Here’s the story from the beginning, while it’s still fresh enough to remember…
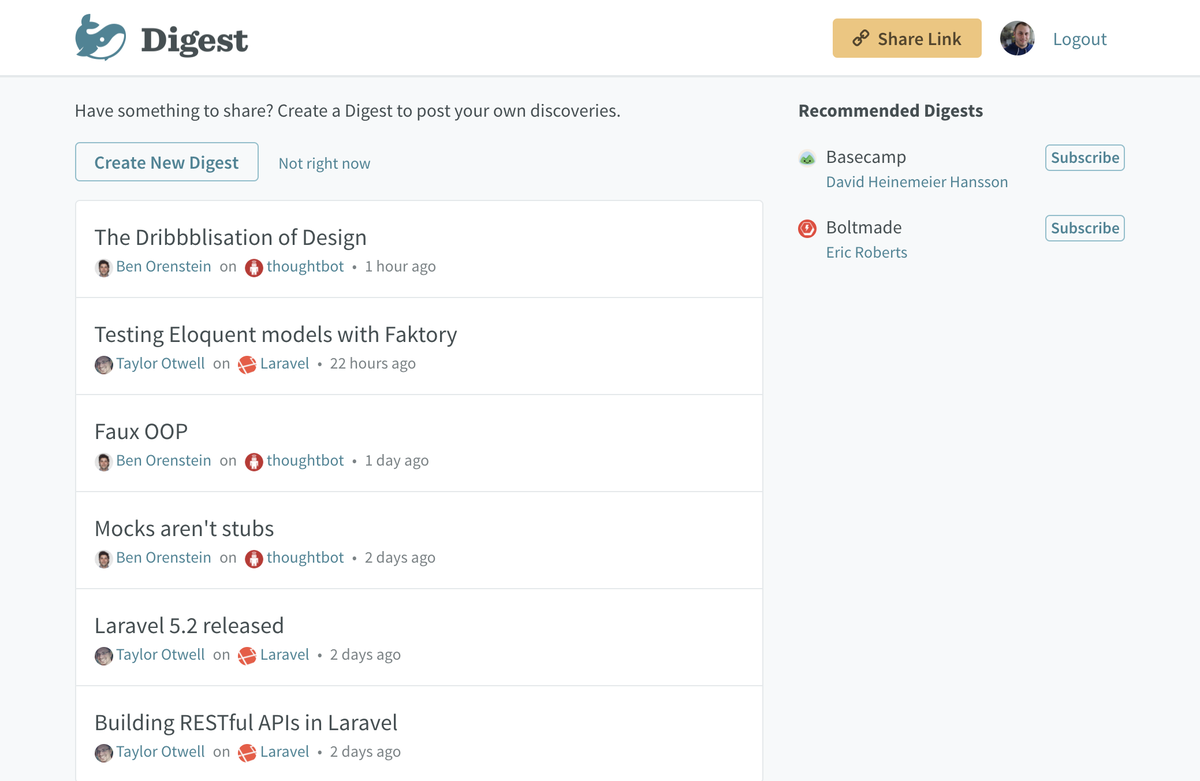
