This thread is not going to be 100% technically accurate with the right terminology and all. I'm going to describe things as I understood them when I learned this stuff myself.
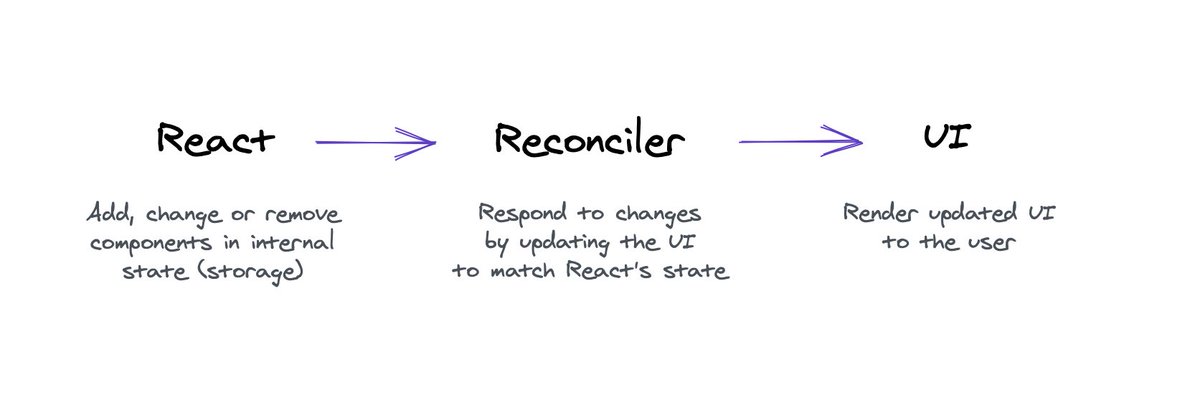
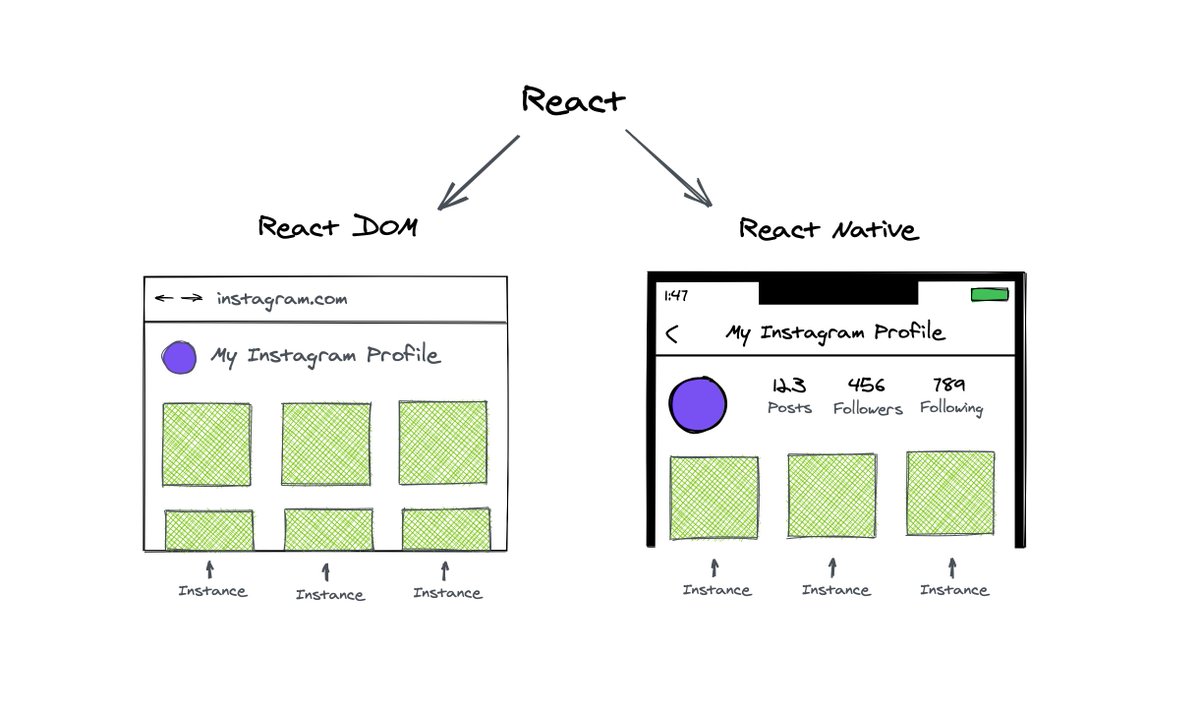
That's what a renderer is for. React notifies renderer about any component changes so that it knows when/how to update the UI.
- React DOM (renders to HTML)
- React Native (renders to mobile UI)
- Ink (renders to terminal)
React can work with any custom renderer, so theoretically it can be used to build a UI for any platform.
