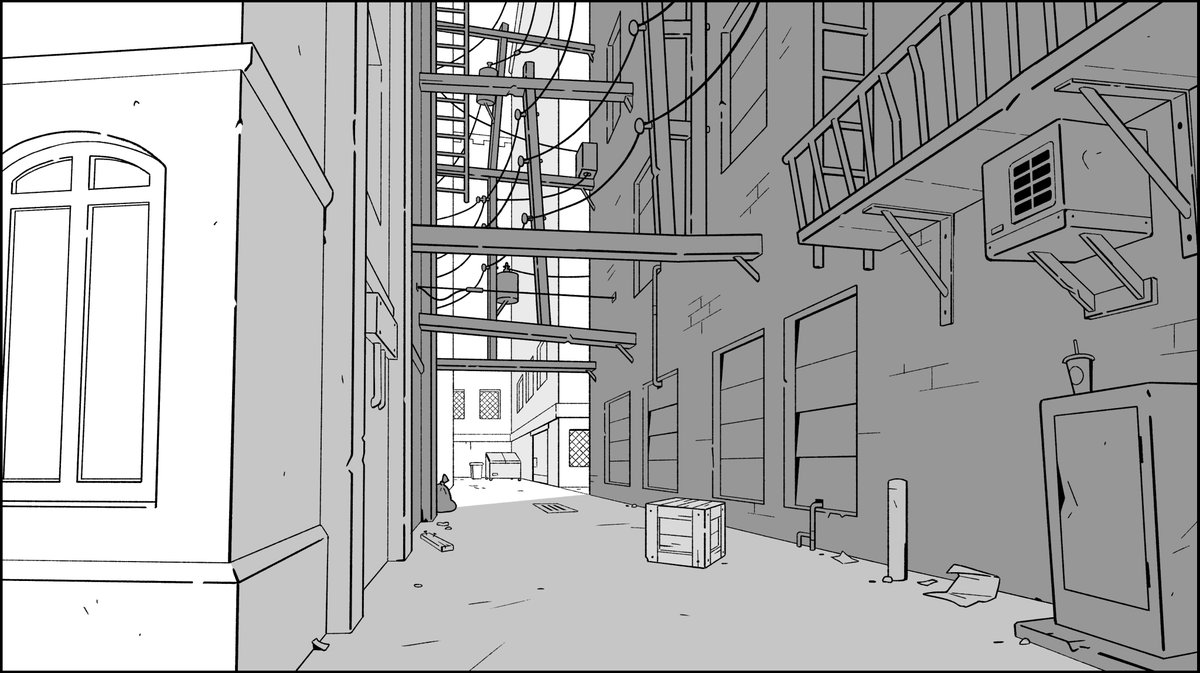
I've designed so many grungy alleys in #BigCityGreens, it was time for something different.
Research brought me to this electrical mess strewn between buildings. I kept it up and out of the way of the ground level action of the characters.
How'd I draw this? A breakdown thread:
Research brought me to this electrical mess strewn between buildings. I kept it up and out of the way of the ground level action of the characters.
