Read up on all new features here👉
github.com/tailwindcss/ta…
No breaking changes (of course), just `npm install tailwindcss@latest` and you're ready to go 💪

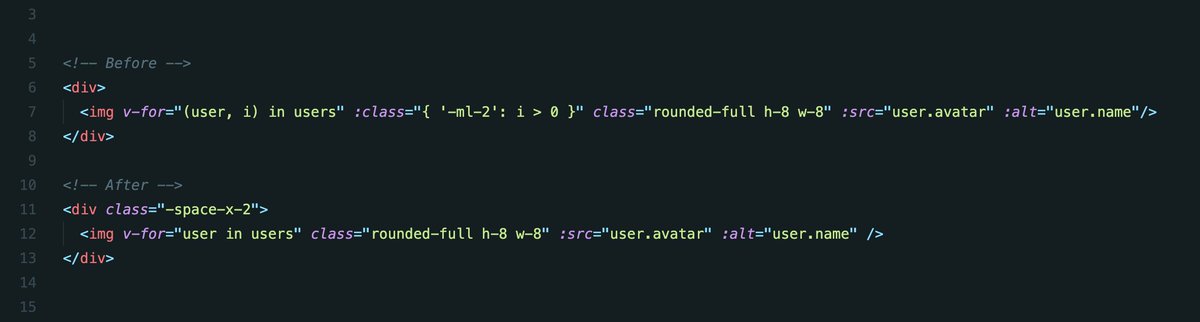
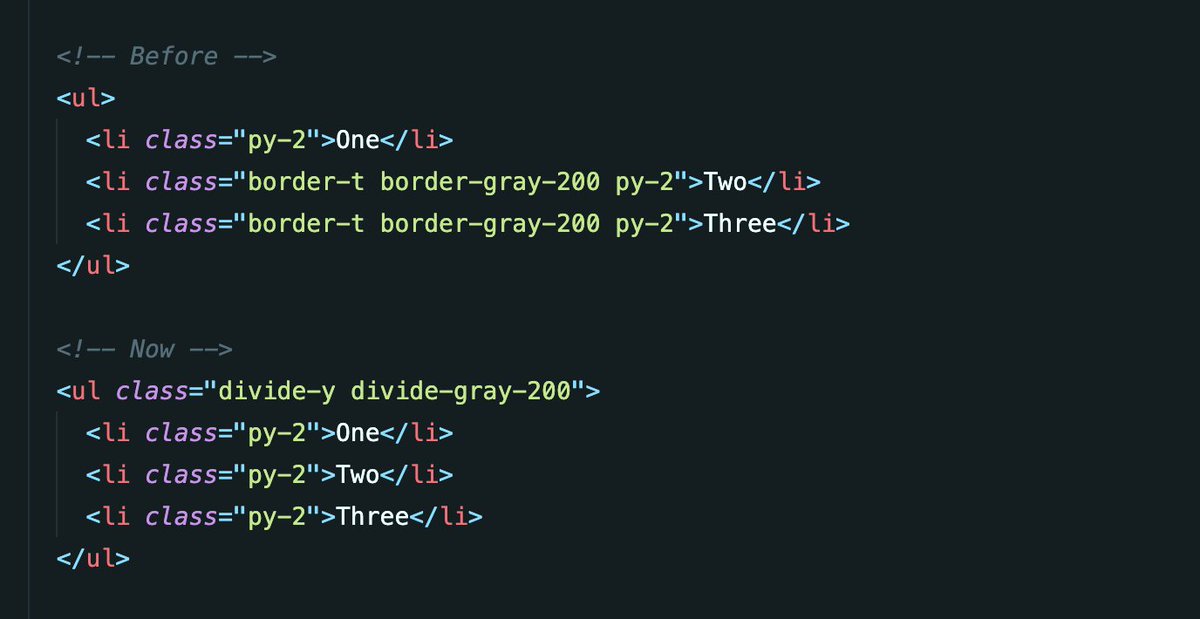
You'll almost never need to do annoying things like add a margin to every item except the first, or check array indexes to conditionally render classes in a loop anymore 👏
codepen.io/adamwathan/pen…