Let's look at another angle of the "Ramp Museum" and break down the process.
#BigCityGreens
A lil thread:
#BigCityGreens
A lil thread:

Let's start with the storyboard which gave me very little to work from, but I understood the path the car needed to make.
That's the important action of which I designed around.
That's the important action of which I designed around.

My goal was to give the scene an epic sense of depth and make sure it was clear the car was jumping into the sky.
That required a distorted perspective that started with a downshot on the street and ended above the rooftops.
All centered around a cubist modern building.
That required a distorted perspective that started with a downshot on the street and ended above the rooftops.
All centered around a cubist modern building.

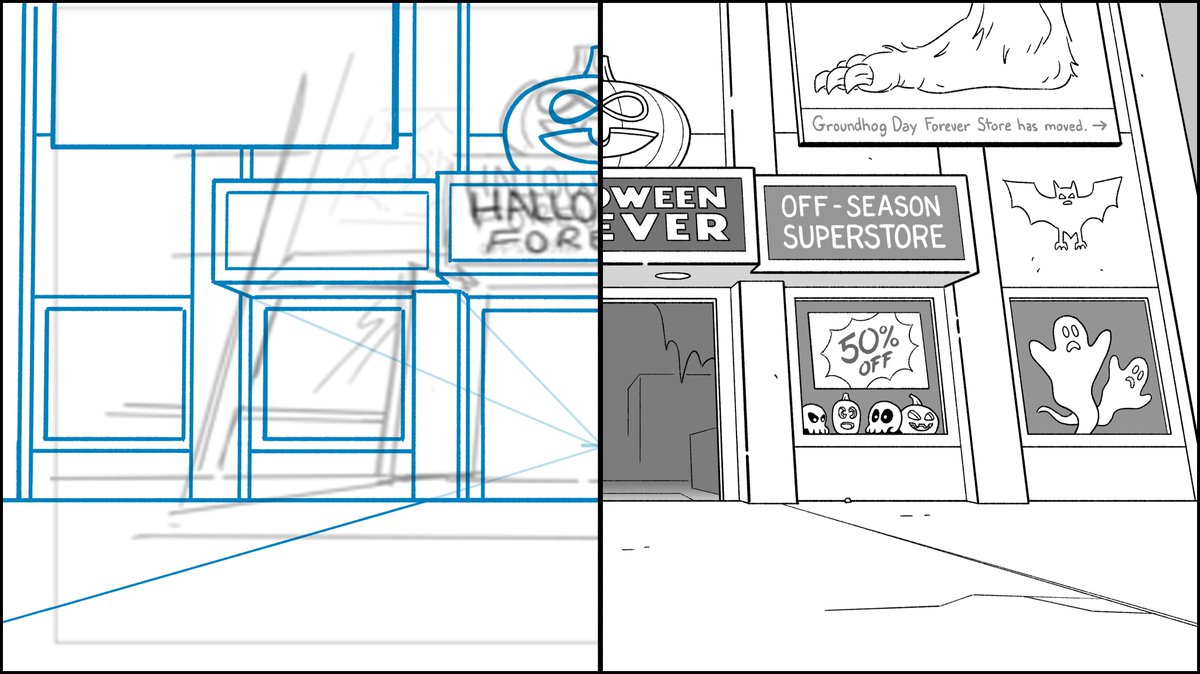
To save time, I didn't rough out any of the details of the cityscape and saved that for this cleanup stage.
Depth is also created by keeping the Ramp Museum windowless, allowing the more gridded buildings to contrast the abstract, clean shapes of the museum.
The final design:
Depth is also created by keeping the Ramp Museum windowless, allowing the more gridded buildings to contrast the abstract, clean shapes of the museum.
The final design:

It's a ramp MUSEUM so of course it's gotta have a historical ramp as part of the contemporary architecture. #details
Ypu can see I changed some of the architecture in the museum when I went from my blue rough to the black cleanup line.
Just part of the refinement process.
Just part of the refinement process.
• • •
Missing some Tweet in this thread? You can try to
force a refresh