How'd I draw this? A breakdown thread:

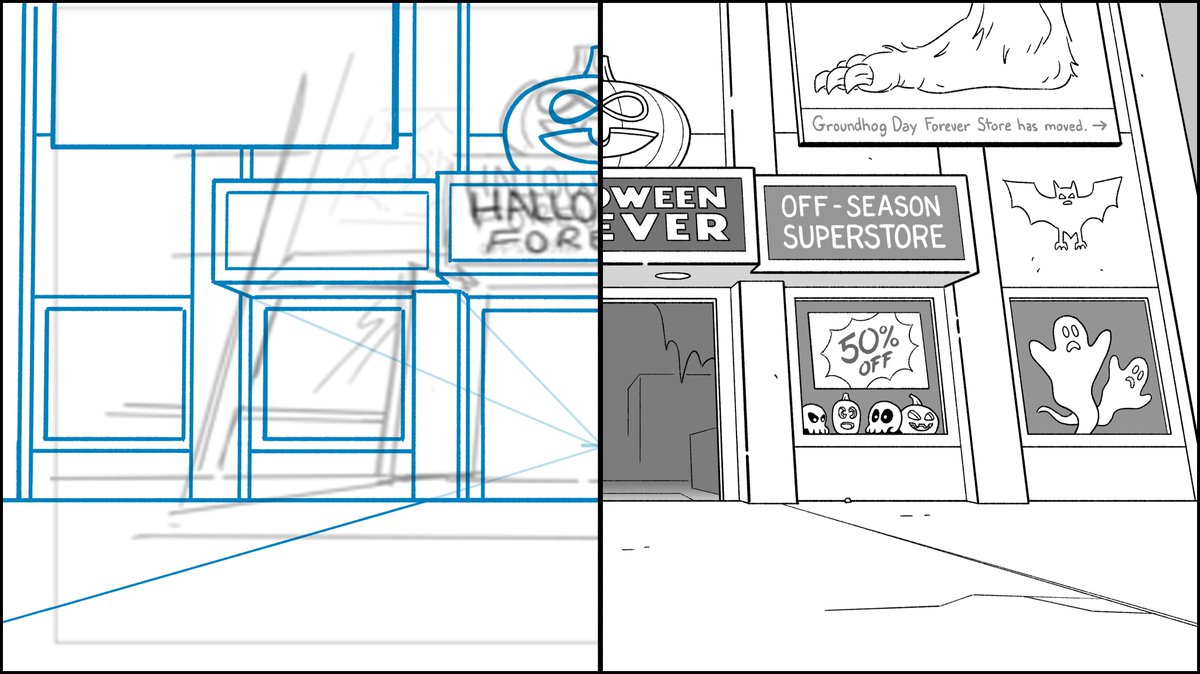
First, here's the storyboard panel which reused part of a different alley I had once drawn.
Since this is the location of the climax of the episode, I felt the alley needed more visual tension to support the story.
Since this is the location of the climax of the episode, I