[🦇] a guide to carrd tools / elements!
karna kemarin aku sudah bahas tentang apa itu carrd dan kenapa carrd lagi banyak di pakai orang khususnya warga twitter, sekarang gantian aku mau bahas toolsnya :D
untuk yang belum baca thread tentang carrd, bisa baca di sini, ya:
untuk yang belum baca thread tentang carrd, bisa baca di sini, ya:
https://twitter.com/carrdcow/status/1329067192764166145?s=19
oh ya. sebelum mulai:
1. aku bakal coba jelasin sedetail mungkin, jadi threadnya bakal panjang banget.
2. aku jelasin pakai bahasaku dan atas pemahamanku sendiri jadi kalau bingung boleh tanya aja atau kalau mau mengoreksi juga silakan quote aja ok :D
selamat membaca!
1. aku bakal coba jelasin sedetail mungkin, jadi threadnya bakal panjang banget.
2. aku jelasin pakai bahasaku dan atas pemahamanku sendiri jadi kalau bingung boleh tanya aja atau kalau mau mengoreksi juga silakan quote aja ok :D
selamat membaca!
yang pertama, kita ke bagian "+" atau "add". bagian ini isinya apa-apa aja yang bisa kamu tambah atau masukkan ke dalam carrd kamu. ayo kita mulai bahas satu-satu! 

nanti ada berbagai pilihan format teks yang bisa kalian pilih sesuai keinginan kalian masing-masing. ada text (contoh ss ada di tweet atas), site title, main heading, sub heading dan paragraph.
(aku lupa ss contoh penggunaannya juga. maaf T____T)



(aku lupa ss contoh penggunaannya juga. maaf T____T)




lalu di bagian bawah kolom text-nya, ada beberapa cara untuk text formatting. contoh penggunaan text formatting dan hasilnya bisa lihat pict kedua dan ketiga. 





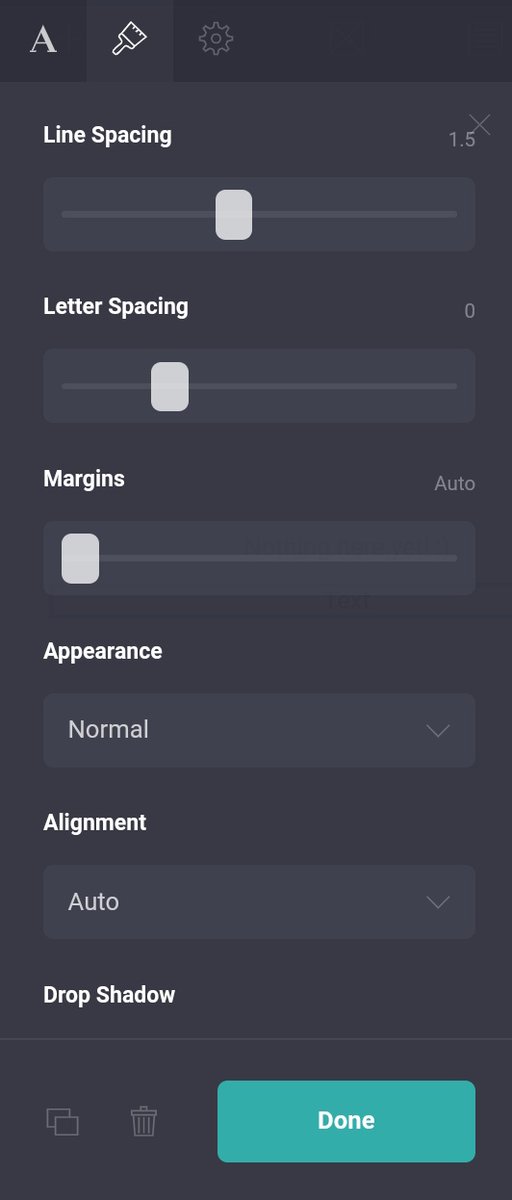
lalu kalau kalian klik yang kuas di samping huruf A itu, nanti keluar pengaturan untuk teksnya. kayak warna, jenis font, ukuran teks, weight, line and letter spacing, margins, appearance (mau normal, all uppercase, all lowercase), alignment (rata kiri, rata kanan, tengah) dll :D 



