
Next.js has taken the web dev world by storm
It’s the @reactjs framework devs rave about praising its power, flexibility, and dev experience
Don't feel like you're missing out!
Here's everything you need to know in 10 tweets
Let’s dive in 🧵
It’s the @reactjs framework devs rave about praising its power, flexibility, and dev experience
Don't feel like you're missing out!
Here's everything you need to know in 10 tweets
Let’s dive in 🧵

@reactjs Next.js is a @reactjs framework from @vercel
It couples a great dev experience with an opinionated feature set to make it easy to spin up new performant, dynamic web apps
It's used by many high-profile teams like @hulu, @apple, @Nike, & more
nextjs.org
It couples a great dev experience with an opinionated feature set to make it easy to spin up new performant, dynamic web apps
It's used by many high-profile teams like @hulu, @apple, @Nike, & more
nextjs.org

@reactjs @vercel @hulu @Apple @Nike The team at @vercel, formerly Zeit, originally and launched v1 of the framework on Oct 26, 2016 in the pursuit of universal JavaScript apps
Since then, the team & community has grown expotentially, including contributions from giants like @Google
vercel.com/blog/next
Since then, the team & community has grown expotentially, including contributions from giants like @Google
vercel.com/blog/next

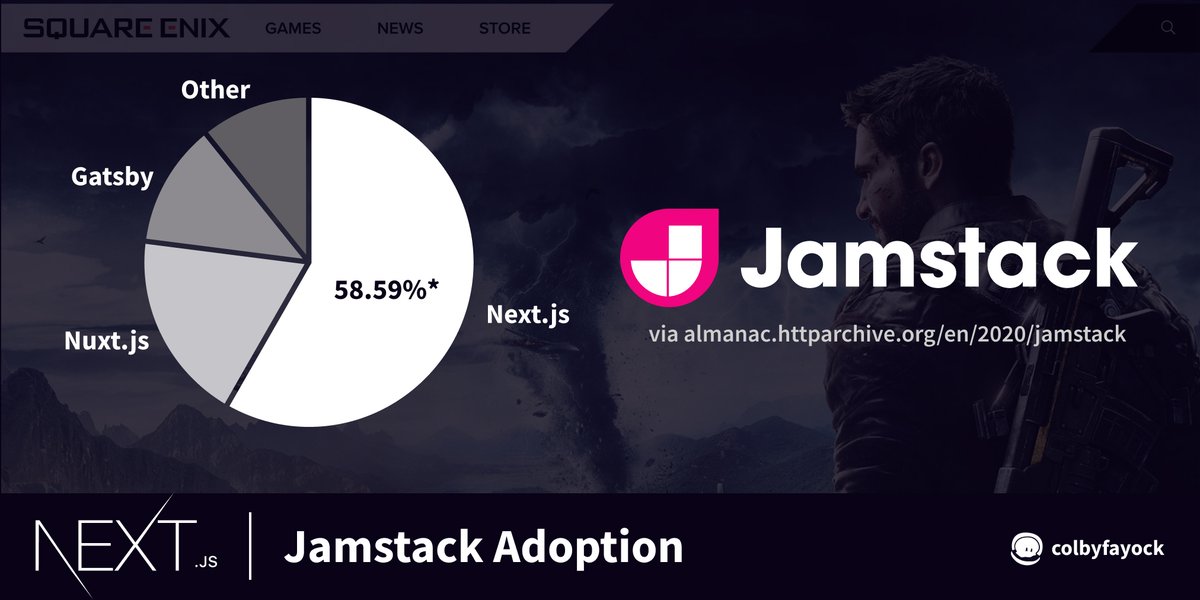
@reactjs @vercel @hulu @Apple @Nike @Google In the #jamstack world, Next.js pulled a hefty 58.6% share of framework adoption in 2020
Compared to other popular @reactjs frameworks like Gatsby, which pulled in 12%
*The Next.js stats likely include some SSR, arguably not Jamstack
almanac.httparchive.org/en/2020/jamsta…
Compared to other popular @reactjs frameworks like Gatsby, which pulled in 12%
*The Next.js stats likely include some SSR, arguably not Jamstack
almanac.httparchive.org/en/2020/jamsta…

