
Here are 10 reasons to start using @tailwindcss for your next project
#Tailwind #TailwindCSS
🧵Thread 👇
#Tailwind #TailwindCSS
🧵Thread 👇
1️⃣ No CSS file needed
As the official website says, you can "Rapidly build modern websites without ever leaving your HTML"
It's like writing inline styles for each html element, but using class names - Far more readable and much faster to type. You almost don't need a CSS file.
As the official website says, you can "Rapidly build modern websites without ever leaving your HTML"
It's like writing inline styles for each html element, but using class names - Far more readable and much faster to type. You almost don't need a CSS file.
2️⃣ No need for class names
Every time you need to style an element, you must think of a suitable class name. And then class names for the child elements.
To modify styles, you need to refer to the class name, go to CSS and then make changes. All that is avoided using Tailwind!
Every time you need to style an element, you must think of a suitable class name. And then class names for the child elements.
To modify styles, you need to refer to the class name, go to CSS and then make changes. All that is avoided using Tailwind!
3️⃣ Comes with a design system
Have you ever given arbitrary padding values like 15px in one place and then 13px somewhere else? Arbitrary font sizes for headings, paragraphs?
Tailwind helps you stay consistent by using available utility classes (which are very thought-through)
Have you ever given arbitrary padding values like 15px in one place and then 13px somewhere else? Arbitrary font sizes for headings, paragraphs?
Tailwind helps you stay consistent by using available utility classes (which are very thought-through)
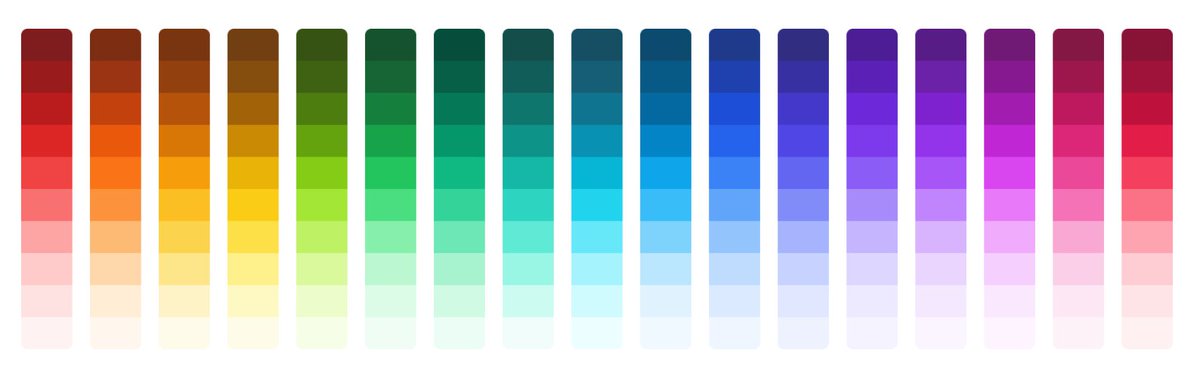
4️⃣ Expertly-crafted color palette that's so beautiful
Tailwind 2.0 has 220 default color values (22 colors with 10 shades each) that you can simply include with class names like - text-blue-300, bg-teal-800 and so on
No more wasting time picking colors!
Tailwind 2.0 has 220 default color values (22 colors with 10 shades each) that you can simply include with class names like - text-blue-300, bg-teal-800 and so on
No more wasting time picking colors!

