I have a lot of people who recently learned to code but then ask me what they could make. I'm a big proponent of copying everything you like (and dislike too) just to learn how it's done, but I think that's too big of a field for some folks to tackle. Here's some ideas:
You should get a little notebook and start writing down random ideas that pop in your head, even if they're stupid. Try to write more than one sentence about the idea so you know what it is later. Drawing a screen or two helps also.
You could also use Zettlr or RoamResearch.
You could also use Zettlr or RoamResearch.
Next, you need to write a short essay about one of your ideas, explaining the idea and possibly getting into a story about who is using it and how they use it. This will help you "export" the idea into a written form and organize your thoughts.
If your idea is a command line tool, write out the list of things it does, and what it outputs when it's run. This is kind of your UI prototype.
If it's graphical, start working on the UI in an easy prototyping tool. Paper is good, maybe Figma, or whatever works.
If it's graphical, start working on the UI in an easy prototyping tool. Paper is good, maybe Figma, or whatever works.
When you have this all loosely laid out, give it a code name and then start it off doing a single tiny little thing. Nothing more than:
echo "I'm the fancy project"
This is all about the start, and your goal is to get the project organized and ready to work. Alternative:
echo "I'm the fancy project"
This is all about the start, and your goal is to get the project organized and ready to work. Alternative:
Open a single file and while you're watching TV just hack on little bits of code on things you don't know. This is called a spike where you go, "Hmm, I don't know how fancy tool will talk to Twitter. Better go see how to use the twitter api."
You can also mix them together.
You can also mix them together.
If you get to a point where you are *trying* to write a piece of code, and you have a lot of written material about the idea, and you have UIs, but you're stuck on "write the code", then you have to bridge from written/UI -> comments -> pseudo-code -> working code -> code+tests.
I think this is where everyone gets stuck, so here's how you do this. I say, "I want fancy tool to talk to Twitter." I open a .js file (or whatever), and I write this:
You don't have to know how exactly to "delete my fancy tweets from twitter". You use twitter, so you pretty much have an idea, and if you wrote about your idea and did some UI prototypes then the process you *think* will work should be a good start.
Next, pseudo-code.
Next, pseudo-code.
See how this code is totally wrong, but, maybe close enough? Your purpose in doing this is *only* to start the translation from Human to Code. Once you have the p-code and these little comments you can *then* start making each line work. They will expand as you do.
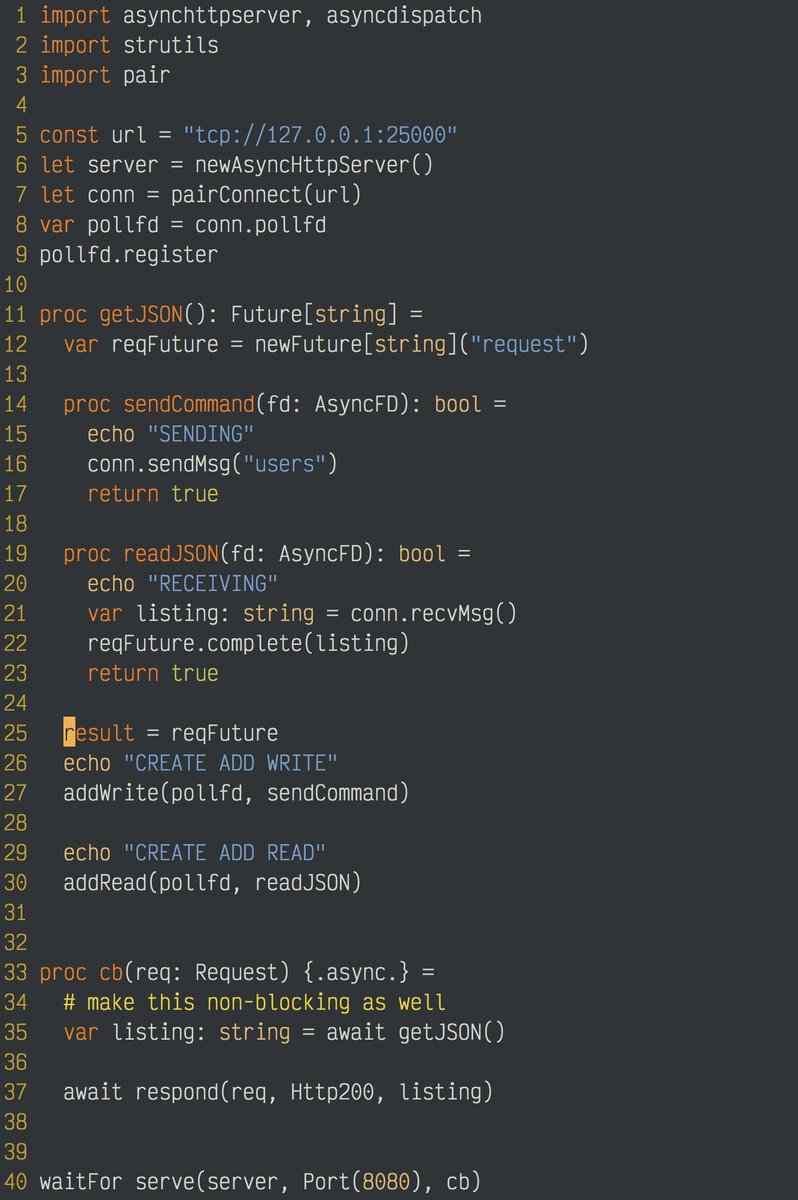
Incidentally, remember how I'm learning Nim? I don't totally know Nim "naturally", so I do this kind of translation, and I write what I *think* might work as Nim, then go look up how they do it. This process works when you don't know *anything* technical. 

