❗ No optimices cosas que no vas a usar.
Hoy quería hablar de lo esencial: carga condicional
Dentro hilo ⬇️
#WordPress #WPO
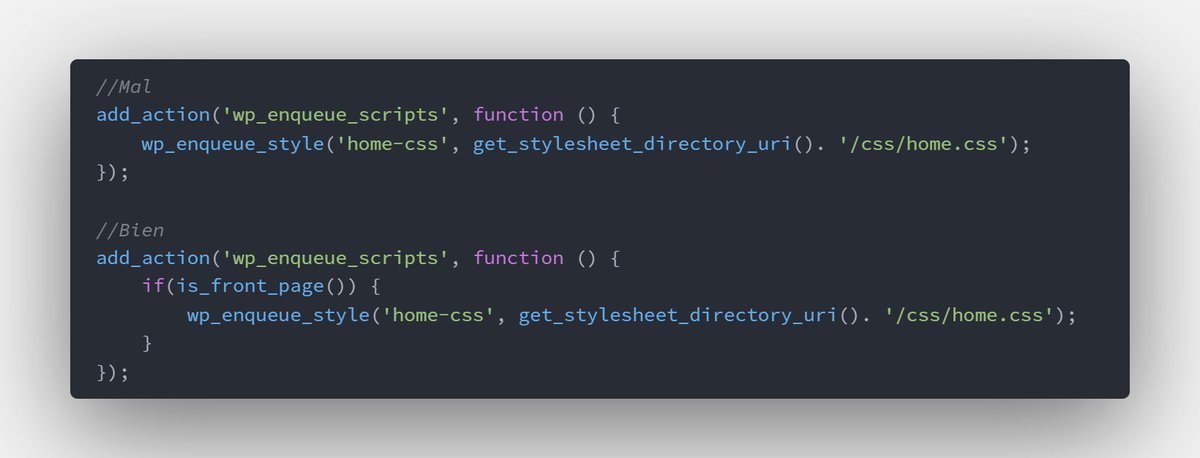
- Assets que cargamos nosotros mismos
- Assets que cargan los plugins, themes o el core de WordPress
⬇️
(Kudos a @jordigarcia por mencionar cómo compartir el código en un formato tan fashion)

Seguimos ⬇️
¿Y qué pasa con decenas de assets que ya cargan plugins, themes y el mismísimo WordPress? ¿Se pueden cargar condicionalmente?
😈 Hell yeah. Veamos cómo ⬇️
¿Y qué pasa con decenas de assets que ya cargan plugins, themes y el mismísimo WordPress? ¿Se pueden cargar condicionalmente?
😈 Hell yeah. Veamos cómo ⬇️
Y sí, puedes hacerlo por código, pero es un poco coñazo. Para mí la forma más práctica de hacerlo es con un plugin 🔌
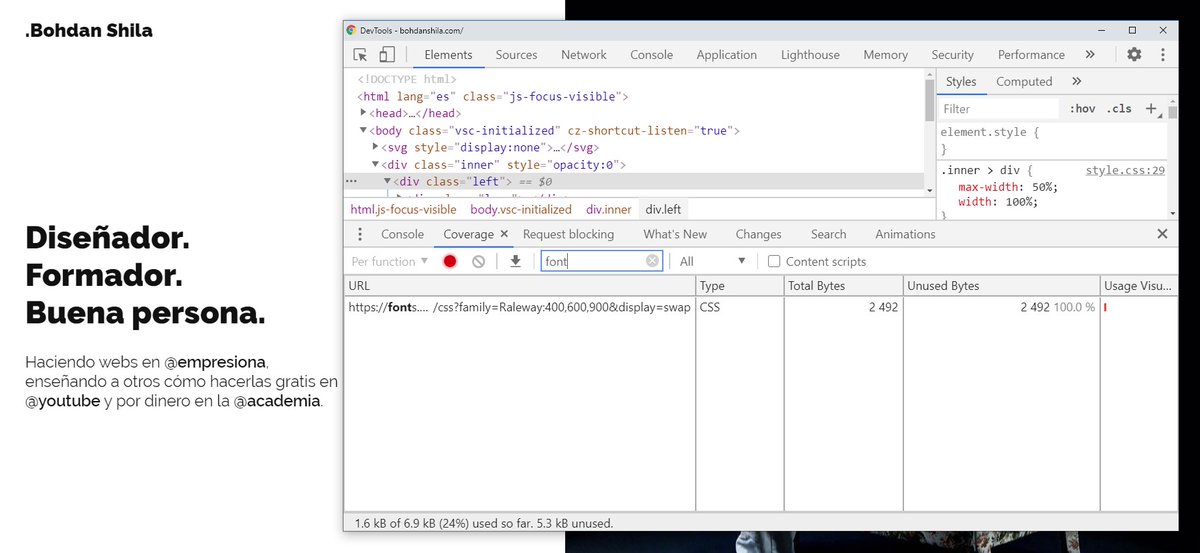
Ejemplo clásico: ✉️Contact form 7. CF7 carga su código tengas o no tengas un formulario de contacto en esa página.