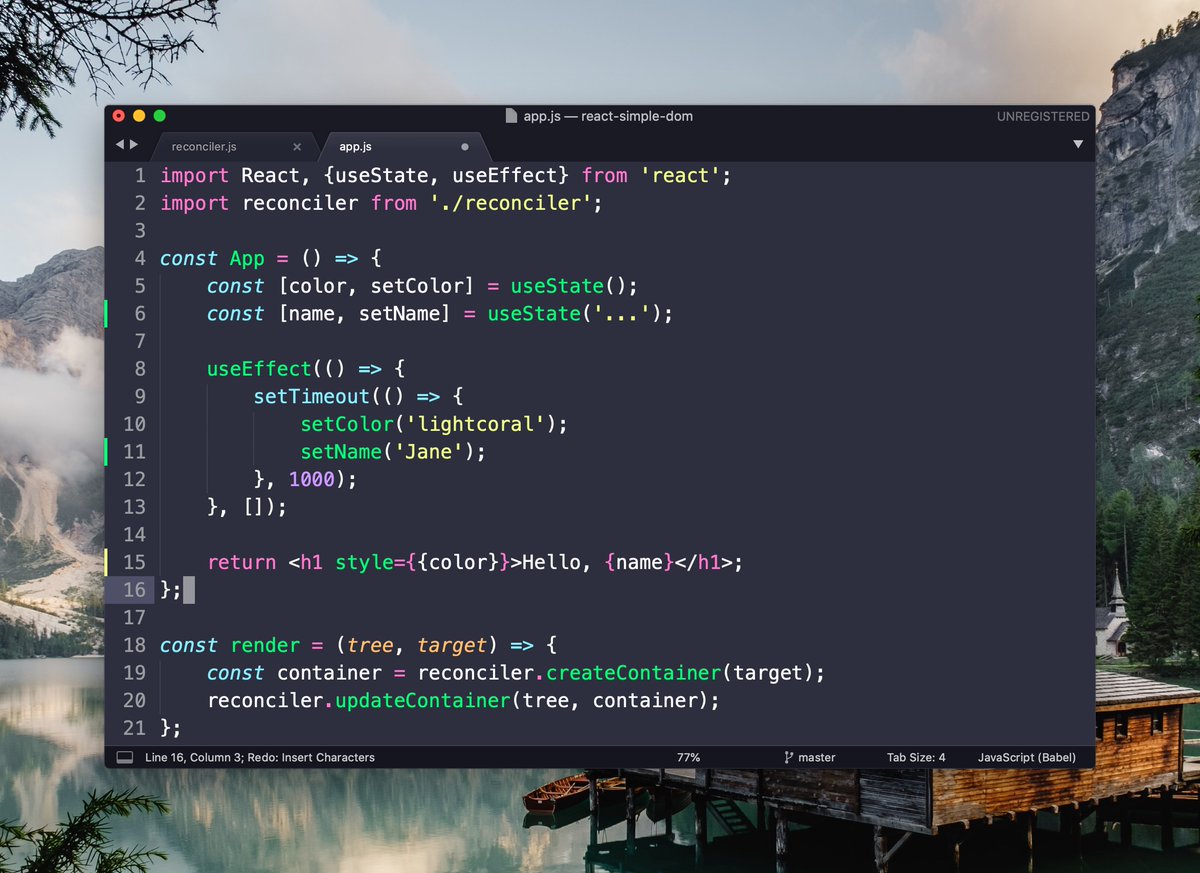
- index.html (#root - target div to render our app)
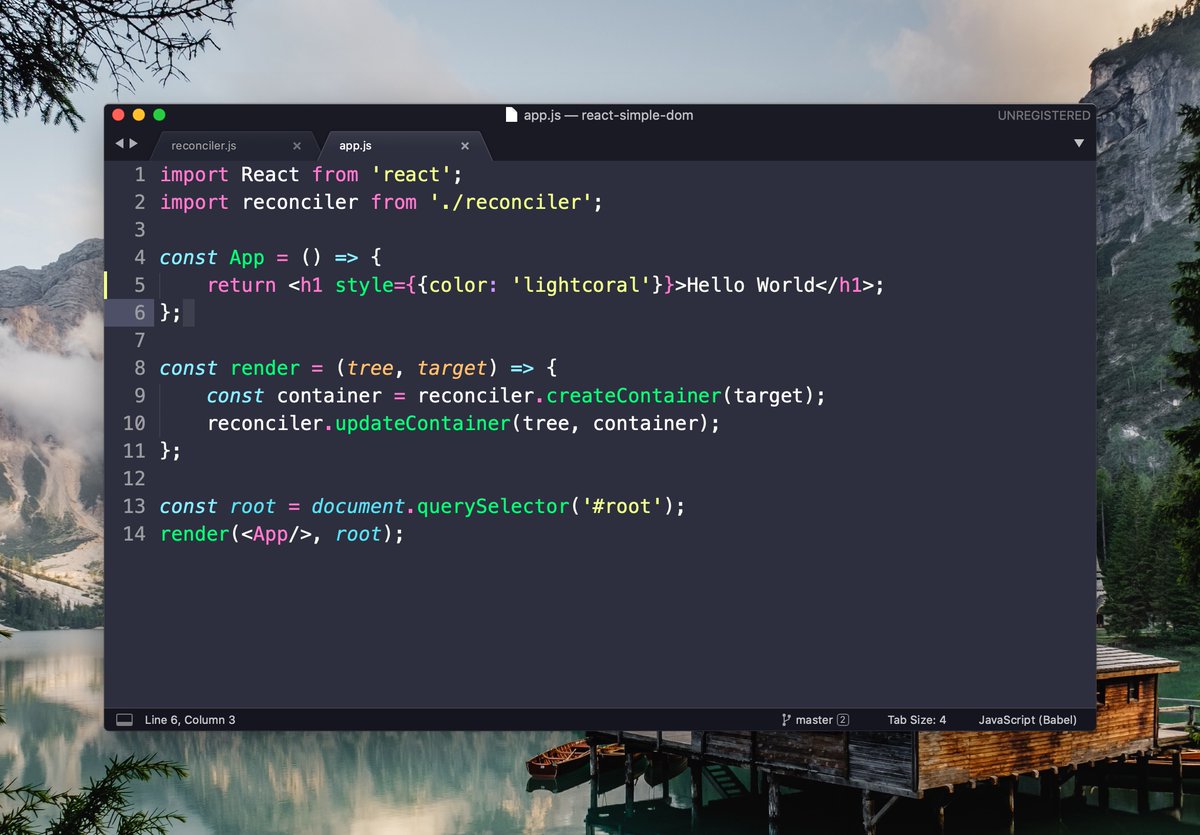
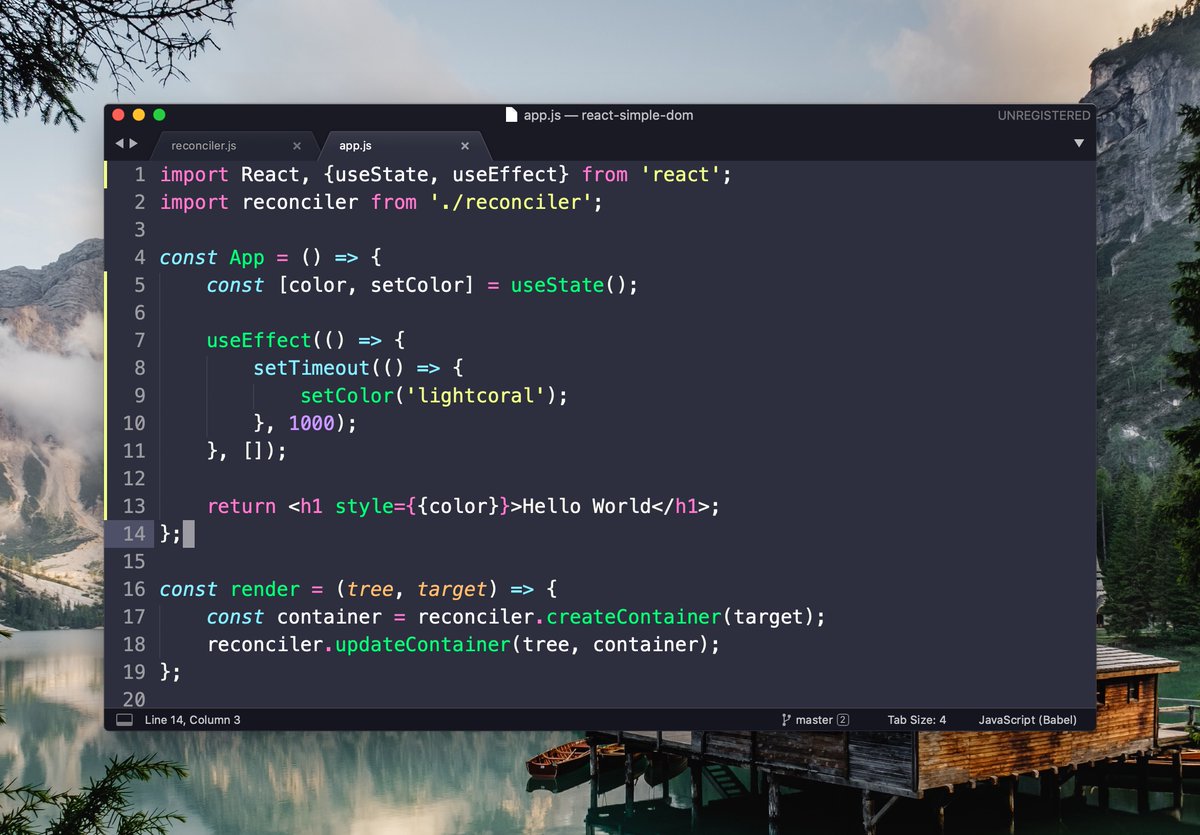