felt the alley needed more visual tension to support the story.

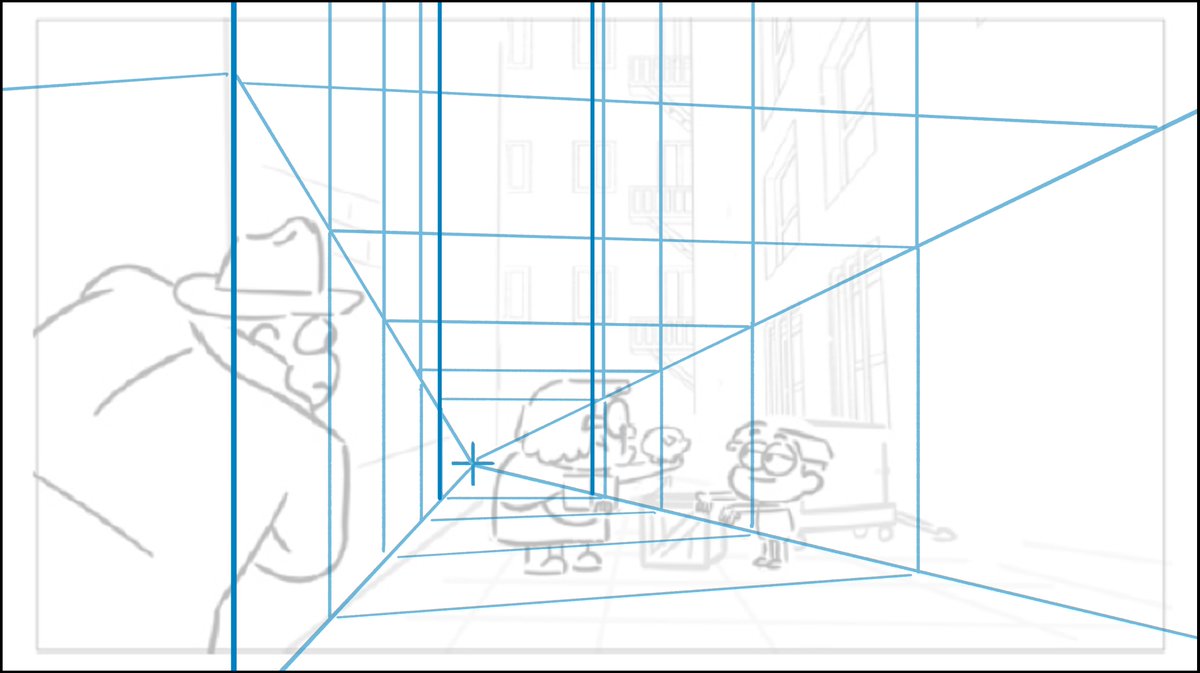
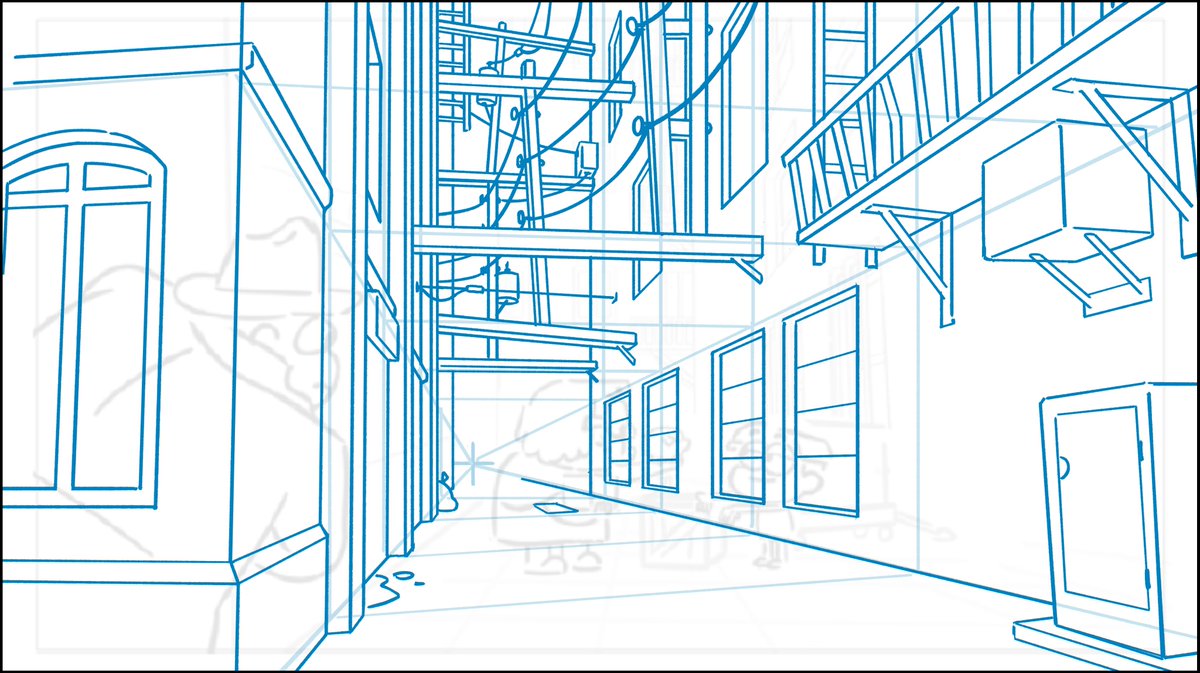
Let's get technical: perspective.
I chose a vanishing point near where the shady guy is looking.
By shifting the vanishing point to the left of center, we feel like the camera is more with that character.
