If you’re an academic you need a website so that people can easily find info about your research and publications. Here’s how to make your own website for free in around an hour [UPDATED 2020 THREAD]
This is the third annual edition of my thread tutorial. The big change for this year is that now I use Visual Studio Code (@code) instead of Rstudio. When I first starting making this updated tutorial with Rstudio I kept running into problems, so that's why I changed.
The other big change is that the website files will be hosted on @github, which makes version control and updating your site much easier. The actual site will be hosted on @netlify, and you'll make your site using the @wowchemy template
So before you begin, get a @github and @netlify account, and download @code code.visualstudio.com/download
Now let's begin!
Now let's begin!
Go to the @wowchemy site, click on "Get started" and then "Create your resume or academic site now with Github", and then "Connect to Github". You may need to grant Netlify access to Github.
Netlify will then deploy your website and put it online, which will take about a minute or so. Click on the link to load your website
You can also change the name of your website to something more meaningful. It's also possible to use a domain name that you own, if you like.
Within Github, your website will be hosted on a "repository", which is just another name for a folder and also known as a "repo", for short. Go to your repository page as you'll need the URL to this page soon.
Now open up Visual Studio Code. If you've used RStudio before, you should be fairly comfortable with the set up. But if you haven't, it's fairly intuitive.
First thing you will need to do is download and install two extensions. Click on the Extensions menu, search for "Github Pull Requests and Issues", and then install this. This will allow you to interface with Github. You may be asked to give VSC access to your Github repos
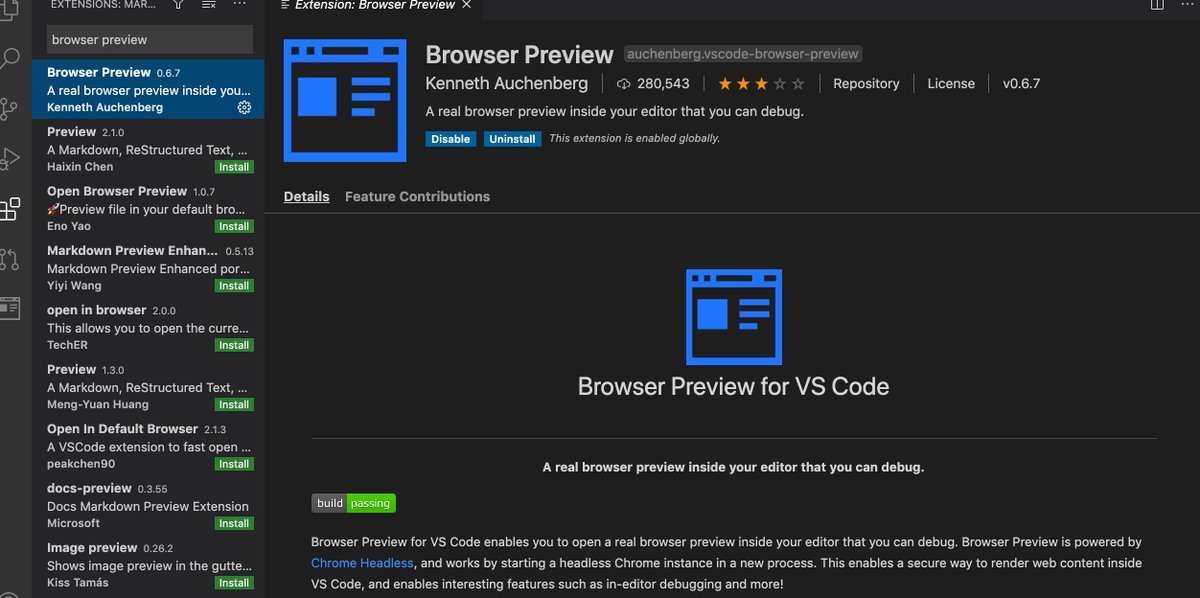
Next, install "Browser Preview". This will provide a real-time preview of your website as you edit it. 

Now we're going to clone our repository to Visual Studio Code. Click on the "Source Control" tab, then "Clone repository", and then paste in the URL of your Github repo. You will also have to assign a folder on your system for your local files.
Your files are now in Visual Studio Code. Most of the files that you're going to be working with are in the "config" and "content" folders.
