(cont…)

* intentional, users who want better web performance?
* enabled by default by android manufacturers?
* or just cargo-cult stories we tell, like 'enable dark mode to save battery’?
🤷🏻♂️So what does this mean? I have so many questions.
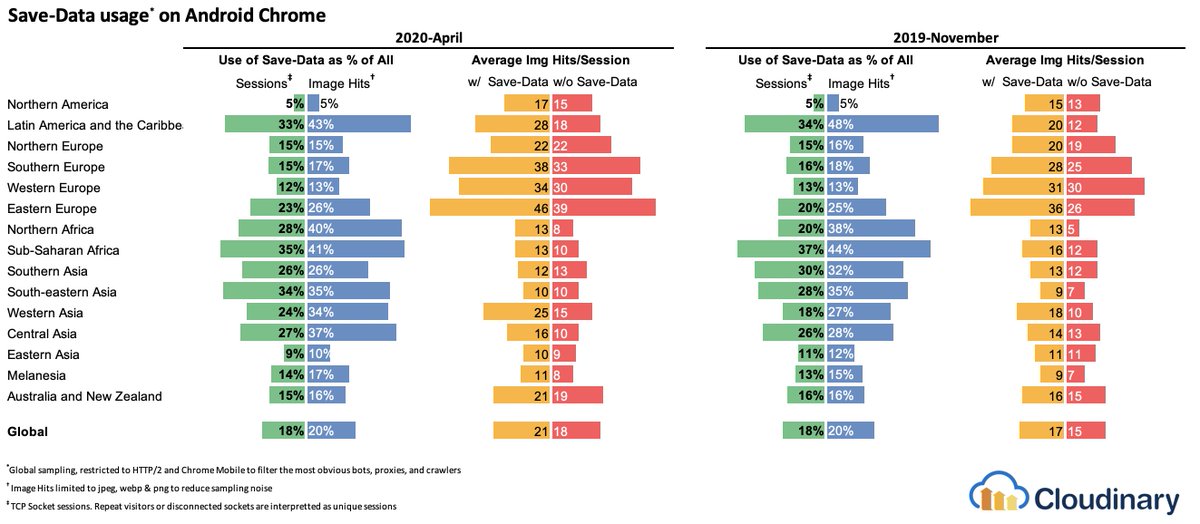
🖼 proxy server-side rendered webpages and convert images to webp
🚀 force lazy load interventions
📡 add Save-Data HTTP headers
It appears that 10% more images are sent per session when doing content adaptation
👉Android Chrome
👉HTTP/2 / TLS
👉Images (jpeg/webp/jp2/png)
Does the user really know that this question might have changed their ongoing user experience?
* What data does lite mode’s proxy collect? How is it used?
* How does rendered & proxied requests impact ad impressions?
* How is server-rendered proxy requests triggered?
👉I’m confused by Lite-Mode.
👉Adapting content for Save-data has great results, but probably should do this for everyone
👉Use progressive enhancement strategies instead to optimize for cpu and network variances