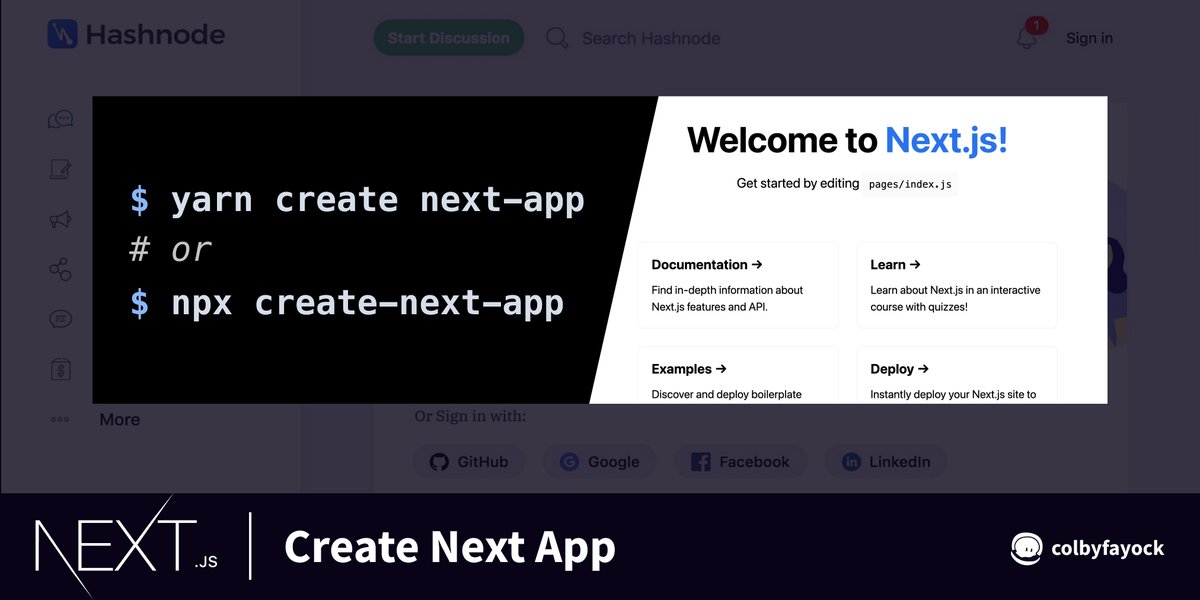
@reactjs @vercel @hulu @Apple @Nike @Google The easiest way to get started with a new Next.js app is with Create Next App
Simply run:
yarn create next-app
or
npx create-next-app
You can even start from a git-based template with the -e flag
yarn create next-app -e github.com/colbyfayock/ne…
nextjs.org/docs/api-refer…
Simply run:
yarn create next-app
or
npx create-next-app
You can even start from a git-based template with the -e flag
yarn create next-app -e github.com/colbyfayock/ne…
nextjs.org/docs/api-refer…

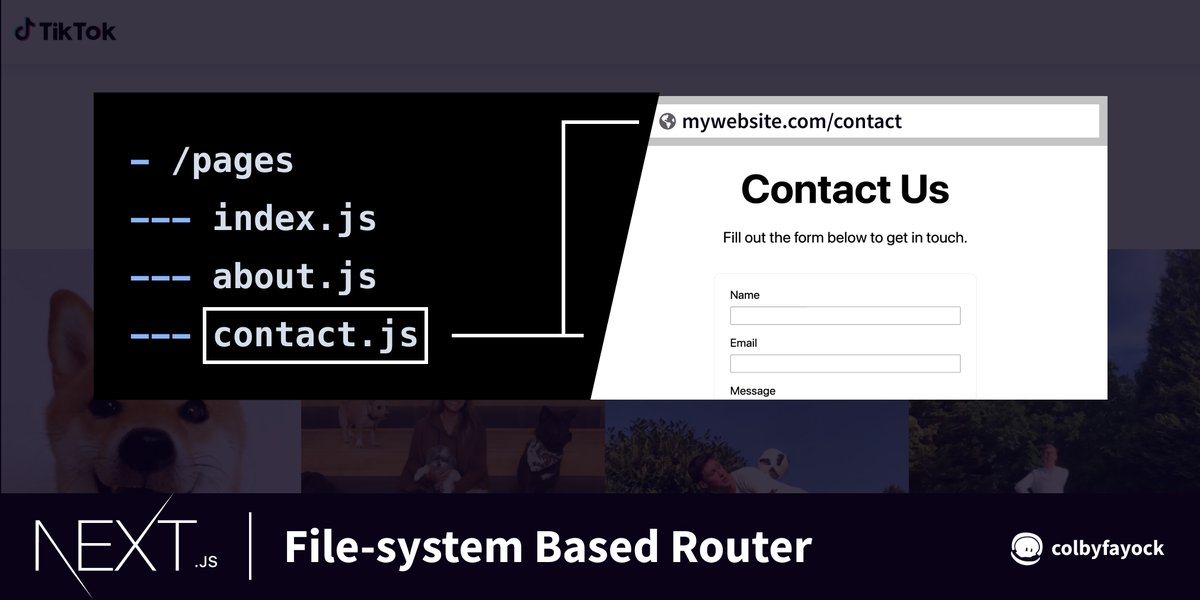
@reactjs @vercel @hulu @Apple @Nike @Google Next.js uses a file-system based router
Meaning the files you create and their names, are what's used to create your website pages
/pages/index.js
=> / (homepage)
/pages/about.js
=> /about (About)
You can also add dynamic routes for more complex apps
nextjs.org/docs/routing/i…
Meaning the files you create and their names, are what's used to create your website pages
/pages/index.js
=> / (homepage)
/pages/about.js
=> /about (About)
You can also add dynamic routes for more complex apps
nextjs.org/docs/routing/i…