- app.js (app itself + custom render fn)
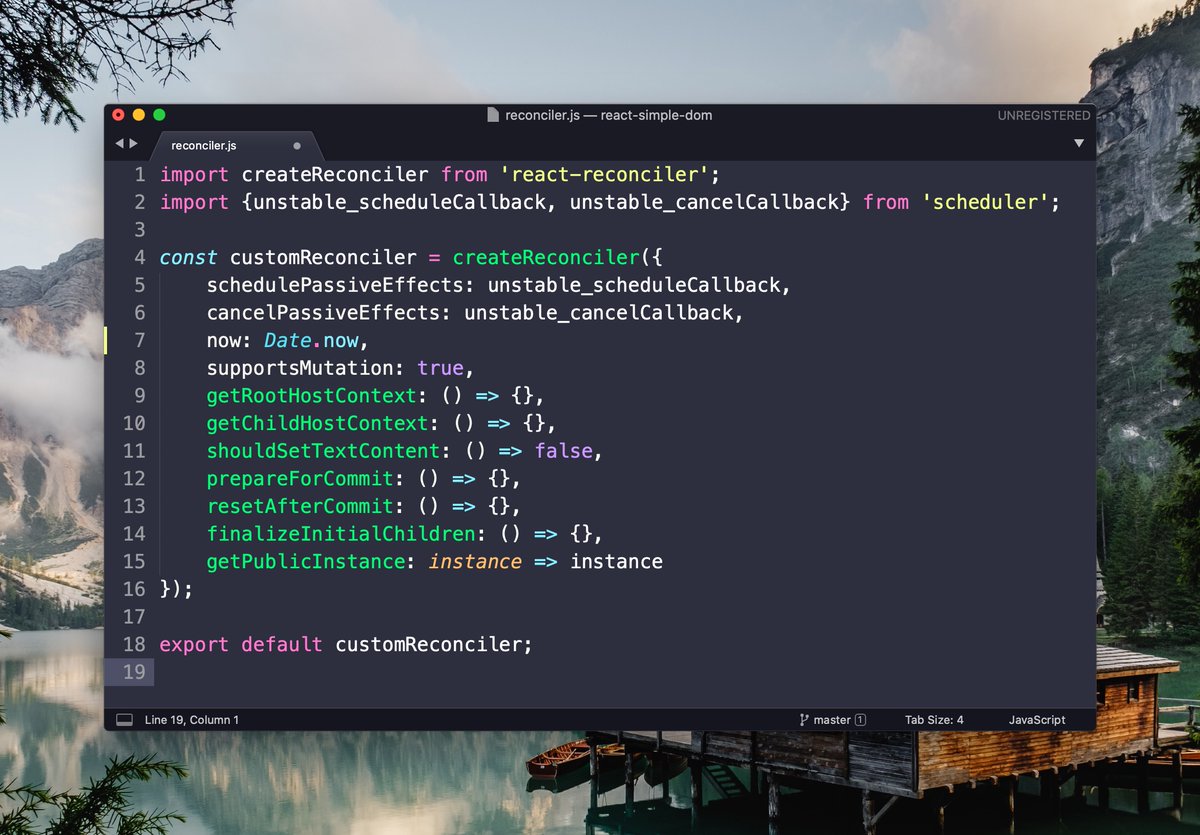
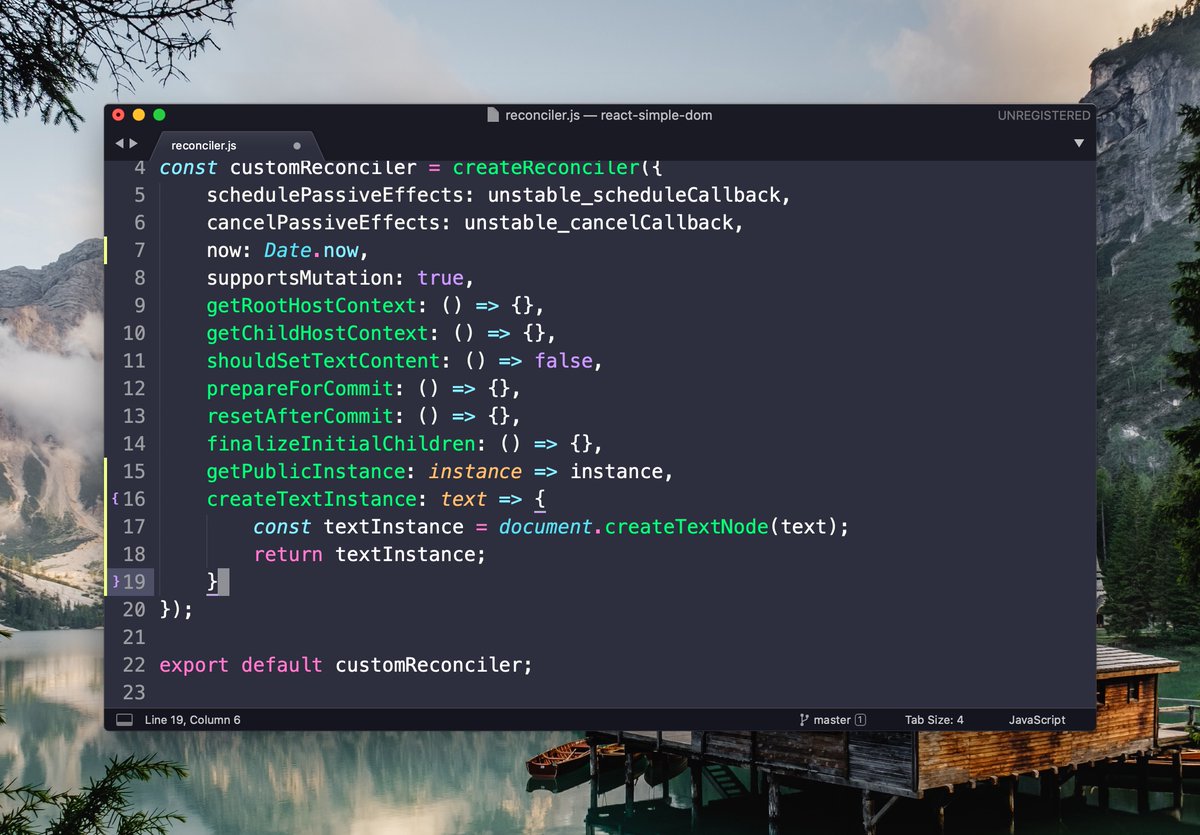