2. image, video, audio.
aku satuin aja ya :D jadi kalau kalian mau tambah gambar/gif, video atau audio, bisa klik fitur ini! untuk image sendiri, kalian cuma bisa masukin gambar/gif dengan ukuran paling besar 2mb, ya. kalau lebih dari 2mb gak akan bisa :(
aku satuin aja ya :D jadi kalau kalian mau tambah gambar/gif, video atau audio, bisa klik fitur ini! untuk image sendiri, kalian cuma bisa masukin gambar/gif dengan ukuran paling besar 2mb, ya. kalau lebih dari 2mb gak akan bisa :(

untuk video, ada dua type/opsi. ada upload (pict 1) dan ada embed (pict 2). upload itu kalau kalian mau unggah video dari file kalian sendiri. ketentuannya file video gak boleh lebih dari 4mb. kalau embed, kalian bisa masukin video dengan cara copy link video yang mau kalian - 



unggah dari youtube, vimeo atau twitch. contohnya seperti di gambar berikut, ya!
(p.s. kalau belum dipublish emang keliatannya begitu. tapi kalau carrdnya udah dipublish nanti preview videonya kelihatan kok :D)

(p.s. kalau belum dipublish emang keliatannya begitu. tapi kalau carrdnya udah dipublish nanti preview videonya kelihatan kok :D)


lalu untuk audio sendiri caranya sama seperti saat kalian mau embed video. tinggal copy link lagu dari soundcloud / bandcamp aja! 



kalau kalian mau masukin beberapa foto secara bersamaan (gak satu-satu kayak kalau cuma pakai fitur image), kalian bisa pakai fitur gallery. kalau kalian mau masukin lebih dari satu foto, bisa klik "add" (yang aku stikerin) aja. bebas mau dua, tiga, empat, berapapun :D 

lalu ada fitur "on click". nanti kalau diklik akan ada dua pilihan. do nothing dan show full size. kalau kamu pilih show full size, pas gambarnya diklik nanti gambarnya bakal jadi besar gitu (again, i forgot to screenshot the example, sorry T__T) 



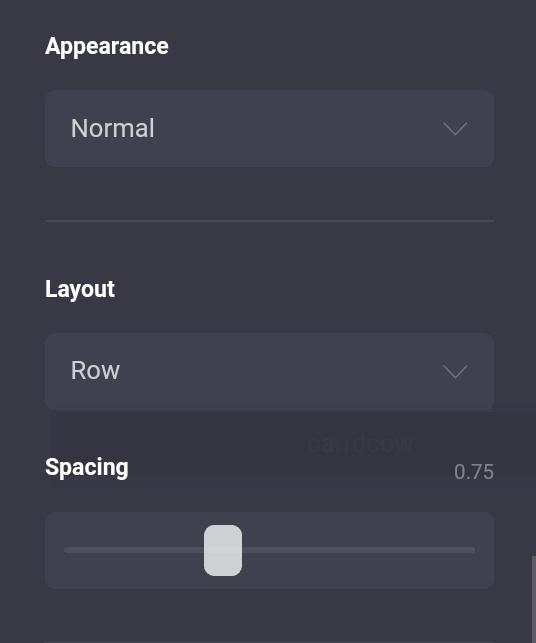
lalu seperti biasa. bagian kuas adalah settings untuk galerinya! kalian bisa atur ukuran atau spacing gambar sesuka hati kalian di sini. 



