
Si como yo os quedáis a veces sin 💡para hacer 🎁 originales...
A continuación os dejo una idea💡 que podréis realizar con vuestras Impresoras3D y regalar a vuestros seres queridos ❤️
Códigos #Spotify Impresos en 3D
Ojo que se viene #HiloMaker👇
⚡️DO TRY THIS AT 🏡⚡️
A continuación os dejo una idea💡 que podréis realizar con vuestras Impresoras3D y regalar a vuestros seres queridos ❤️
Códigos #Spotify Impresos en 3D
Ojo que se viene #HiloMaker👇
⚡️DO TRY THIS AT 🏡⚡️
Estos códigos tan chulos son como 'códigos QR' que podrás escanear con tu 📸📱 mediante la aplicación de Spotify y abrirán la Canción 🎶/Lista 🗒️/Álbum 💿 en cuestión❤️
¿Y cómo se crean? 🤔
1º Copia 🖱️ el enlace de la Canción/Lista/Álbum elegido a través de la app de Spotify
¿Y cómo se crean? 🤔
1º Copia 🖱️ el enlace de la Canción/Lista/Álbum elegido a través de la app de Spotify

2º Accede a spotifycodes.com y pega 🖱️ el código que acabas de copiar 

4º Se abrirá una nueva pestaña con el código generado y que podréis descargar 📥 ya en vuestro 💻 para poder Imprimir en 🖨️
Espera, espera...¡¿en papel?! WTF Que aburrido😡🥱
¡Lo queremos impreso en 3D!
Bueeno, vale... 😏
¡Id calentando 🔥 vuestras queridas Impresoras!
Espera, espera...¡¿en papel?! WTF Que aburrido😡🥱
¡Lo queremos impreso en 3D!
Bueeno, vale... 😏
¡Id calentando 🔥 vuestras queridas Impresoras!

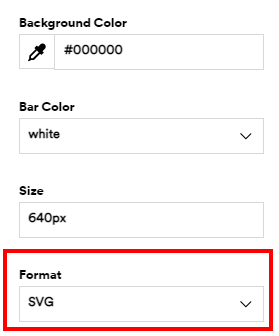
5º A la hora de descargar el archivo seleccionad formato SVG
Por si no lo sabías 💡 Scalable Vector Graphics son un formato de gráficos vectoriales bidimensionales, tanto estáticos como animados, en formato XML. Son un estándar abierto desarrollado a partir del 1999 por el @w3c
Por si no lo sabías 💡 Scalable Vector Graphics son un formato de gráficos vectoriales bidimensionales, tanto estáticos como animados, en formato XML. Son un estándar abierto desarrollado a partir del 1999 por el @w3c

6º Ahora nos vamos a @tinkercad e importamos 📤 el archivo SVG del código que acabamos de descargar 

7º En escala 📶 os recomiendo seleccionar al 25%
Las pruebas que he realizado queda un código impreso con unas medidas 25x100mm de calidad muy 🔝👌 como veríais al inicio del hilo 😆
Y ahora sí, pulsad el botón🔵 Importar
Las pruebas que he realizado queda un código impreso con unas medidas 25x100mm de calidad muy 🔝👌 como veríais al inicio del hilo 😆
Y ahora sí, pulsad el botón🔵 Importar

8º Como por arte de magia 🧙♂️✨ aparecerá sobre el plano de trabajo un 'bloque' con el código Spotify generado
Pero...espera un momento 🧐
¡Es hueco y lo quiero como el del vídeo 😡😭!
KEEP CALM
¡Ansias, que eres un ansias!🤦♂️
Pero...espera un momento 🧐
¡Es hueco y lo quiero como el del vídeo 😡😭!
KEEP CALM
¡Ansias, que eres un ansias!🤦♂️

10º Ahora, al bloque original, asígnale Forma Hueco y verás que queda 'como transparente'
Nota: esto nos va a permitir que al unir ambos bloques en el siguiente paso, nos quedemos únicamente con el código 〰️ generado...

Nota: esto nos va a permitir que al unir ambos bloques en el siguiente paso, nos quedemos únicamente con el código 〰️ generado...


12º ¿Te acuerdas de la nota del paso 10º? Pues es turno de Agrupar ambos bloques...
Et voilà !
Ya tenemos el código exactamente como queríamos 👏
Ves, ansias, sólo había que trabajar un poquito más... 🤦♂️

Et voilà !
Ya tenemos el código exactamente como queríamos 👏
Ves, ansias, sólo había que trabajar un poquito más... 🤦♂️


13º Ahora únicamente dejad volar vuestra imaginación 🕊️🧠 para generar el bloque final a exportar...
En mi caso cree otro bloque con las medidas originales (25x100) y con una altura de 3mm
Sobre él, coloqué el código Spotify con una altura de 2.5mm
Simple 🤷♂️ pero efectivo 💯😆
En mi caso cree otro bloque con las medidas originales (25x100) y con una altura de 3mm
Sobre él, coloqué el código Spotify con una altura de 2.5mm
Simple 🤷♂️ pero efectivo 💯😆

14º Centras📐📏 de nuevo ambos objetos, se agrupan para obtener una única 'pieza'...
¡Y ya tenemos nuestro código generado listo para exportar como .STL y dar de comer a nuestras impresoras!


¡Y ya tenemos nuestro código generado listo para exportar como .STL y dar de comer a nuestras impresoras!



15º BONUS TRACK 🤘:
¡¿Pero y cómo has hecho para imprimirlo en 2 colores 🥺😍?!
En el software 'PrusaSlicer' de @Prusa3D únicamente has de incluir un cambio de color en la altura de la capa donde se inicia la impresión del código 😉
¡Así de sencillo!
¡¿Pero y cómo has hecho para imprimirlo en 2 colores 🥺😍?!
En el software 'PrusaSlicer' de @Prusa3D únicamente has de incluir un cambio de color en la altura de la capa donde se inicia la impresión del código 😉
¡Así de sencillo!

Si te ha gustado el #HiloMaker 👇
Te animo a que compartas sobre el mismo🧵 los archivos que TÚ AHORA crees y compartas FOTO/VÍDEO del resultado final 😉
PD: A ver si alguien me sabe decir cuál es el código🎶impreso en el vídeo... Es uno de mis 💿❤️
¡Hasta pronto #Makers 🛠️!
Te animo a que compartas sobre el mismo🧵 los archivos que TÚ AHORA crees y compartas FOTO/VÍDEO del resultado final 😉
PD: A ver si alguien me sabe decir cuál es el código🎶impreso en el vídeo... Es uno de mis 💿❤️
¡Hasta pronto #Makers 🛠️!
⚠️Se me olvidaba... ya puestos, estoy dispuesto a recibir pedidos 📦 que así igual me gano algo 🤑 para costearme al menos mantener el servidor del Blog y dominio 😄
¡Gracias!
¡Gracias!
• • •
Missing some Tweet in this thread? You can try to
force a refresh