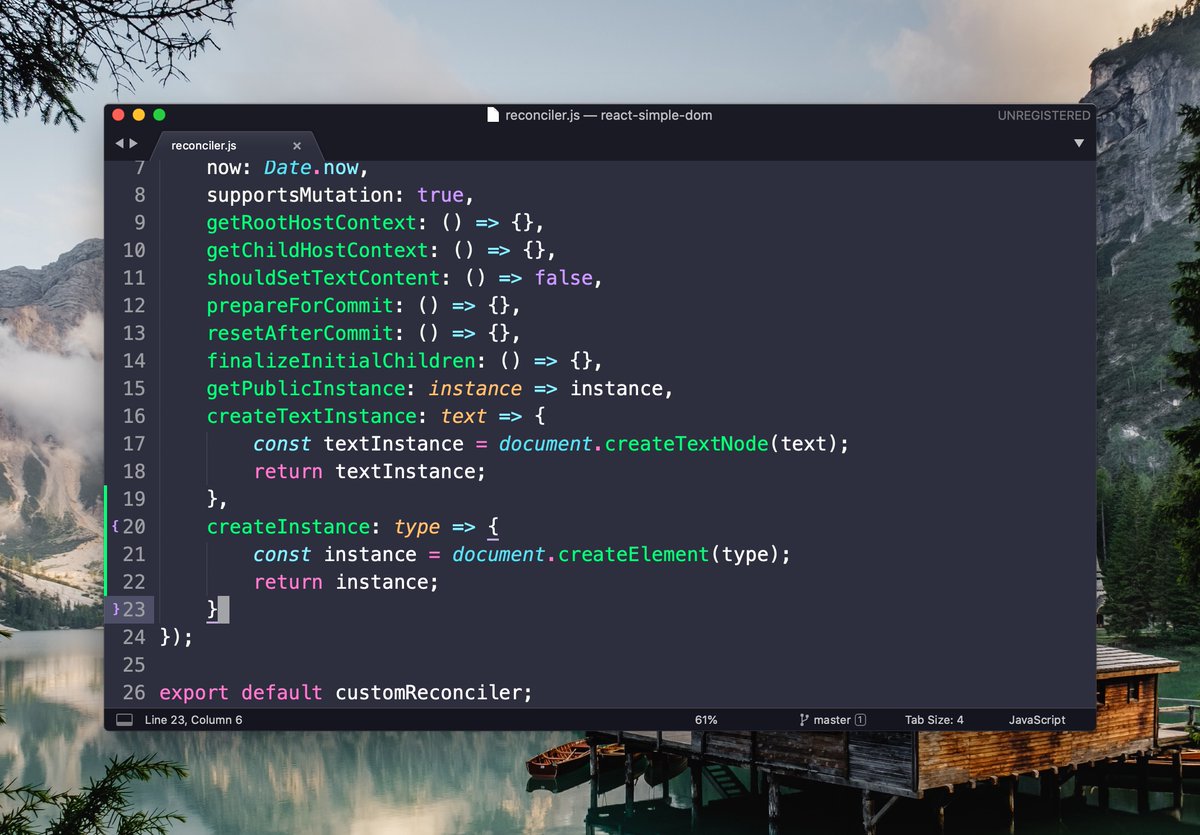
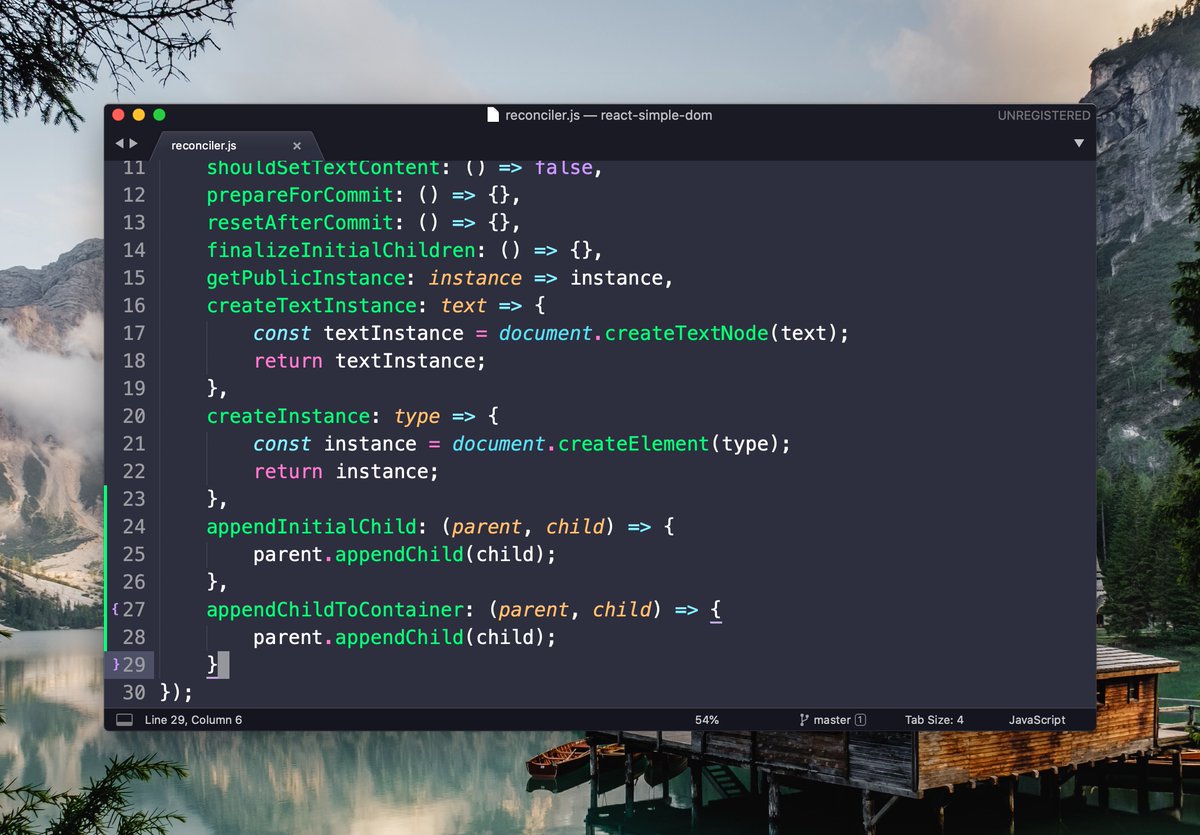
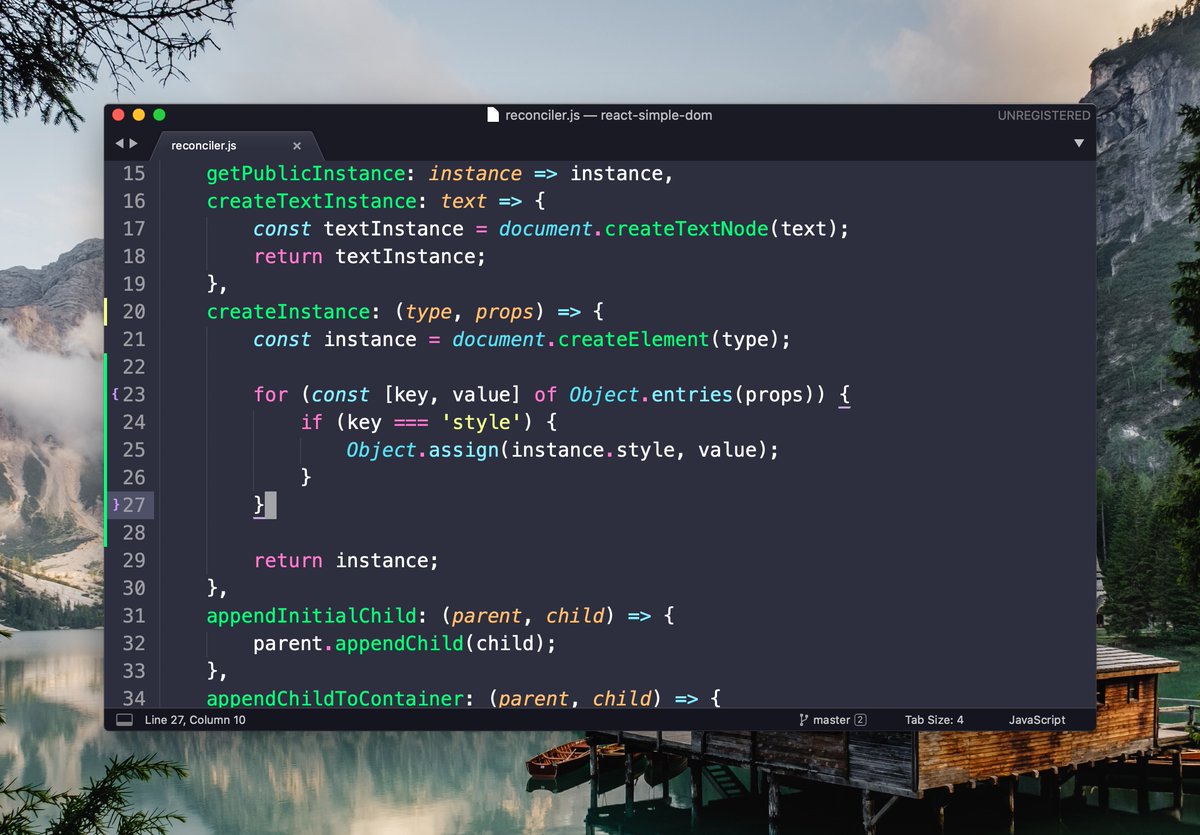
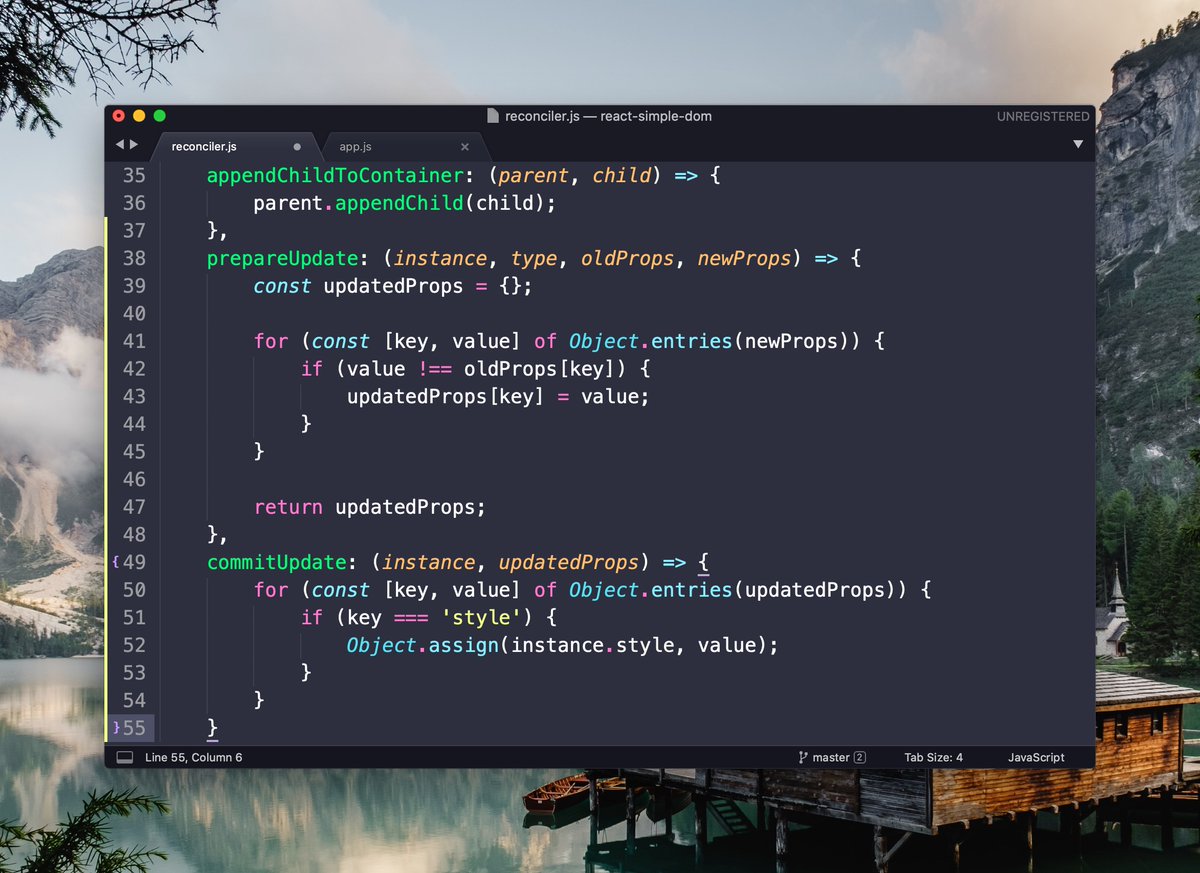