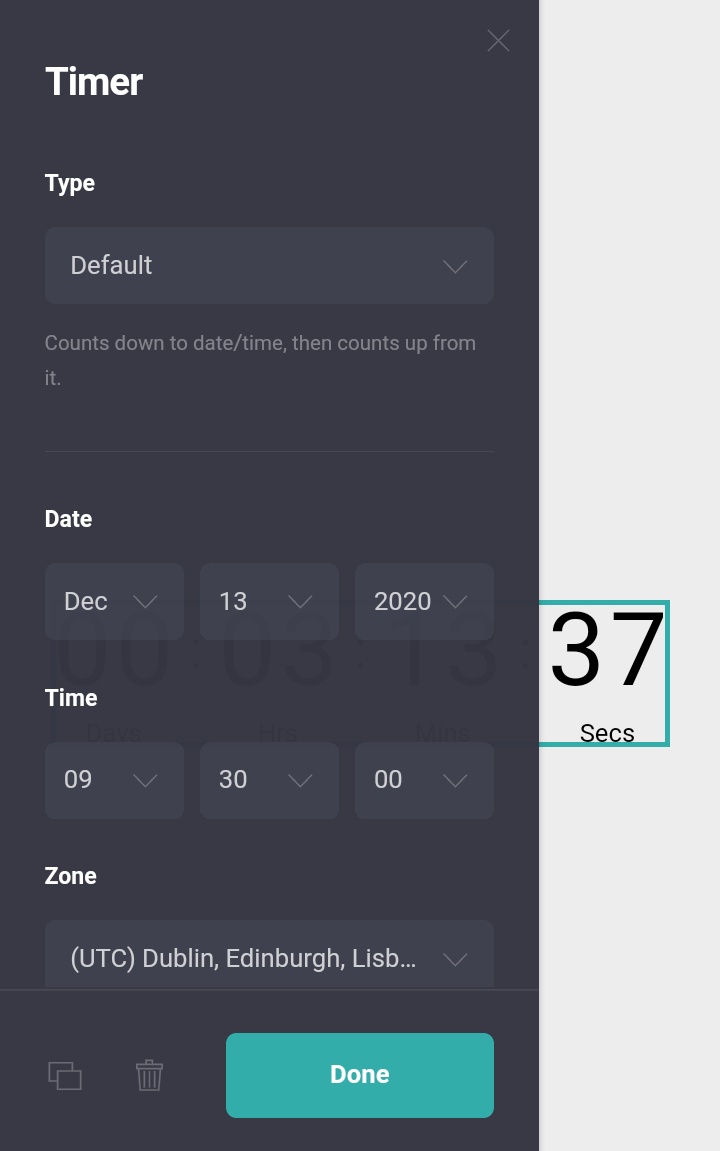
kalau default, nanti timernya bisa ngitung udah berapa lama waktu yang terlewatkan sejak tanggal yang udah ditentukan (pict 1 dan 2) atau countdown menuju tanggal yang udah ditentukan (pict 3 dan 4) 







lalu ada countdown only. bedanya apa sama countdown yang di default? di countdown only, kalian bisa nyantumin link yang bakal keluar setelah countdownnya udah 0 atau selesai :D 