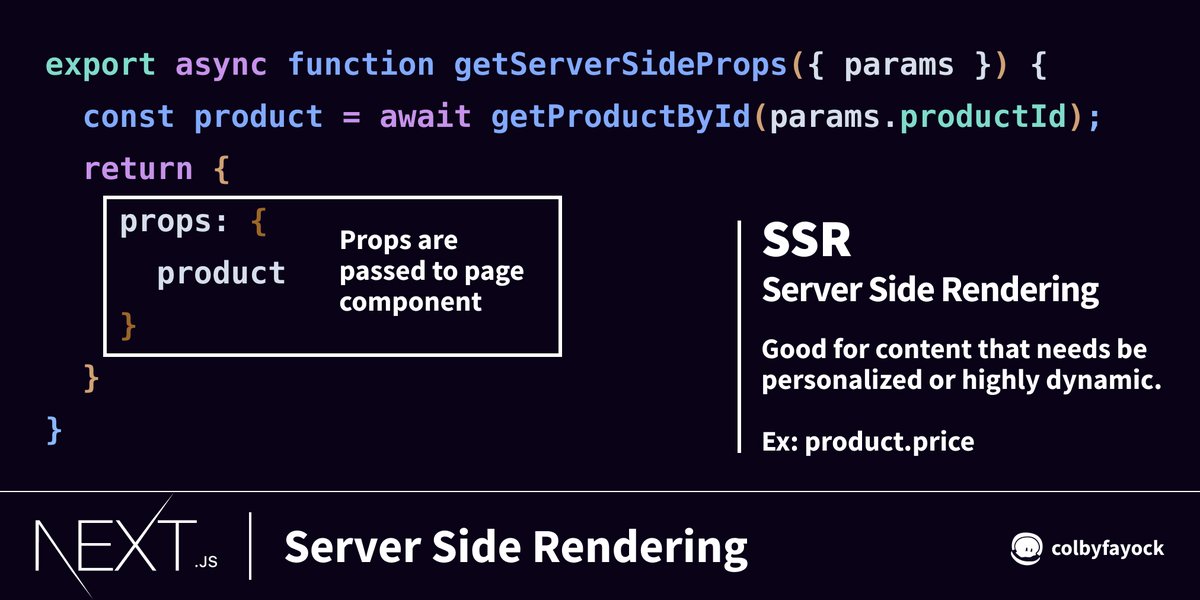
@reactjs @vercel @hulu @Apple @Nike @Google The foundation of Next.js comes from SSR
SSR = Server Side Rendering
On each browser request, Next.js renders the React page and serves the HTML to the browser
If any data is needed, getServerSideProps can be used to fetch dynamic data during render
nextjs.org/docs/basic-fea…
SSR = Server Side Rendering
On each browser request, Next.js renders the React page and serves the HTML to the browser
If any data is needed, getServerSideProps can be used to fetch dynamic data during render
nextjs.org/docs/basic-fea…