- reconciler.js (implementation of our renderer)
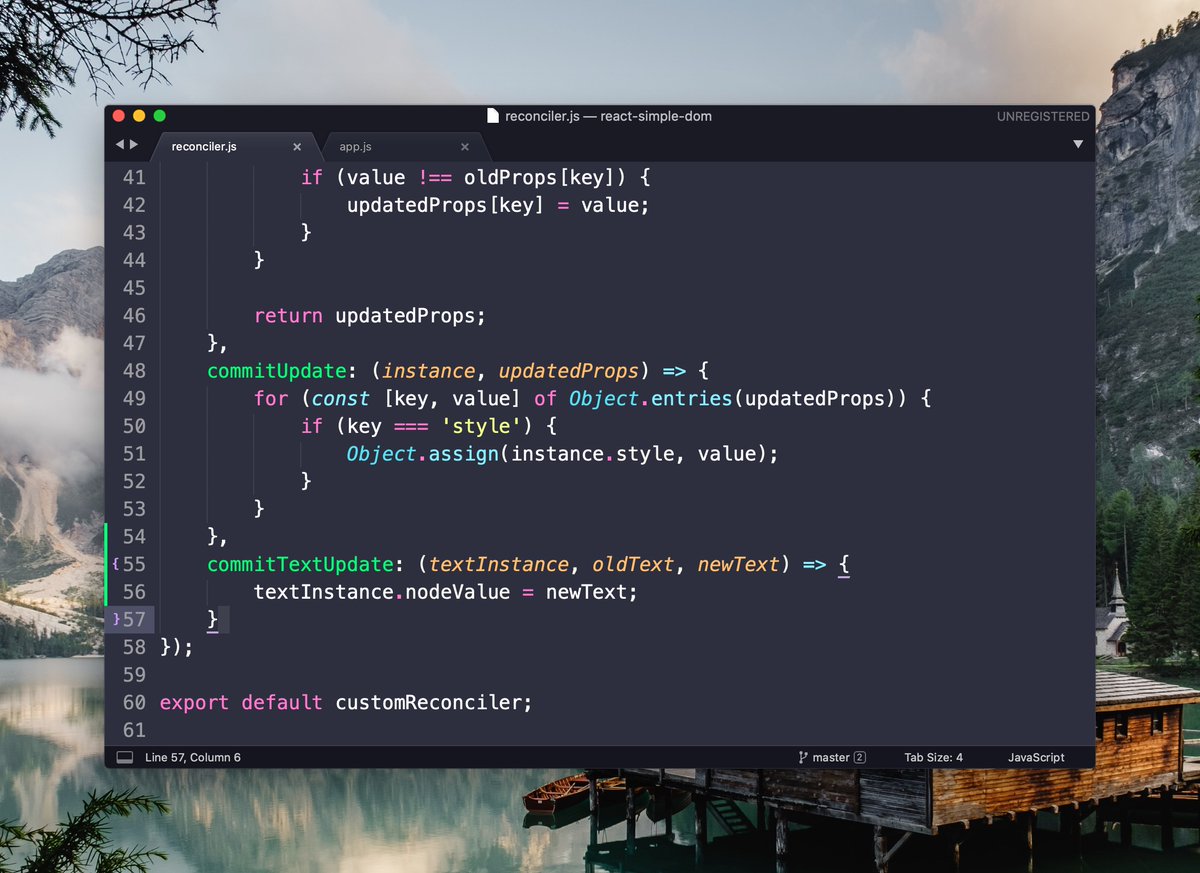
1. commitUpdate() changes an existing instance, received via `instance` argument.