5️⃣ Create responsive designs super fast
You don't need to write any media queries. Just prefix an "sm:", "md:" or "lg:" with the utility class to style that element for those screen sizes! You must try this at least once to experience the speed
You don't need to write any media queries. Just prefix an "sm:", "md:" or "lg:" with the utility class to style that element for those screen sizes! You must try this at least once to experience the speed
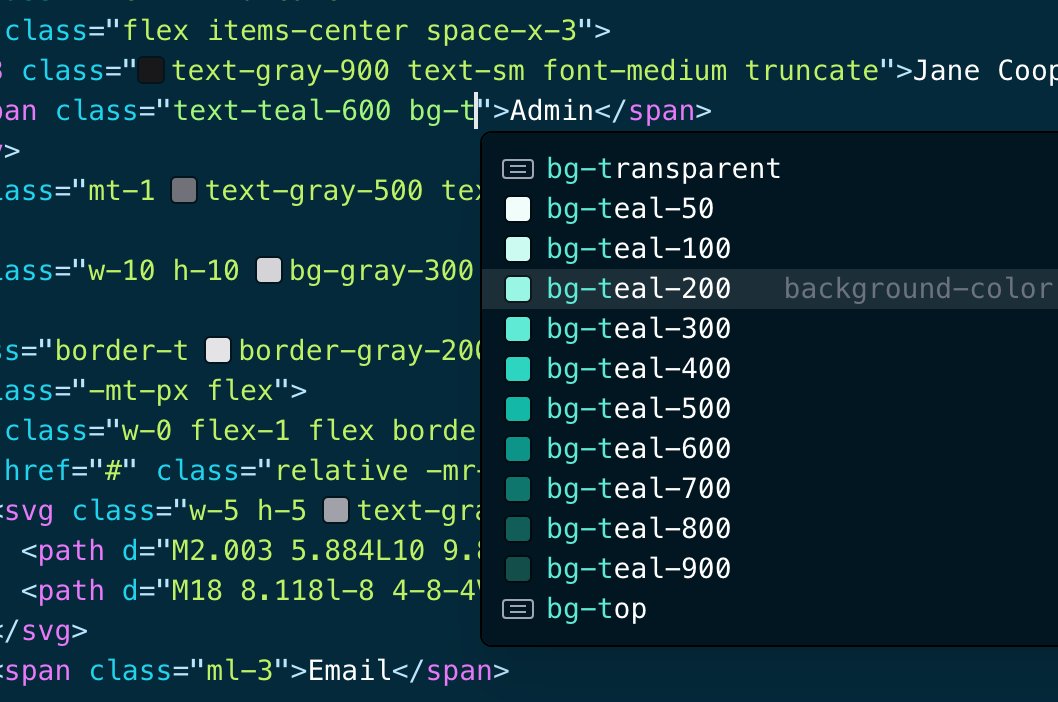
6️⃣ You don't need to remember the utility class names
Some of the class names that I meantioned - "text-blue-300", "bg-teal-800" - don't have to be remembered. The IntelliSense extension for @code gives you autocomplete suggestions.
I honestly don't remember half the names!
Some of the class names that I meantioned - "text-blue-300", "bg-teal-800" - don't have to be remembered. The IntelliSense extension for @code gives you autocomplete suggestions.
I honestly don't remember half the names!

7️⃣ Very tiny final CSS bundle
Some frameworks come with huge CSS file size. Tailwind removes all unused CSS when building for production, so your final CSS file will be very small.
The official website says - "Most Tailwind projects ship less than 10KB of CSS to the client."
Some frameworks come with huge CSS file size. Tailwind removes all unused CSS when building for production, so your final CSS file will be very small.
The official website says - "Most Tailwind projects ship less than 10KB of CSS to the client."
8️⃣ Helps you think in components early
If you are repeating the same utility classes again and again, you know that it's time to create components and make all changes in one place.
If you are repeating the same utility classes again and again, you know that it's time to create components and make all changes in one place.
9️⃣ Makes it easy to add a dark mode
Just prefix "dark:" to any color utility and it gets applied when dark mode is preferred on the user's system.
You can also switch to it manually. Watch how to do it here -
Just prefix "dark:" to any color utility and it gets applied when dark mode is preferred on the user's system.
You can also switch to it manually. Watch how to do it here -
🔟 Customize everything
You don't like the default color palette, spacing, breakpoints or shadows? Or just wish to tweak it a little? Configure everything the way you want and it turns into your own custom CSS framework! While you can still enjoy all the other mentioned benefits
You don't like the default color palette, spacing, breakpoints or shadows? Or just wish to tweak it a little? Configure everything the way you want and it turns into your own custom CSS framework! While you can still enjoy all the other mentioned benefits
Not convinced yet? Move to tailwindcss.com and right there on the home page, experience all the mentioned features - visually!
Convinced? Wait for a "Getting started" thread from me - or start exploring the docs! Super easy to get onboarded.
You can also watch all the Tailwind CSS videos on my Youtube channel to get more familiar before jumping into it
youtube.com/playlist?list=…
You can also watch all the Tailwind CSS videos on my Youtube channel to get more familiar before jumping into it
youtube.com/playlist?list=…
• • •
Missing some Tweet in this thread? You can try to
force a refresh