Then I built the structure of the alley from there.
I chose a vanishing point near where the shady guy is looking.
By shifting the vanishing point to the left of center, we feel like the camera is more with that character.
Then I built the structure of the alley from there.

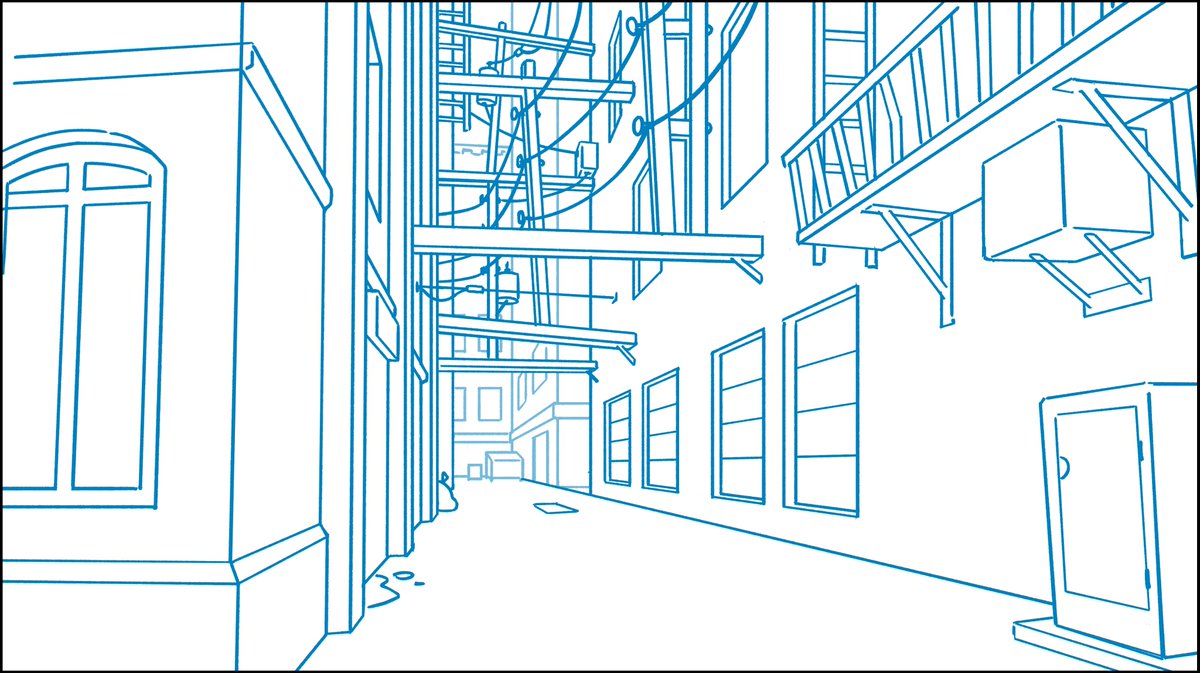
Then I do the meat of the designing, roughing out the scene.
Back to the visual tension:
The electrical mess literally above the characters' heads is a metaphor for all that's happened so far in the episode hanging over them.
It's the weight of the story, the stakes at play.
Back to the visual tension:
The electrical mess literally above the characters' heads is a metaphor for all that's happened so far in the episode hanging over them.
It's the weight of the story, the stakes at play.

I design from the foreground going back in space.
This way, I can build whatever is distant around the more important foreground elements in order to avoid tangents and plan levels of detail.
This way, I can build whatever is distant around the more important foreground elements in order to avoid tangents and plan levels of detail.

