
По случаю появления в хроме девтулзов для отладки гридов начну потихоньку тред про свой опыт использования CSS Grid.
Рассказывать буду на самодельных примерах. Вот они собраны в гисте, если не охота ждать:
gist.github.com/nekitk/a939263…
Рассказывать буду на самодельных примерах. Вот они собраны в гисте, если не охота ждать:
gist.github.com/nekitk/a939263…
1. Самый простой и любимый пример использования — это разметка страницы/блока. Больше не надо делать матрёшку из флексов, а адаптив делать так вообще одно удовольствие.
codepen.io/nekitk/pen/zYr…
codepen.io/nekitk/pen/zYr…
2. Сразу немножко про опыт неиспользования. По спецификации грид-свойства пускай ограниченно, но анимируются. Правда поддерживается это пока только в FF.
codepen.io/nekitk/pen/ZEQ…
codepen.io/nekitk/pen/ZEQ…
3. Никогда не любил Bootstrap-сетку. Благо, на гридах можно сделать всё то же самое, только лучше. Сетка при этом остаётся с остальными стилями в CSS.
В качестве примера зацените адаптив на нашем лэндосе: csssr.com

В качестве примера зацените адаптив на нашем лэндосе: csssr.com


4. Витрина карточек. По сравнению с флексами удобно что на гридах вся информация о лэйауте лежит в 1 элементе — контейнере. Ну и ещё не нужно компенсировать лишние отступы, а незаполненные строки не растягиваются на всю ширину.
codepen.io/nekitk/pen/oNb…
codepen.io/nekitk/pen/oNb…

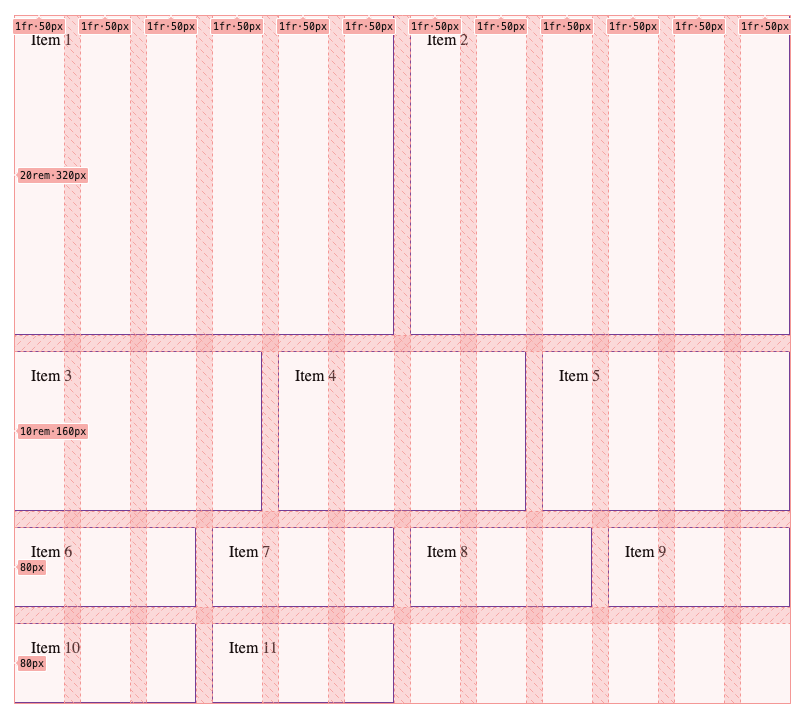
5. Можно явно задавать количество строк/столбцов и их размеры (explicit), а можно дать детям бесконечно заполнять сетку по порядочку (implicit). При этом можно комбинировать 2 этих подхода вместе.
codepen.io/nekitk/pen/gOP…
codepen.io/nekitk/pen/gOP…