We called it “Digest”.

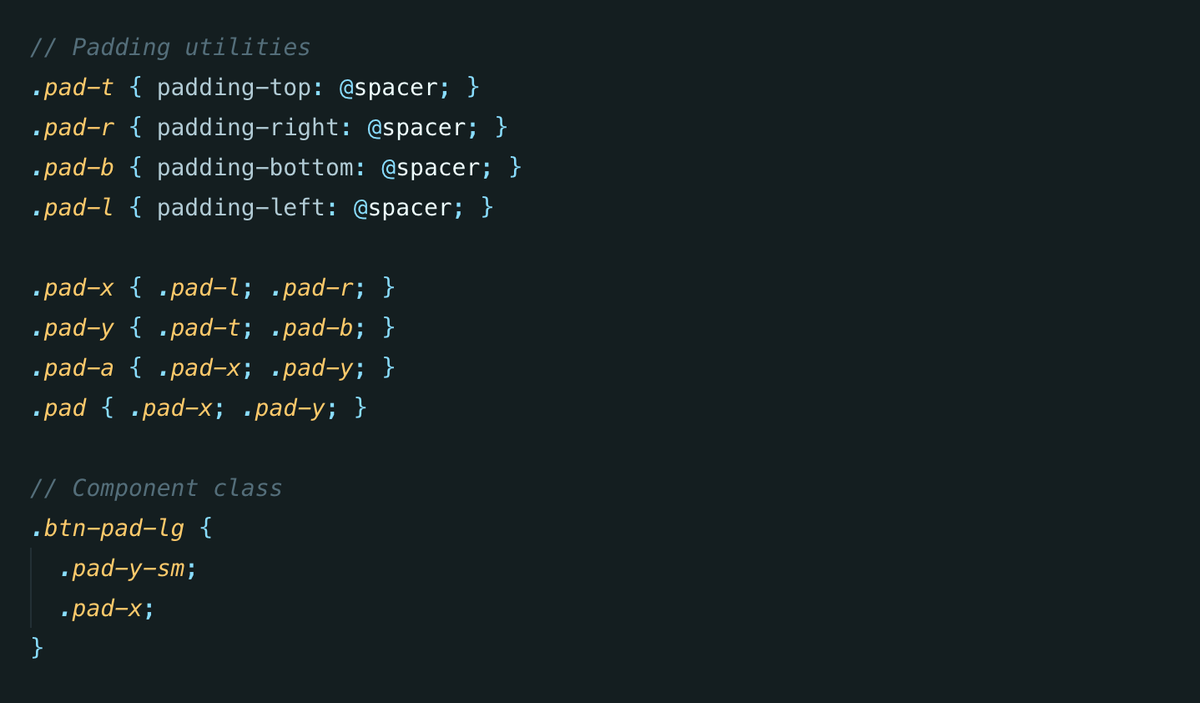
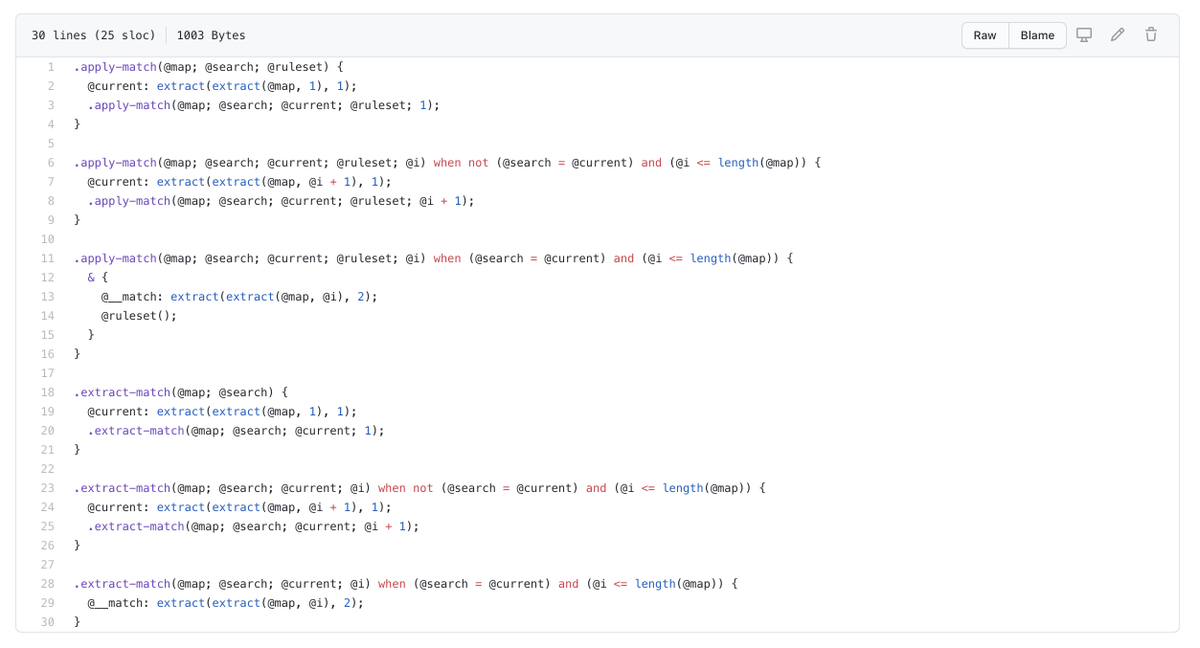
Classes as mixins.
