How to draw natural symmetrical architecture.
Yes, it's as simple as you think.
A step-by-step thread:
Yes, it's as simple as you think.
A step-by-step thread:

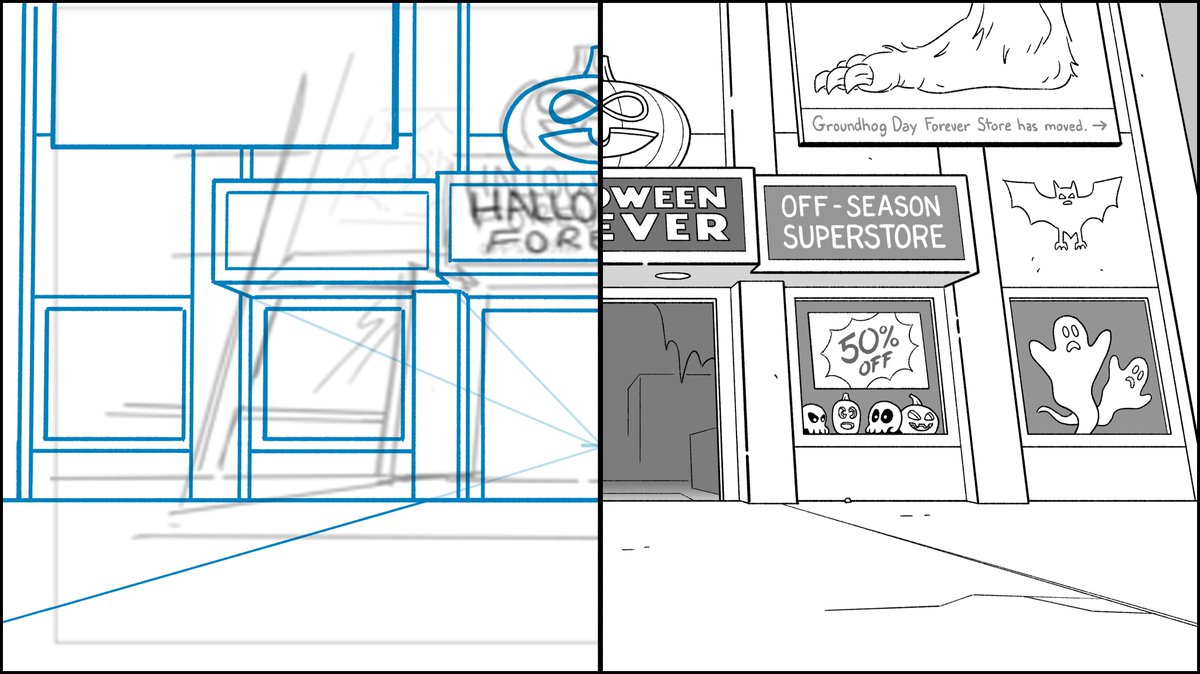
Start with your rough.
In this case, it's a storyboard panel from #BigCityGreens episode, Quiet Please.
The point is to quickly lay out your symmetrical composition.
In this case, it's a storyboard panel from #BigCityGreens episode, Quiet Please.
The point is to quickly lay out your symmetrical composition.

Draw a vertical line directly in the center of the canvas and place your vanishing point upon it.
A vanishing point dead center vertical AND horizontal is pretty unnatural so I lowered it a little. Feels better.
A vanishing point dead center vertical AND horizontal is pretty unnatural so I lowered it a little. Feels better.

Rough in HALF your scene up to that vertical centerline.
Anything asymmetrical I leave out at this stage.
You know where this is going...
Anything asymmetrical I leave out at this stage.
You know where this is going...

But the world isn't symmetrical, even if some things are.
Rough in the asymmetrical elements.
In this shot, I wanted to keep the asymmetry pretty balanced so we easily focus on the building itself.
Rough in the asymmetrical elements.
In this shot, I wanted to keep the asymmetry pretty balanced so we easily focus on the building itself.

You probably guessed it, the cleanup stage works the same way.
Give it details and depth only halfway through the scene.
Again, only draw the symmetrical elements.
Give it details and depth only halfway through the scene.
Again, only draw the symmetrical elements.

Copy → Paste → Flip Horizontal → Move.
Here I left the sidewalk out because it's an easy enough thing to draw around the vehicles.
Here I left the sidewalk out because it's an easy enough thing to draw around the vehicles.