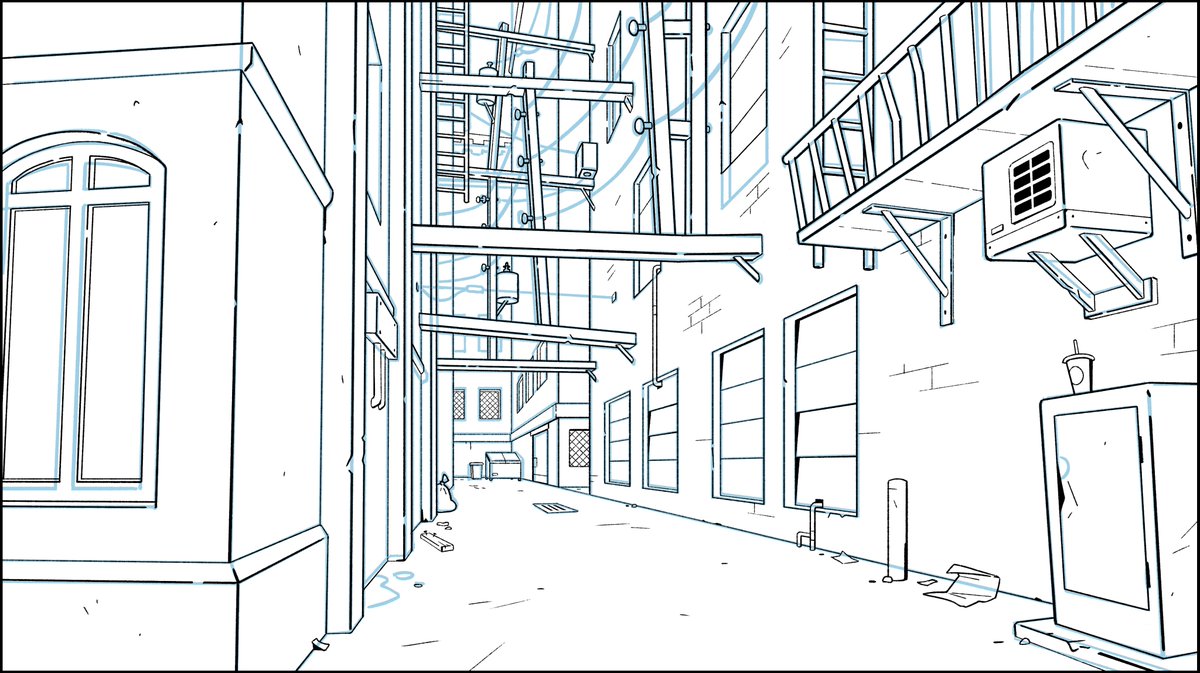
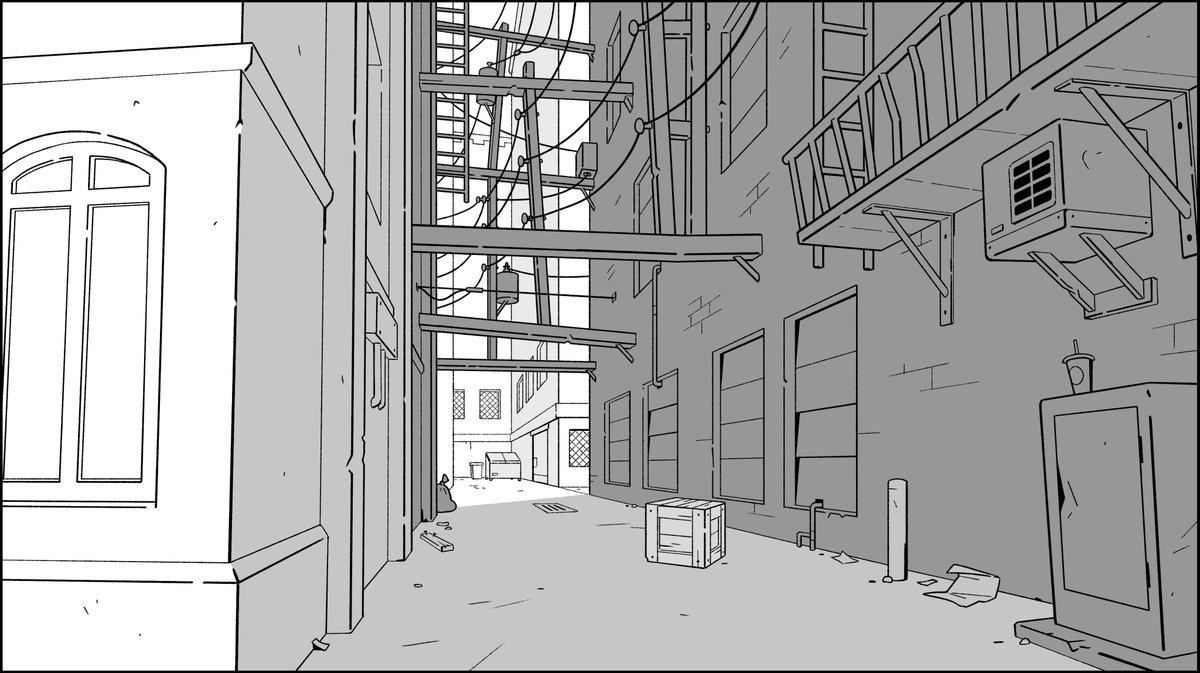
Then I clean it up in in black line in the show style.
This is where I add more details and textures to really bring the place to life.
This is where I add more details and textures to really bring the place to life.

