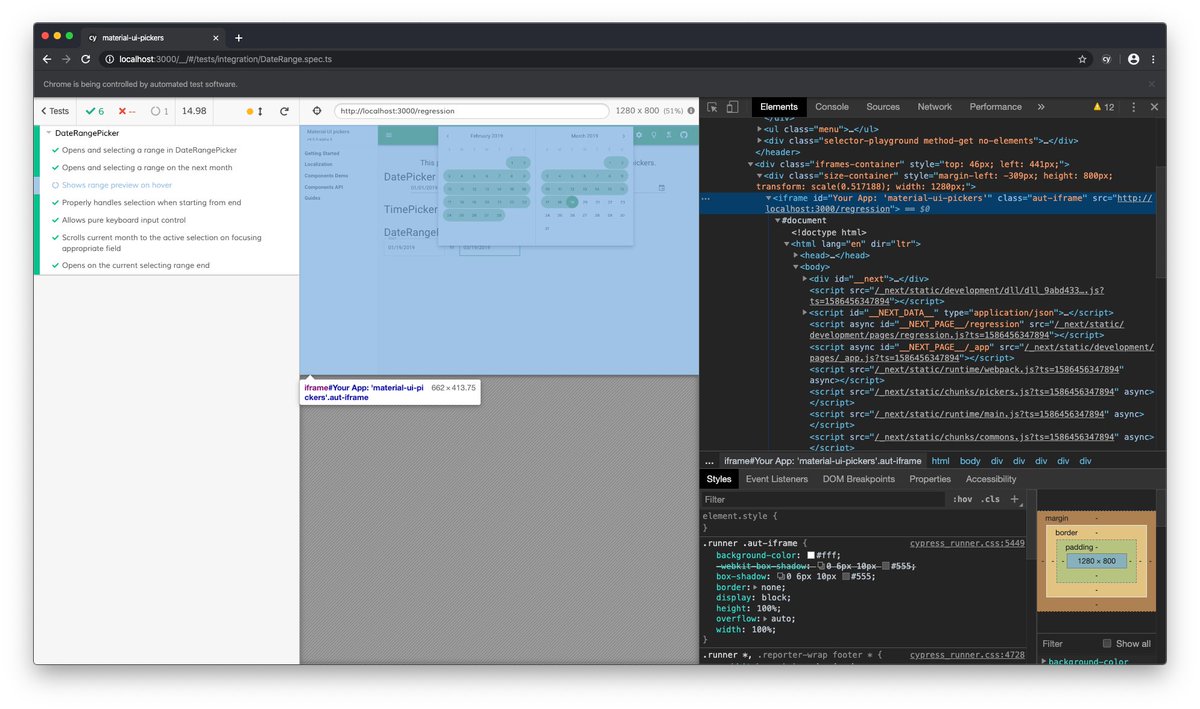
Кстати по этому же принципу тестируются айфреймы внутри вашего приложения.
Скорее всего чтобы изнутри тестов нельзя было взаимодействовать с самым интерфейсом сайпресса.
После каждой команды собирается снэпшот дома. Технически просто делается querySelector("*:not:(iframe)") и сохраняется в массив.
И тут возникает еще 1 большая проблема – сайпресс выжирает просто НЕРЕАЛЬНОЕ количество оперативной памяти.
И тут совет – старайтесь делать как можно меньше тестов в 1 файле. Максимум 10-20.
Ну и работать с маленькими спеками гораздо приятнее.
В этот момент я понял что создатели инструмента не обязаны уметь идеально им пользоватся XD
И все классно, но до поры до времени. Пока вам не нужно писать переиспользуемые куски кода и цепочка чейна отваливается.
Например команды cy.hover не существует. Потому что ховер мышкой обрабатывается на уровне ОС и запускает хренову тучу разных эффектов.
Моя идея не разубедить вас использовать Cypress. Просто у каждой технологии есть свои недостатки – и в первую очередь вы должны узнать о них.
А про плюшки вам и так расскажут в первую очередь :)
Вот и я об этом узнал только из сайпресса XD