Si solo tienes el formulario en una página, los assets solo se deberían cargar ahí
Te enseño en un momento cómo abrirlo:
Pueden ser funciones genéricas, de compatibilidad y parecidos, que no son 100% necesarias y que se pueden ahorrar. Ya profundizaremos en esto.
Seguimos ⬇️
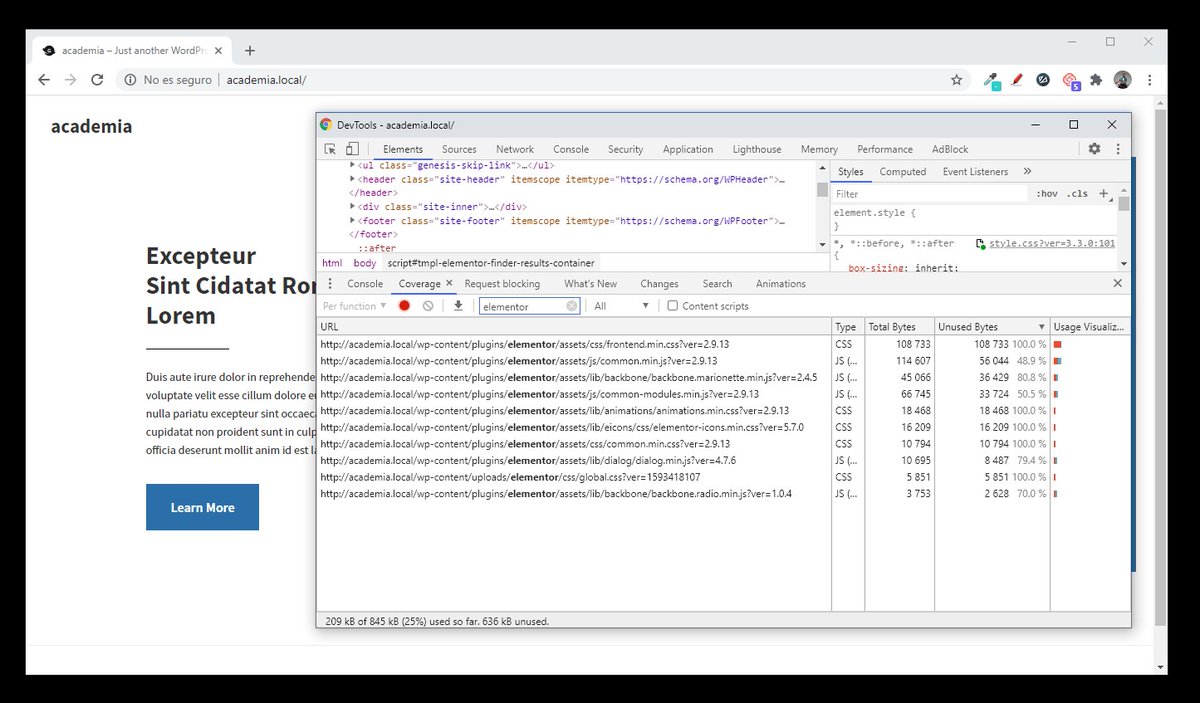
En esta página uso #Gutenberg pero tengo instalado #Elementor. Quiera o no, Elementor me carga algunos de sus assets en esta página que no tiene nada de Elementor:

Con esto ya me callo y nos leemos en el próximo hilo (siempre que éste reciba suficiente amor, por supuesto) 😜
empresiona.com/guia/wpo-optim…
Lo que iba en el lugar del repetido es que si los plugins y themes usan buenas prácticas para cargar assets (AKA funciones enqueue con sus variaciones) podemos apuntar a ellos para cargarlos condicionalmente. Orden restaurado💪