Lastly, I added the electrical lines, again making sure to avoid visual tangents.
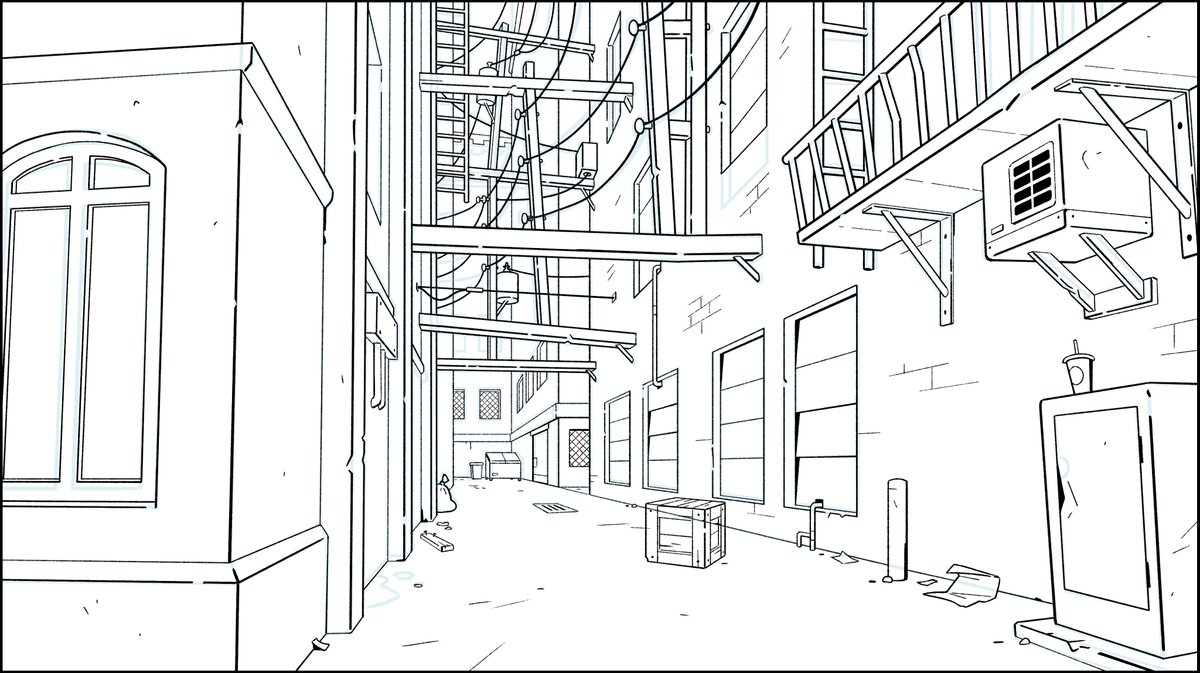
A wooden box in the alley is part of the character action. It's on a separate layer so it can be placed correctly in relation to the characters.
