How to use a camera movement to reimagine a scene in animation background design.
A step-by-step thread:

A step-by-step thread:


What the storyboard intended was to move the camera from the top of a skyscraper to street level with a short diagonal pan.
But the scale of the buildings doesn't work well in the storyboard.
To fix this...
But the scale of the buildings doesn't work well in the storyboard.
To fix this...

I reframed the pan with more vertical height in order to give me enough space to design.
But I didn't add so much as to drastically alter the timing. I let the timing director know.
But I didn't add so much as to drastically alter the timing. I let the timing director know.

Now for the creative solution:
I reimagined the scene not as the camera moving down through vertical space, but remaining in place and tilting from up to down.
I made a quick rough of the new design while maintaining the space below for our characters to cross the street.
I reimagined the scene not as the camera moving down through vertical space, but remaining in place and tilting from up to down.
I made a quick rough of the new design while maintaining the space below for our characters to cross the street.

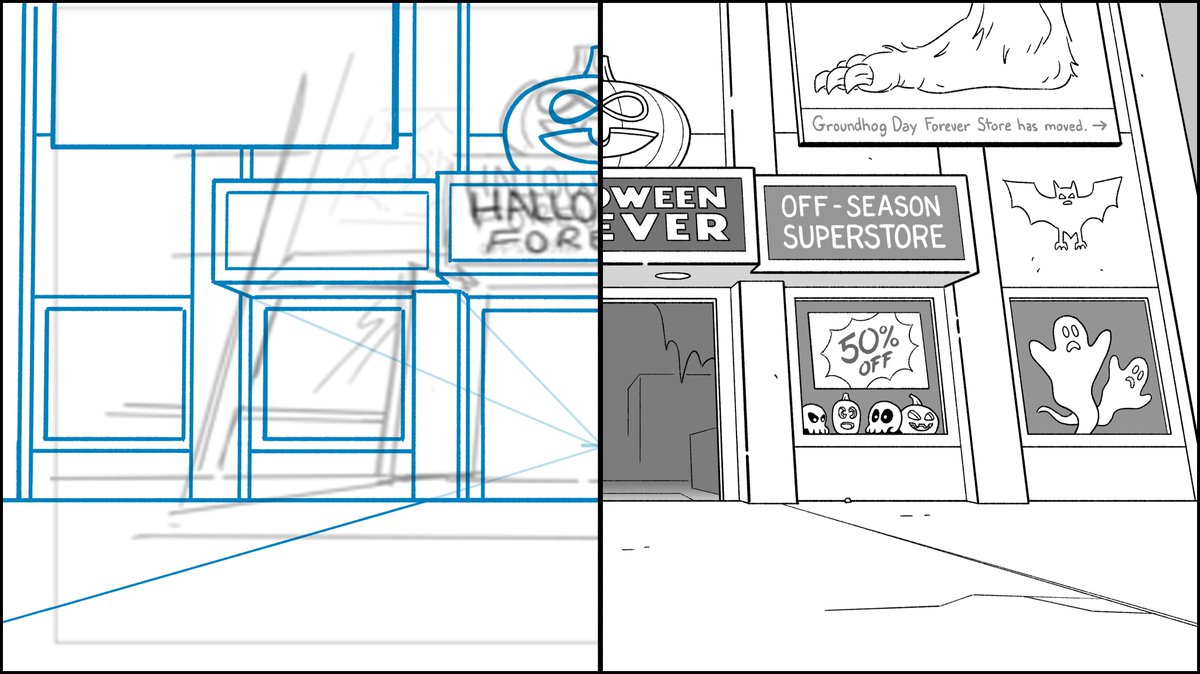
Then I start roughing in the actual architecture.
The circular building is purposely left without specific elements of scale, like individual windows. This fools the eye into believing scale is grander than it is.
The circular building is purposely left without specific elements of scale, like individual windows. This fools the eye into believing scale is grander than it is.

The cleanup stage refines the perspective change with more detail.
The space between the start and stop positions can have perspectives that don't match each other because the camera moves past it. That's a simple trick instead of working out the actual perspective distortion.
The space between the start and stop positions can have perspectives that don't match each other because the camera moves past it. That's a simple trick instead of working out the actual perspective distortion.

Here's the final background design with some shading.
Choosing to design a modern cylindrical building also helps mask the scale. How big is it? Doesn't matter as long as it looks big.
Plus it goes with the name of the location and title of the episode: Times Circle.
Choosing to design a modern cylindrical building also helps mask the scale. How big is it? Doesn't matter as long as it looks big.
Plus it goes with the name of the location and title of the episode: Times Circle.

Now look back at the original storyboard again.
For the opening shot of an episode about a grand urban location, this doesn't feel epic enough.
For the opening shot of an episode about a grand urban location, this doesn't feel epic enough.

It was worth the effort to reimagine the scene by thinking about how the camera moves.
Welcome to Times Circle (not Times Square) in #BigCityGreens.
Welcome to Times Circle (not Times Square) in #BigCityGreens.

Someone asked about the gray border around the art.
In the case of a pan, it is the job of the designer to layout the camera movement with clear framing of the artwork.
The position 'background designer' is sometimes called 'background layout' because camera framing matters.
In the case of a pan, it is the job of the designer to layout the camera movement with clear framing of the artwork.
The position 'background designer' is sometimes called 'background layout' because camera framing matters.
It’s common that background painters create better clouds than what’s in the black & white design.
You’ll notice in my design, I hint at clouds circling the tower.
In color, that concept got even more dynamic. The sky, those clouds, came out really great!
You’ll notice in my design, I hint at clouds circling the tower.
In color, that concept got even more dynamic. The sky, those clouds, came out really great!
I have another example of using a similar camera move to enhance a scene.
I'll put together another thread soon.
I'll put together another thread soon.
• • •
Missing some Tweet in this thread? You can try to
force a refresh