Then polish up all the asymmetrical details.
Not just big elements (vehicles and buildings), you can look for small opportunities (plaques between doors, sidewalk cracks) to give the scene a more natural feel.
Not just big elements (vehicles and buildings), you can look for small opportunities (plaques between doors, sidewalk cracks) to give the scene a more natural feel.

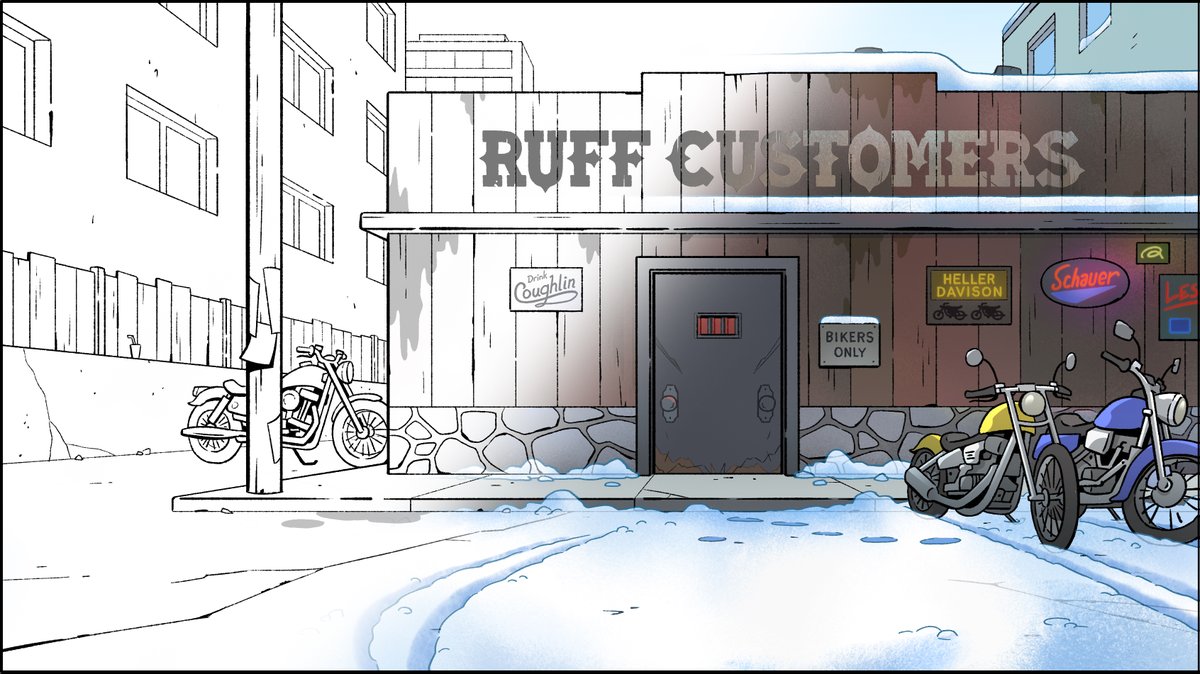
In animation background design, I take it a step further with some shaded details.
Clouds and bushes are more asymmetrical details within this symmetrical scene.
The finished design doesn't quite look copy/pasted, but much of it is.
Clouds and bushes are more asymmetrical details within this symmetrical scene.
The finished design doesn't quite look copy/pasted, but much of it is.

In color, the painter (not me) did a similar copy/paste/flip trick.
You can see the statues have mirrored light sources, which isn't how it would really be outdoors.
That's okay. This is on screen for a brief moment. The quick, plausible read outweighs legit lighting.
You can see the statues have mirrored light sources, which isn't how it would really be outdoors.
That's okay. This is on screen for a brief moment. The quick, plausible read outweighs legit lighting.

If you look at the storyboard, you'll see lions flanking the steps like the famous public library in NYC.
I wanted to avoid lions since this isn't the NYC library (or the art museum in Chicago).
So I came up with the Art Deco reader statues - something fresh and more on theme.
I wanted to avoid lions since this isn't the NYC library (or the art museum in Chicago).
So I came up with the Art Deco reader statues - something fresh and more on theme.

• • •
Missing some Tweet in this thread? You can try to
force a refresh