A wooden box in the alley is part of the character action. It's on a separate layer so it can be placed correctly in relation to the characters.

Because I passed this on to someone else to color, I added some shading to clarify the silhouettes of the electrical mess.
It's important all that line work reads well.
This is the finished #BackgroundDesign:
It's important all that line work reads well.
This is the finished #BackgroundDesign:

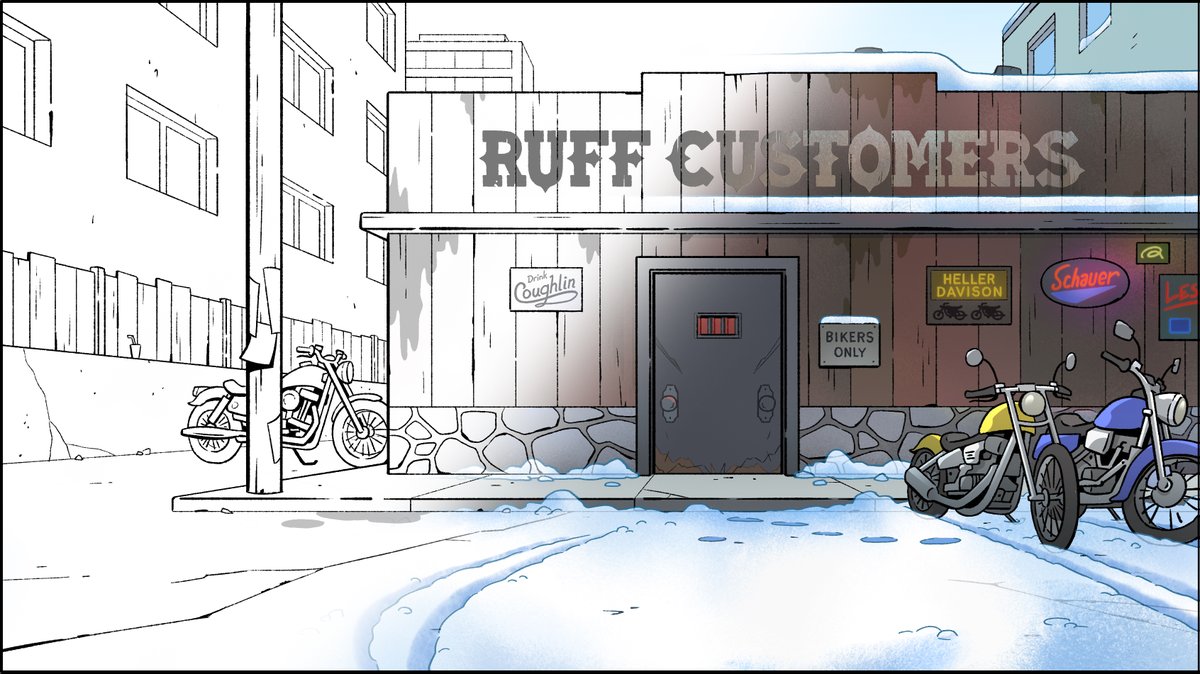
And here's the final painted background brought to illustrious, dingy life by, I think, @spookybri.
Observe the atmospheric perspective (the way colors change as depth increases) in the electrical scaffolding. It's subtle, but impactful to the scene.
Observe the atmospheric perspective (the way colors change as depth increases) in the electrical scaffolding. It's subtle, but impactful to the scene.

• • •
Missing some Tweet in this thread? You can try to
force a refresh