Before creating your site within Visual Studio Code, you will need to install "Hugo Extended" and its prerequisites, following the instructions here depending on your operating system wowchemy.com/docs/install-l…
Now open up a new terminal window in Visual Studio Code by clicking on the "Terminal menu" and then "New Terminal". Type in the following command in the Terminal window: hugo server
When you run this for the first time, you might be prompted to install "Go". You download this programming language from here golang.org/dl/
Now open up the Browser Preview extension you previously installed, by clicking on its button on the left. Then, paste in the local host address that you are given into the browser preview. This will load your page.
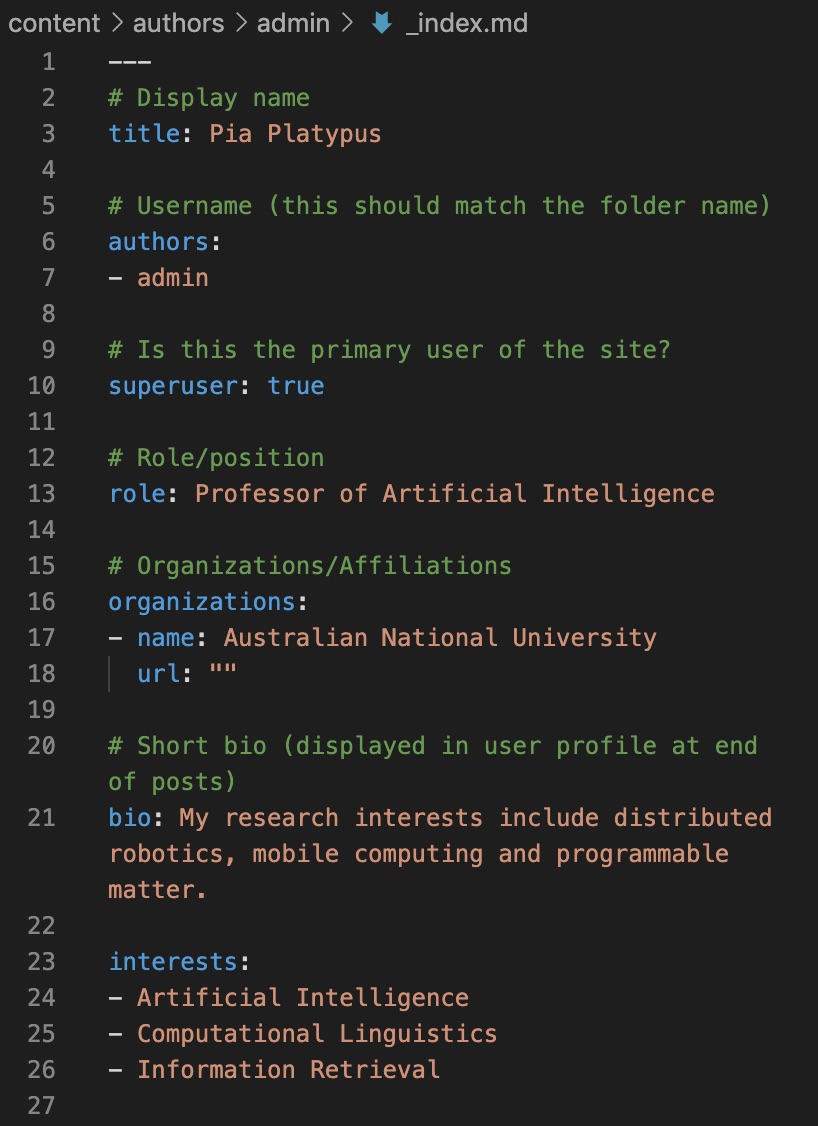
The first thing you're going to do is to change the name and picture. Navigate to "content/authors/admin", and then open up the "_index.md" file. Here you change your display name, role, affiliation, short bio, and research interests. 

When you change any details and save the file, your preview will automatically update.