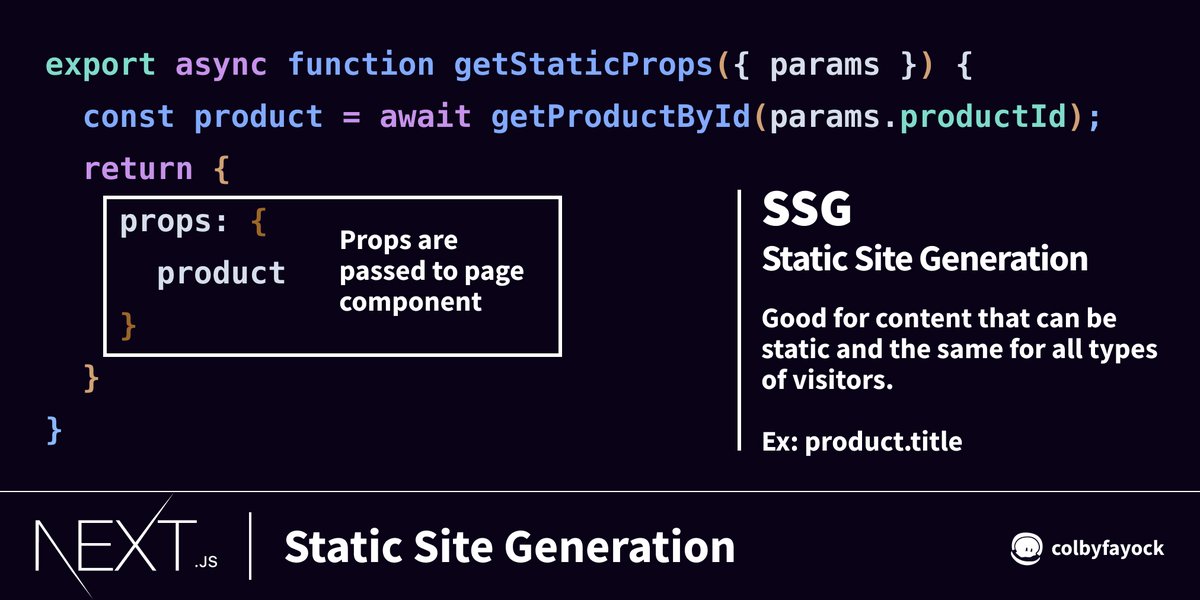
@reactjs @vercel @hulu @Apple @Nike @Google It's also capable of SSG
SSG = Static Site Generation
`next export` takes the Next.js website, renders the project similar to how it would on the server, and saves it as static files and assets
getStaticProps allows you to fetch data at build time
nextjs.org/docs/basic-fea…
SSG = Static Site Generation
`next export` takes the Next.js website, renders the project similar to how it would on the server, and saves it as static files and assets
getStaticProps allows you to fetch data at build time
nextjs.org/docs/basic-fea…