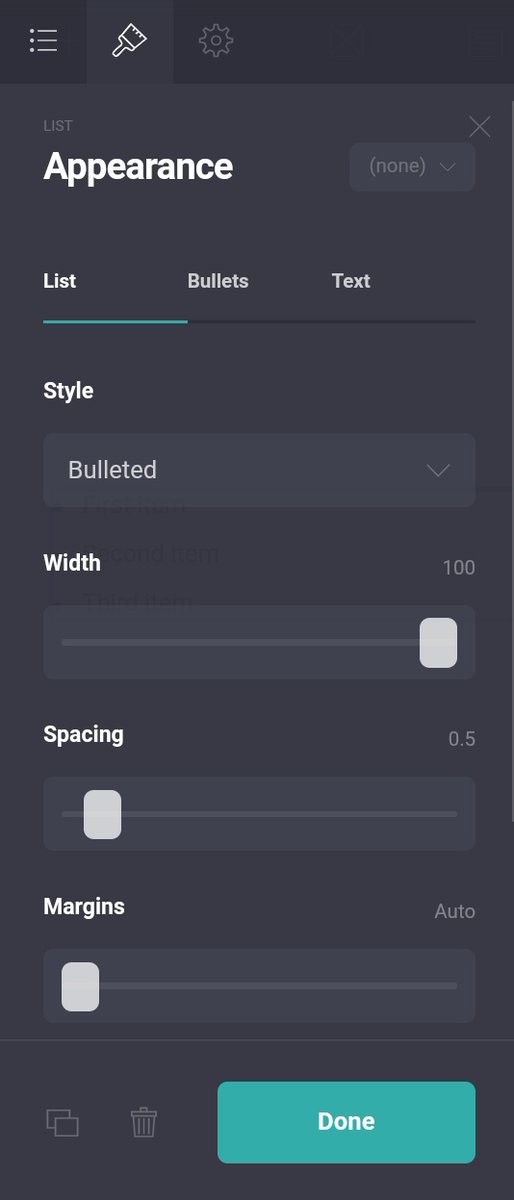
pertama kita ke list. list itu fungsinya ya ... untuk buat list :D menurutku kalau mau ngelist lebih rapi pakai ini ketimbang ngelist manual di fitur text :D caranya gampang. kalau mau tambah poin tinggal bikin baris baru / enter aja! text formattingnya juga sama kayak tadi :D 



setting appearance untuk list ada:
1. list itu untuk ngatur listnya kayak style list-nya, spacing, dll.
2. bullets / numbers itu nanti buat atur bullets / numbersnya.
3. text itu buat atur textnya (pilihannya persis katak "text" tadi)


1. list itu untuk ngatur listnya kayak style list-nya, spacing, dll.
2. bullets / numbers itu nanti buat atur bullets / numbersnya.
3. text itu buat atur textnya (pilihannya persis katak "text" tadi)



oh ya, di bagian style tadi kan kalau diklik ada dua pilihan; bulleted atau numbered. nanti kalian bisa atur lagi bullets/numbersnya!
kalo bulleted nanti kalian bisa pilih bentuk bulletsnya (pict 2), dan kalo numbered kalian bisa pilih mau angka atau huruf (pict 3).


kalo bulleted nanti kalian bisa pilih bentuk bulletsnya (pict 2), dan kalo numbered kalian bisa pilih mau angka atau huruf (pict 3).



next ada buttons!
ini fungsinya untuk menghubungkan carrd kalian ke section lain atau ke link link tertentu sesuai keinginan kalian. untuk tambah lebih dari satu buttons, tinggal klik "add" aja!

ini fungsinya untuk menghubungkan carrd kalian ke section lain atau ke link link tertentu sesuai keinginan kalian. untuk tambah lebih dari satu buttons, tinggal klik "add" aja!


ini settingsnya. kalian bisa atur ukuran teks, lebar dan tinggi buttons, warna, spasi, dan sebagainya. 





next ada link! ini fungsinya sama kayak buttons. bedanya, tampilan dia lebih kayak teks. pengaturannya juga sama kayak pengaturan teks biasa! :D 







lalu ada icons. fungsinya masih sama kayak buttons dan link, bedanya dalam bentuk icons. ada banyak pilihan icons yg bisa kalian pilih. tinggal klik aja pilihan yg aku stikerin di pict 1. kalau mau tambah icons juga tinggal klik "add" aja. nanti bakal berjejer kayak pict 2 :D 



selanjutnya ada table buat kalian yang mau tambahin tabel ke dalam carrd kalian! tampilan tabelnya ada dua. minimal (pict 3) dan grid (pict 4)!
headlings itu bagian atas tabel, dan rows itu isi tabelnya, ya.



headlings itu bagian atas tabel, dan rows itu isi tabelnya, ya.