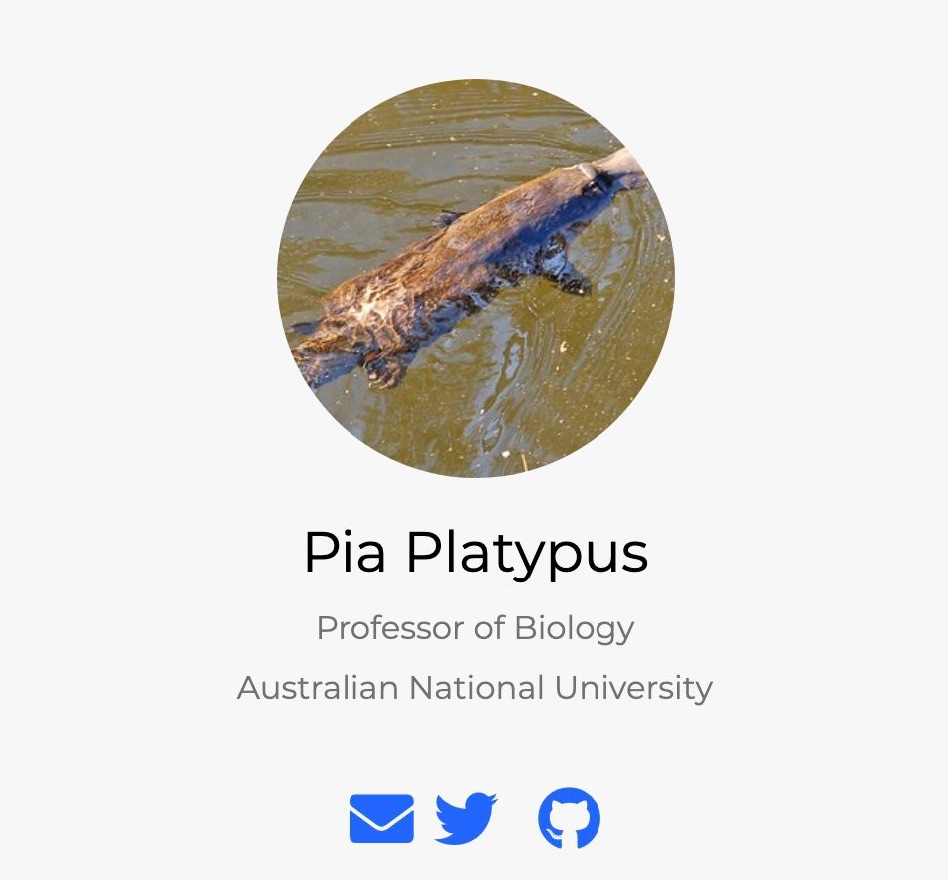
To change the profile picture, just replace the "avatar.jpg" file in the "content/authors/admin" folder with your profile picture of choice using the same file name. As soon as you do this, your site preview will automatically update. 

The main page is made up of a series of widgets, which are found in the "home" folder and you can edit or delete. To delete any widget, open up a file and change the "active" command into false. First, you're going to delete the demo widget (i.e., the green section at the top)
One of the most important elements of your website is your publication list. There's a SUPER easy way to import all you publications via a bibtex file. Just export a list of your pubs from your citation manager as a .bib file, and then put this file in your main website folder.
You'll need to download
1. The 'academic admin' tool wowchemy.com/docs/managing-…
2. Python 3 realpython.com/installing-pyt…
1. The 'academic admin' tool wowchemy.com/docs/managing-…
2. Python 3 realpython.com/installing-pyt…
Assuming you've installed Python 3, bring up a Terminal window in Visual Studio Code, and then type in the following command: pip3 install -U academic
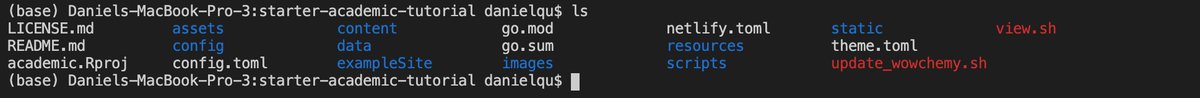
You should already already in your website folder in Terminal, check by with this command in terminal: ls
Now use the following command, which will create individual pages for each of your publications, including the path to your .bib file, which you put in your website folder earlier: academic import --bibtex <path_to_your/publications.bib>
Here, I called the file "pubs.bib". If you're using a Mac, you can drag your file into terminal and it will paste the file path.
You can open up each file, modify if necessary, and check how it looks on your webpage
Now you're ready to update your website! Click on the "Source control" button, which should have a number that reflects how many changes you've made. Add a small message and commit on 'master', as instructed in the text box. Then push the changes to your Github page
These changes are now reflected on the published page, which you can check out here: pia-platypus.netlify.app
Just posted a blogpost version of this thread on how to make a personal academic website for free dsquintana.blog/create-an-acad…
Help me improve my blogpost—was there any section of this thread or post that was unclear or where you got stuck?
• • •
Missing some Tweet in this thread? You can try to
force a refresh