2. `updatedProps` is an object we've returned from prepareUpdate().
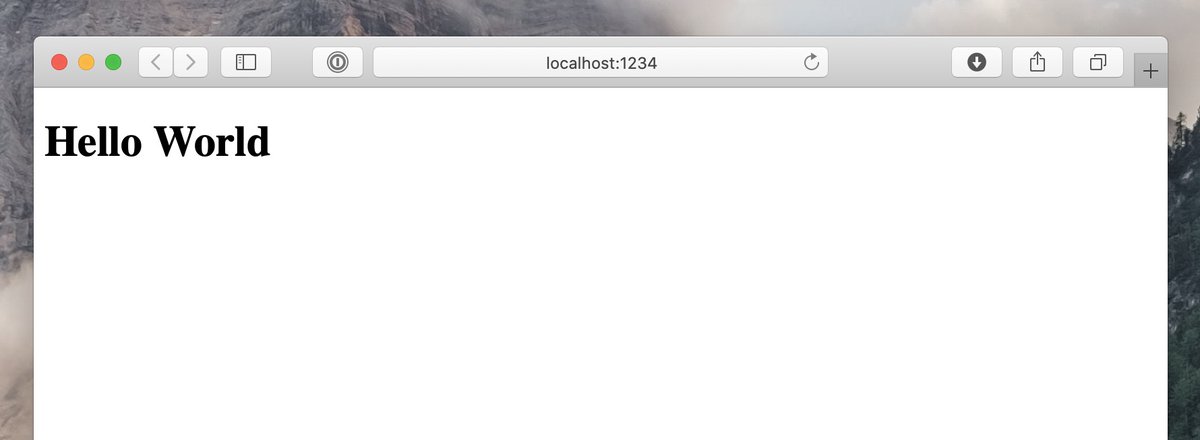
Now you can see how text color changes!
FYI, we haven't implemented all of the reconciler functions here, like for removing components or inserting new ones in between other components.
When I was building Ink there wasn't a lot of docs on this stuff, so I figured I'd share what I've learned by trial & error.
Thanks for reading this far!