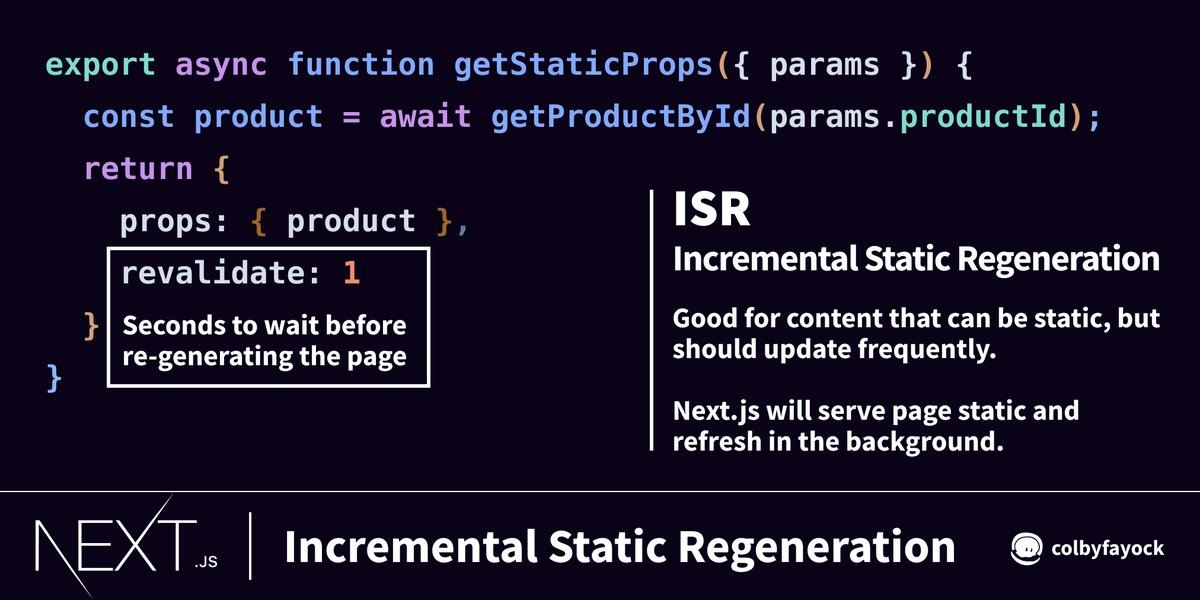
@reactjs @vercel @hulu @Apple @Nike @Google There's also a hybrid approach with ISR
ISR = Incremental Static Regeneration
Caching mechanisms serve pages statically while refreshing stale content in the background on the server
Setting revalidate on getStaticProps defines how often it refreshes
nextjs.org/docs/basic-fea…
ISR = Incremental Static Regeneration
Caching mechanisms serve pages statically while refreshing stale content in the background on the server
Setting revalidate on getStaticProps defines how often it refreshes
nextjs.org/docs/basic-fea…

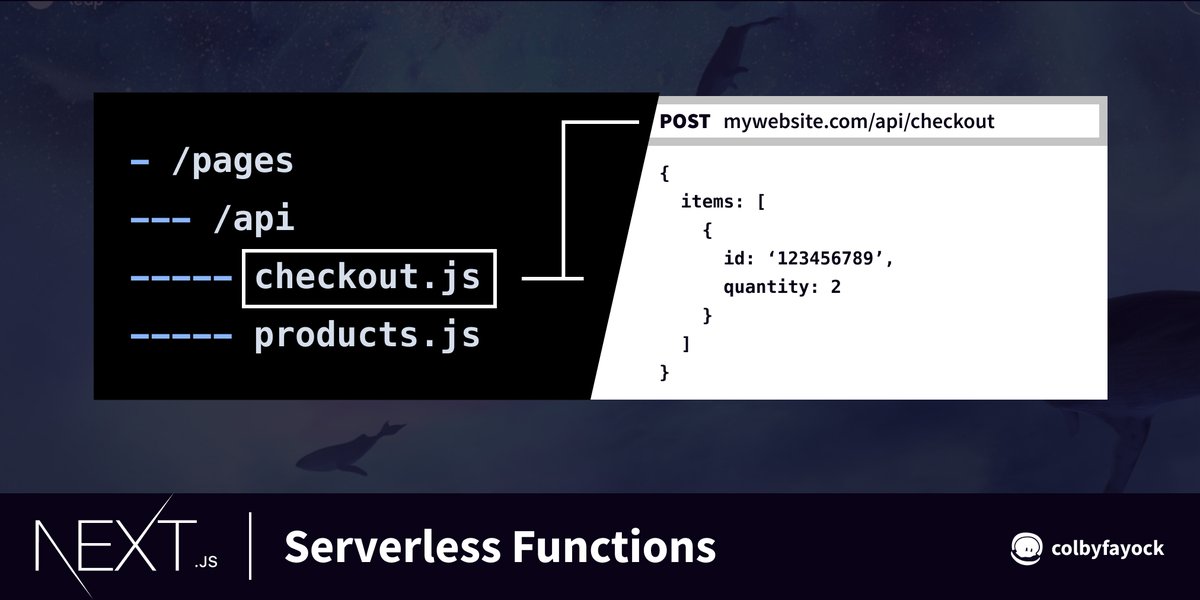
@reactjs @vercel @hulu @Apple @Nike @Google Next.js can also create APIs with serverless functions
It also uses file-system based routing to create new routes
/pages/api/my-endpoint.js
=> /api/my-endpoint
Inside, you export a handler function to handle the request and response
nextjs.org/docs/api-route…
It also uses file-system based routing to create new routes
/pages/api/my-endpoint.js
=> /api/my-endpoint
Inside, you export a handler function to handle the request and response
nextjs.org/docs/api-route…

