Также, если избегать вещей, которые плохо минифицируются, требуют полифиллов или трансформация кода, то можно заметно снизить вес вашей библиотеки после сборки.
Примеры:
👇
Примеры:
👇
1. Лучше использовать функции вместо классов. Функциям не нужна трансформация и, к тому же, в отличие от классов, они хорошо минифицируются. Избавившись от классов целиком может получится сделать итоговый минифицированный код в 2 раза легче. 



2. Используйте обычные Promise, вместо async/await и генераторов. Хоть исходный код с async/await или yield и занимает меньше строк кода, но после трансформации эти участки кода будут весить во много раза больше, чем аналогичный код на промисах. 

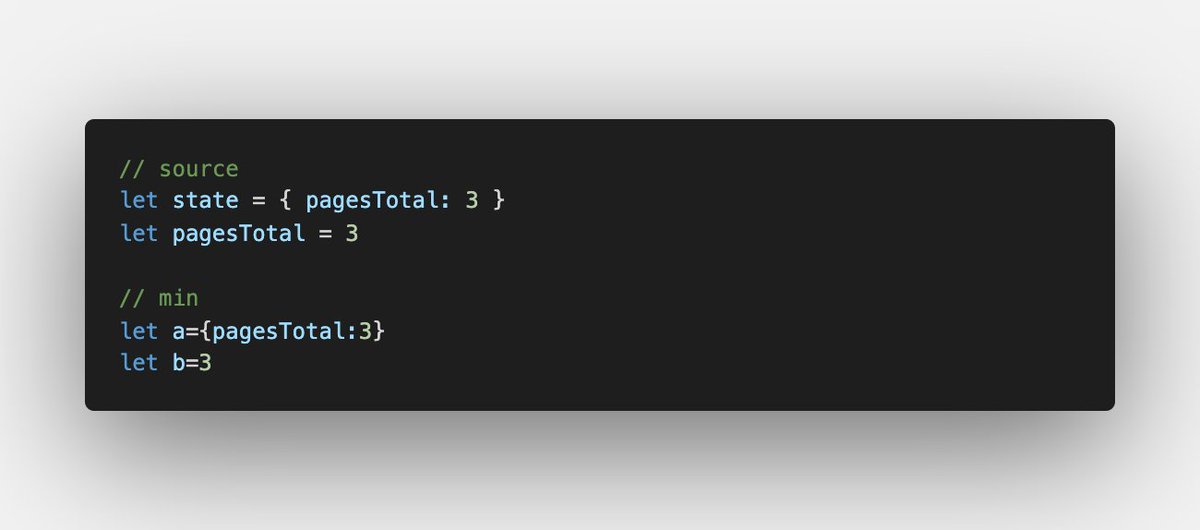
3. Такая же история со spread-оператором. Используете его один раз и бандл сразу значительно "потяжелеет". 

4. Нужно быть аккуратнее с различными "новыми" методами встроенных классов.
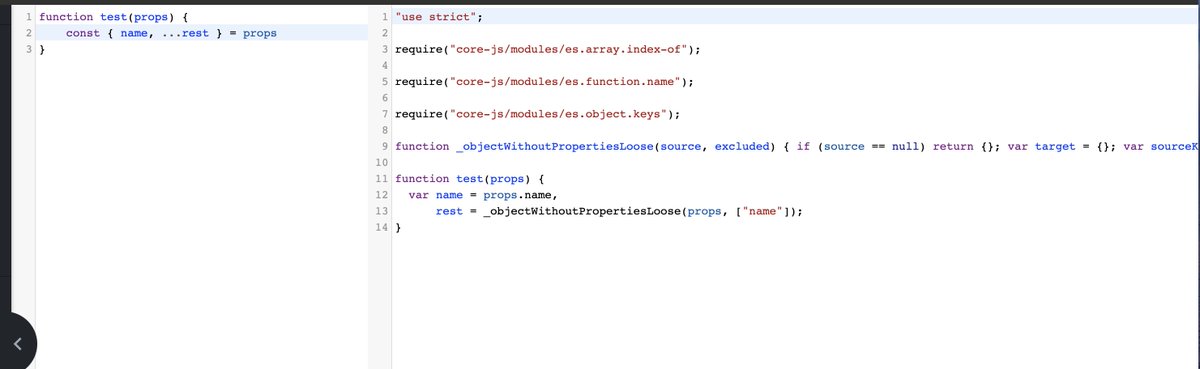
Пример: ваш бандлер работает с полифилами core-js, вы настроили проект на поддержу Edge 12, но использовали в коде Array.includes. Из-за этого в бандл попадет полифилл es.array.includes.

Пример: ваш бандлер работает с полифилами core-js, вы настроили проект на поддержу Edge 12, но использовали в коде Array.includes. Из-за этого в бандл попадет полифилл es.array.includes.


• • •
Missing some Tweet in this thread? You can try to
force a refresh