6. Невиданная ранее возможность делать адаптив без брэйкпоинтов. Кажется, это самое близкое к Element Queries, что у сейчас у нас есть.
codepen.io/nekitk/pen/NWx…
codepen.io/nekitk/pen/NWx…
7. Другой способ адаптива — скрывать элементы за горизонтальным скроллом. И тоже без брэйкпоинтов.
codepen.io/nekitk/pen/wvM…
codepen.io/nekitk/pen/wvM…
8. Последний в моём наборе пример про витрину — это masonry grid. Дети в гриде не обязательно должны идти по порядку. Можно попросить грид укомплектовать их поплотнее, чтобы не было пробелов.
Для этого на первом скрине включен grid-auto-flow: dense.
codepen.io/nekitk/pen/LYG…

Для этого на первом скрине включен grid-auto-flow: dense.
codepen.io/nekitk/pen/LYG…


Следующие 3 примера будут про возможность делать «табличную» вёрстку, не используя таблицы. На моей практике часто встречаются задачи, где нужно синхронизировать ширины/высоты разных элементов, но использовать <table> рука не поднимается.
9. Группа прогрессбаров. Ну или любая аналогичная ситуация, где мы хотим одну из колонок тянуть по ширине самого широкого ребёнка.
Обратите внимание на использование display: contents для группировки детей в логические блоки.
codepen.io/nekitk/pen/ZEQ…
Обратите внимание на использование display: contents для группировки детей в логические блоки.
codepen.io/nekitk/pen/ZEQ…

10. Не знаю, зачем я начал с прогрессбаров, потому что самый частый случай, когда такое нужно — это форма. Лэйблы занимают столько места, сколько нужно, а инпуты всё оставшееся.
С помощью minmax() можно ограничить максимальную ширину лэйблов.
codepen.io/nekitk/pen/LYG…
С помощью minmax() можно ограничить максимальную ширину лэйблов.
codepen.io/nekitk/pen/LYG…

11. Барчарт.
Грид позволяет столбикам и подписям не налезать друг на друга, какими бы широкими они не были. А заодно облегчает кастомизацию положений осей/подписей.
Ещё на этом примере можно посмотреть, как удобно использовать именованные линии.
codepen.io/nekitk/pen/gOP…
Грид позволяет столбикам и подписям не налезать друг на друга, какими бы широкими они не были. А заодно облегчает кастомизацию положений осей/подписей.
Ещё на этом примере можно посмотреть, как удобно использовать именованные линии.
codepen.io/nekitk/pen/gOP…

Вот переключение положений в деле
12. Пример из реальной жизни с довольно сильной вариативностью блока без изменения разметки, только на стилях.
Обратите внимание, как на размерах M и S блоки начинают располагаться друг поверх друга. Так вот это тоже сделано на гридах, без абсолютов.
codepen.io/nekitk/pen/OJM…


Обратите внимание, как на размерах M и S блоки начинают располагаться друг поверх друга. Так вот это тоже сделано на гридах, без абсолютов.
codepen.io/nekitk/pen/OJM…



Приём в том, что мы разных детей складываем в одну и ту же grid-area. При этом они не располагаются как обычные блоки друг под другом, а накладываются поверх.
Дальше с помощью align-self/justify-self можно поставить каждого ребёнка в свой угол.
Дальше с помощью align-self/justify-self можно поставить каждого ребёнка в свой угол.

13. Ещё один пример наложения, но в этот раз дети накладываются не полностью, а частично.
Обратите внимание, что кнопка располагается поверх фото и при этом «отъедает» место у текста справа от неё. Думаю, без гридов сделать такое было бы намного сложнее.
codepen.io/nekitk/pen/bGp…
Обратите внимание, что кнопка располагается поверх фото и при этом «отъедает» место у текста справа от неё. Думаю, без гридов сделать такое было бы намного сложнее.
codepen.io/nekitk/pen/bGp…

• • •
Missing some Tweet in this thread? You can try to
force a refresh