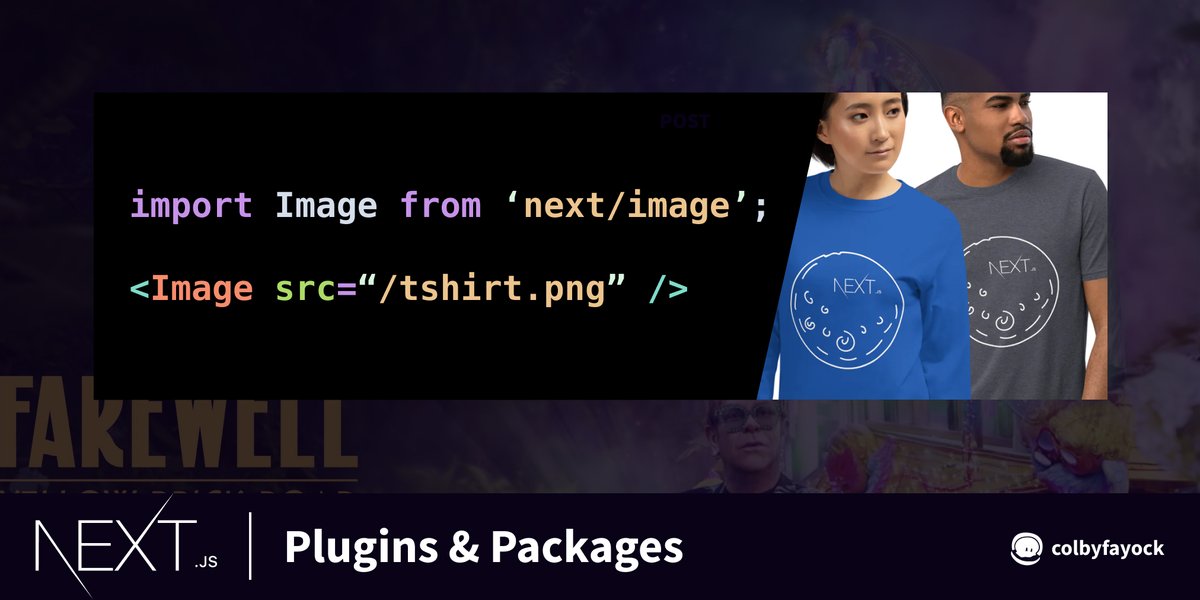
@reactjs @vercel @hulu @Apple @Nike @Google Instead of a dedicated plugin ecoystem, Next.js maintains opinionated packages that get bundled into the framework
next/image provides a range of optimizations like compression, automatic modern formats, and responsive sizing
nextjs.org/docs/basic-fea…
next/image provides a range of optimizations like compression, automatic modern formats, and responsive sizing
nextjs.org/docs/basic-fea…

@reactjs @vercel @hulu @Apple @Nike @Google Next.js is a flexible framework that gives you as a developer a lot of power over creating great experiences on the web.
Want to dive more into Next.js & React?
Check out my @eggheadio course:
Create an eCommerce Store with Next.js and Stripe Checkout
egghead.io/projects/creat…
Want to dive more into Next.js & React?
Check out my @eggheadio course:
Create an eCommerce Store with Next.js and Stripe Checkout
egghead.io/projects/creat…

I’ll also be giving a deep dive on Next.js at @snipcart’s first webinar
Snipcart & Friends Present: WTF is Next.js?
March 1st at 2pm EST
Register for free below
app.livestorm.co/snipcart/snipc…
Snipcart & Friends Present: WTF is Next.js?
March 1st at 2pm EST
Register for free below
app.livestorm.co/snipcart/snipc…
You can find a bunch of tutorials for Next.js and other web dev tools on my YouTube channel
youtube.com/colbyfayock
youtube.com/colbyfayock
Make sure to also subscribe to my newsletter.
I send out free weekly tutorials teaching React, Next.js, and other web dev tools
colbyfayock.com/newsletter
I send out free weekly tutorials teaching React, Next.js, and other web dev tools
colbyfayock.com/newsletter
• • •
Missing some Tweet in this thread? You can try to
force a refresh