lalu ada divider! fungsinya sebagai garis pemisah antar satu element ke element lain (contoh di pict 4). nanti di bagian style ada 4 pilihan style divider yang bisa kalian pilih (contoh di pict 3) 







karna ada 4 element yang kegembok dan cuma bisa dipakai sama akun pro, kita loncat ke dua elemen penting dalam proses pembuatan carrd aja ya! ada container dan control :D 

container ini fungsinya semacam kayak pengatur tata letak elements elements carrd itu sendiri. ada dua tipe container. default (pict 2) dan column (pict 3) untuk column sendiri, kalian bisa tambahin columnnya sebanyak 4 column dan kalian bisa atur sizenya juga :D 





kalau controls dia berfungsi untuk mengatur kontrol carrd kalian. ada 4 pilihan controls. ada section break, header maker, footer maker dan scroll point. sekarang aku mau coba jelasin satu persatu! 

- section break
opsi ini untuk misahin antara page 1 dengan page 2. nanti tampilannya seperti di gambar. untuk menghubungkan page 1 dan page 2, di page 1 nanti kalian tinggal add buttons/links/icons dengan url #(hashtag section tsb). contohnya seperti #.more di gambar ini.
opsi ini untuk misahin antara page 1 dengan page 2. nanti tampilannya seperti di gambar. untuk menghubungkan page 1 dan page 2, di page 1 nanti kalian tinggal add buttons/links/icons dengan url #(hashtag section tsb). contohnya seperti #.more di gambar ini.

- header maker.
ini fungsinya untuk membedakan antara header carrd dengan elements yang lain ya. untuk tata cara penggunaan dan contohnya bisa simak video ini
ini fungsinya untuk membedakan antara header carrd dengan elements yang lain ya. untuk tata cara penggunaan dan contohnya bisa simak video ini
https://twitter.com/carrdcow/status/1329650106904133634?s=19
- footer maker
kurang lebih sama kayak header maker, bedanya dia footer alias di bawah!
- scroll point
ini fungsinya untuk bantu kamu scrolling. penggunaannya sama kayak section break. pakai "#(text)" gitu (contoh di gambar)
kurang lebih sama kayak header maker, bedanya dia footer alias di bawah!
- scroll point
ini fungsinya untuk bantu kamu scrolling. penggunaannya sama kayak section break. pakai "#(text)" gitu (contoh di gambar)

untuk scroll point, aku belum pernah buat carrd yang pakai fitur ini jadi aku gak ada contohnya T___T tapi cara setting scroll point sama aja kok kayak setting section break! bedanya dari tampilannya aja. kalo section break jadi ganti page, kalo scroll point jadi scroll otomatis.
selesai dengan tools "+" sekarang kita pindah ke background! di sini ada lima style background carrd (yang aku stikerin) yang bisa kamu pilih:
- color (satu warna, contoh pict 3)
- gradient (dua warna)
- image (contoh pict 4)
- video
- slideshow.



- color (satu warna, contoh pict 3)
- gradient (dua warna)
- image (contoh pict 4)
- video
- slideshow.




dan yang terakhir ada page!! page ini fungsinya buat ngatur tampilan carrd kalian, ya. misalnya kebar atau panjang carrd kalian, posisi elements elements di carrd kalian, dan sebagainya. ada 4 style page yg bisa kalian pilih. default, box, wide box dan tall box! 





okay, mungkin segitu dulu penjelasan soal tools yang ada dalam carrd. sekali lagi aku ingatkan, kalau kalian masih bingung, jangan sungkan buat nanya ya! dan kalau ada yang mau menambahkan/mengoreksi, jangan sungkan juga :D semoga bermanfaat!!
oh ya, aku ada typo di bagian color code. kalau mau ubah warna text pakai color code, bracketsnya tetap pakai { } ya bukan ( ). soalnya brackes ( ) itu untuk link :D
https://twitter.com/carrdcow/status/1330487395356188674
• • •
Missing some Tweet in this thread? You can try to
force a refresh