Your goal is to use your ability to describe ideas and problems in a language you know well--your native human language--and then translate that into working code in a progression from comments->p-code -> code -> code+tests.
This is easier with experience, so how do you get it?
This is easier with experience, so how do you get it?
Copying! Copy every single thing you run into that you think you can, and even things you don't think you can. When you don't have experience your ideas are usually garbage (but write them down anyway), so you learn *how* to turn *other people's* working code into your own code.
A really good way to copy, but keep yourself from looking at their code, is to attempt to copy something written in another language. Make a tiny copy of a C command line tool, but write it in JavaScript. Or, copy a C++ webserver in Nim.
A word of warning on copying for all you perfectionists out there:
Do not pick gigantic impossible projects so you can avoid your fear of failure. I see it all the time where I say, "Do a copy!" And they come back with, "I'm copying Renderman to make an Animated movie!"
Do not pick gigantic impossible projects so you can avoid your fear of failure. I see it all the time where I say, "Do a copy!" And they come back with, "I'm copying Renderman to make an Animated movie!"
No, no no no no no. Renderman has been worked on by the biggest names in movie rendering. You're only picking that so that when you "fail" you can tell yourself it wasn't your fault, Renderman is hard.
Pick something simpler. Then, gradually increase the difficulty.
Pick something simpler. Then, gradually increase the difficulty.
Finally, the other reason why you don't pick gigantic projects to copy is because you get more out of a ton of tiny little projects than you do out of one huge project. If you sat down and copied 100 command line tools at 50% copied you'd be better off than if you copied Linux.
Feel free to reply here and ask me about an idea you have and you're struggling with getting started, or if you don't know where to look for something like "delete all my fancy tweets".
Now, for the ideas:
1. command line tools you use all day
These are deceptively simple. Usually you can get a copy to about 50% but then that last 50% is brutal. Try the ls (ell ess) command and see how you'd do that tools column alignment. cut is another great one.
1. command line tools you use all day
These are deceptively simple. Usually you can get a copy to about 50% but then that last 50% is brutal. Try the ls (ell ess) command and see how you'd do that tools column alignment. cut is another great one.
2. Web scraper. If you're learning JavaScript you can use:
developers.google.com/web/tools/pupp…
And automate something. Every year I have to go through my Amazon business purchases and catalog them for my accountant. Every year I write a little tool to log in and do that for me.
developers.google.com/web/tools/pupp…
And automate something. Every year I have to go through my Amazon business purchases and catalog them for my accountant. Every year I write a little tool to log in and do that for me.
3. Use the API for a service you like. Back in the day I had these trolls who would come after me with bots. It lasted about 2 hours because that's how long it took me to write a little tool that just blocked everyone who matched the bot pattern.
4. Video game combat system. No graphics, just simulate a fight. This is a great one because *everyone* plays video games and the combat systems are kind of magic. It's also a good topic for OOP and also how do you run a simulation in all text that for a graphics system.
5. ANY simple web application. Making simple SPA web apps is getting so easy you could probably crank a bunch of little ones out that did almost nothing very quick. Make them do anything. Submit a form to say your name to start. Chat apps are pretty fun and not too hard now.
6. Random tools that remove annoying things from your life. Keep a journal of "Today I was Annoyed By", then go in there and spend a day making something to get rid of one of your annoyances. For inspiration, here's one of the greatest stories:
github.com/NARKOZ/hacker-…
github.com/NARKOZ/hacker-…
7. Configuring other machines is also worthwhile, but *automating* the configuration is really fun. If you have to setup a VM for something, or get a new computer, don't install things manually. Turn it into a project to write a single script that installs everything you need.
8. Media processing. I have scripts that do a *ton* of post-processing on my videos. It's not complicated, and just requires learning ffmpeg, but if you have to handle a lot of video or audio--or just once a year--then automating it is fun and saves you time.
9. Network monitoring. You can get tools that will log the packets on your local network, and then libraries to read these logs. You can do quite a lot with this information, and honestly anything you write is probably as good as any of the other trash that's out there.
10. Finally, take anything that people love and remove something important:
* Dating site with no images.
* Blog with no text.
* Twitter with no followers.
* Game with no visuals at all, just sound.
This simplifies the project, and forces you to think differently about it.
* Dating site with no images.
* Blog with no text.
* Twitter with no followers.
* Game with no visuals at all, just sound.
This simplifies the project, and forces you to think differently about it.
That's all folks. Back to my own work, Nim hacking, and playing video games.
Addendum: Someone asked where can you read lots of code for study:
rosettacode.org/wiki/Rosetta_C…
Rosetta Code takes a bunch of random common problems and writes them in tons of different programming languages. Most of the code is decent too because it's written by the language fans.
rosettacode.org/wiki/Rosetta_C…
Rosetta Code takes a bunch of random common problems and writes them in tons of different programming languages. Most of the code is decent too because it's written by the language fans.
• • •
Missing some Tweet in this thread? You can try to
force a refresh