I spent most of the week on this initial styling system 😅
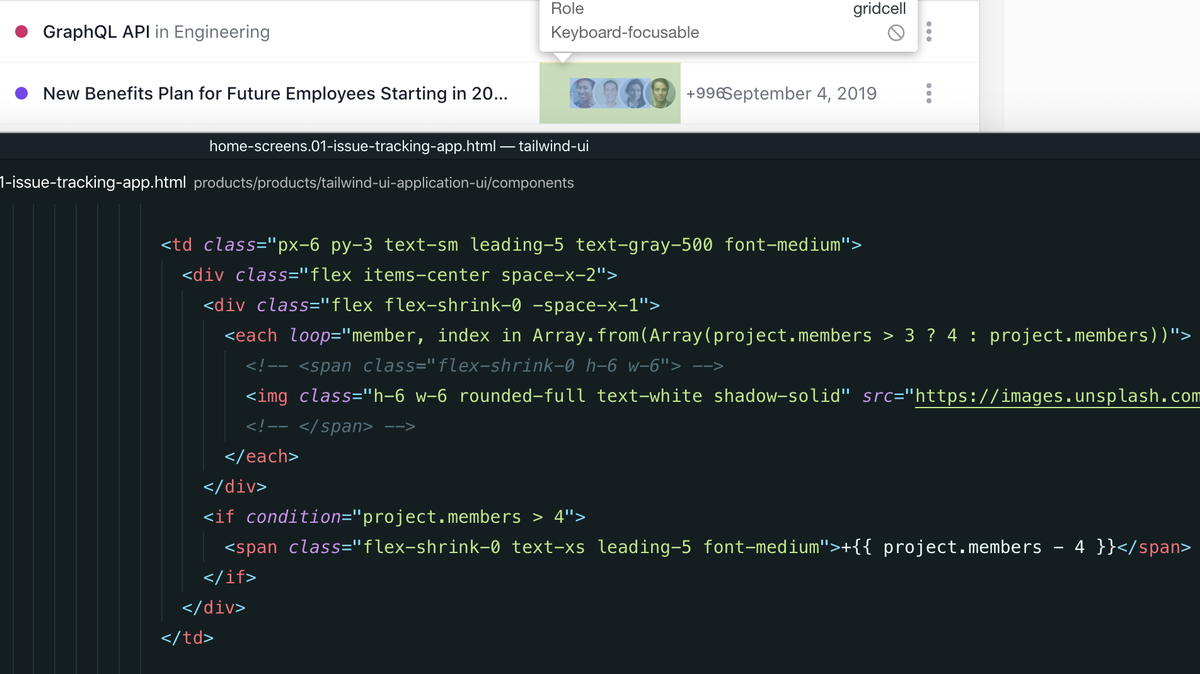
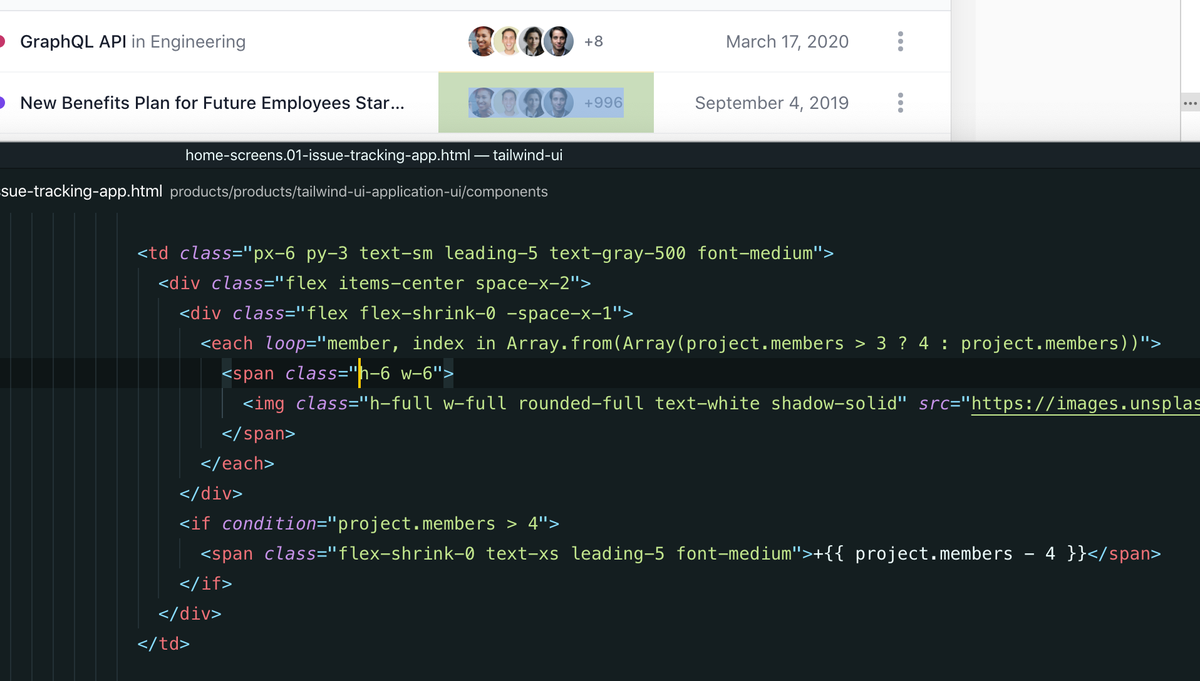
But it also had this small set of utility classes…
gist.github.com/adamwathan/bfa…
Except the stylesheets.
kitetail.co
I talked all about it on Full Stack Radio a few weeks later:
fullstackradio.com/episodes/71
medium.com/andrewdelprete…
adamwathan.me/going-full-tim…
github.com/tailwindlabs/t…
Thank you for supporting us ❤️
adamwathan.me/tailwindcss-fr…