
Javascript cumple 25 años y no hay mejor momento para empezar a aprender Frontend gracias a todo lo que evolucionó a lo largo del tiempo.
Sale hilo con un poco de historia y cambios importantes 👇
Spoiler alert: En el último tweet les dejo un par de preguntas
1/11
Sale hilo con un poco de historia y cambios importantes 👇
Spoiler alert: En el último tweet les dejo un par de preguntas
1/11
Javascript nace en 1995 (obviamente, sino no estaría cumpliendo 25 años, ¿no?) bajo el nombre de Netscape. Un dato sobre la creación de este lenguaje es que la primer versión salió en solo 10 días.
El humano que lo creo se llama Brendan Eich
2/11
El humano que lo creo se llama Brendan Eich
2/11
Pasó por varios nombres: Primero fue Mocha, luego LiveScript y por último Javascript.
Desde su creación hasta el 2005 Javascript no tuvo mucho movimiento. Si, pasaban cosas, hubieron varias propuestas de funcionalidades y se empezó a adoptar su uso, pero nada tan relevante
3/11
Desde su creación hasta el 2005 Javascript no tuvo mucho movimiento. Si, pasaban cosas, hubieron varias propuestas de funcionalidades y se empezó a adoptar su uso, pero nada tan relevante
3/11
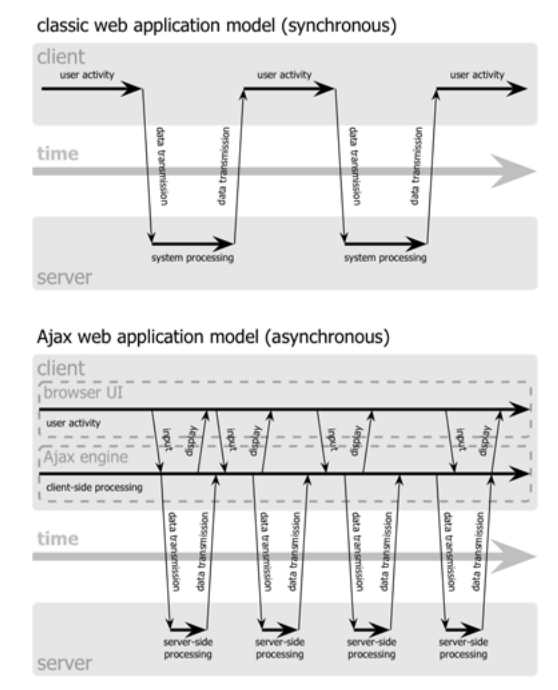
En Febrero del 2005 se lanzó un paper de algo que si bien no hablamos tanto en el día a día es lo que hizo que el Frontend en general haya crecido tanto en los últimos años y Javascript pase a ser relevante. Este paper habla sobre AJAX (immagic.com/eLibrary/ARCHI…)
4/11
4/11

Luego de esto, empezaron a salir un montón de librerías y frameworks que se usaron durante muchos muchos muchos años, como por ejemplo nuestro querido jQuery que nació en Agosto del 2006 pero fue relevante durante más de 10 años.
5/11
5/11
En estos 10 años el lenguaje no evolucionó tanto pero el rol de Frontend empezó a tomar protagonismo en el mundo de sistemas y se empezaron a establecer una gran cantidad de buenas practicas, guías de estilos y herramientas para mejorar la experiencia de desarrollo
6/11
6/11
Por fin llegamos al 2015, lo que para mi fue uno de los años mas relevantes en la historia de Javascript. Esto se debe a que el 27 de Mayo salió la versión 1.4 de Angular que desde mi punto de vista fue la que marcó un antes y un después en el uso de Frameworks modernos
7/11
7/11
La segunda gran cosa que pasó fue que en Junio de ese mismo año salió ES6 que agregó un monton de cambios que hoy usamos en el día a día y consideramos "normales" pero antes de ese momento no existían. Por ejemplo: const, let, clases, template string, promises, etc
8/11
8/11
Para este momento Frontend ya era una vertical en el mundo de desarrollo, el concepto de "Fullstack" empezó a ganar fuerza y ya casi no se hablaba de "Programadores que sabían Frontend".
9/11
9/11
Por último quiero hablar del último gran cambio que sufrió el mundo de Javascript que fue la migración a React la cual (por lo menos en empresas de Argentina) tuvo el impacto mas grande en 2016/2017 y hasta ahora es la librería que domina el mercado.
10/11
10/11
Llegaron al final del hilo. Primero que nada, gracias. Segundo me gustaría preguntarles. ¿Cómo piensan que va a seguir evolucionando el mundo del Frontend? ¿React va a seguir acaparando el mercado? ¿Otro framework lo va a reemplazar? Me gustaría leerlos
11/11
11/11
Te decidiste a estudiar Javascript? Si queres hacerlo conmigo podes encontrar toda la info acá: courseit.io/online/cursos/…
• • •
Missing some Tweet in this thread? You can try to
force a refresh


