Free Tailwind CSS resources.
🧵
🧵
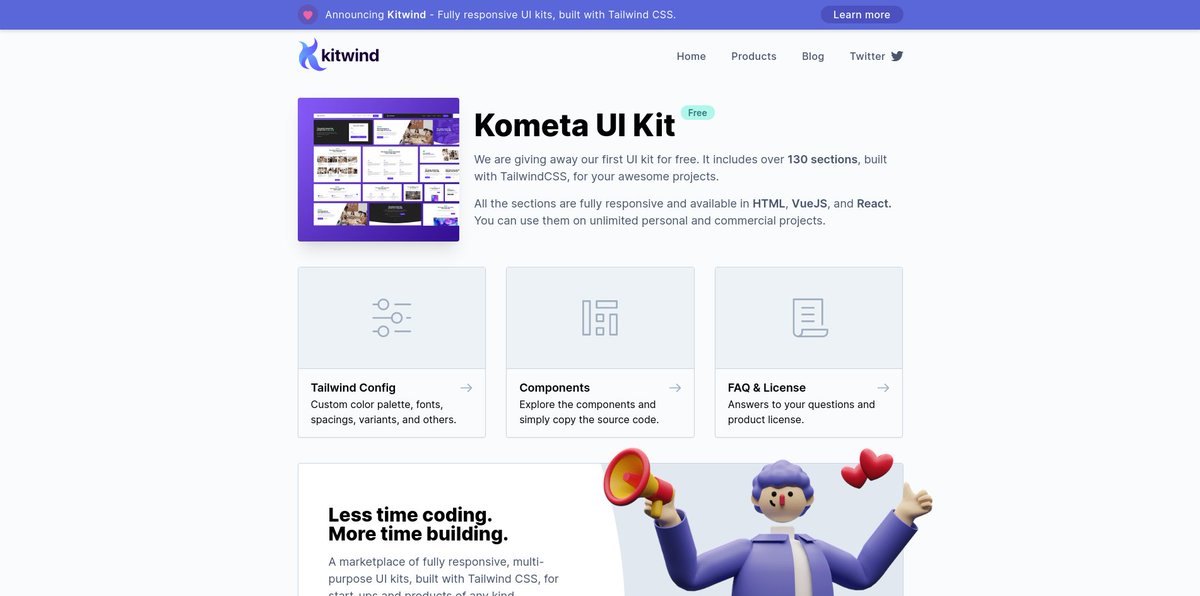
1. Kometa UI Kit
It includes over 130 sections, built with Tailwind CSS, for your awesome projects.
All the sections are fully responsive and available in HTML, VueJS, and React.
Link: kitwind.io/products/kometa
It includes over 130 sections, built with Tailwind CSS, for your awesome projects.
All the sections are fully responsive and available in HTML, VueJS, and React.
Link: kitwind.io/products/kometa

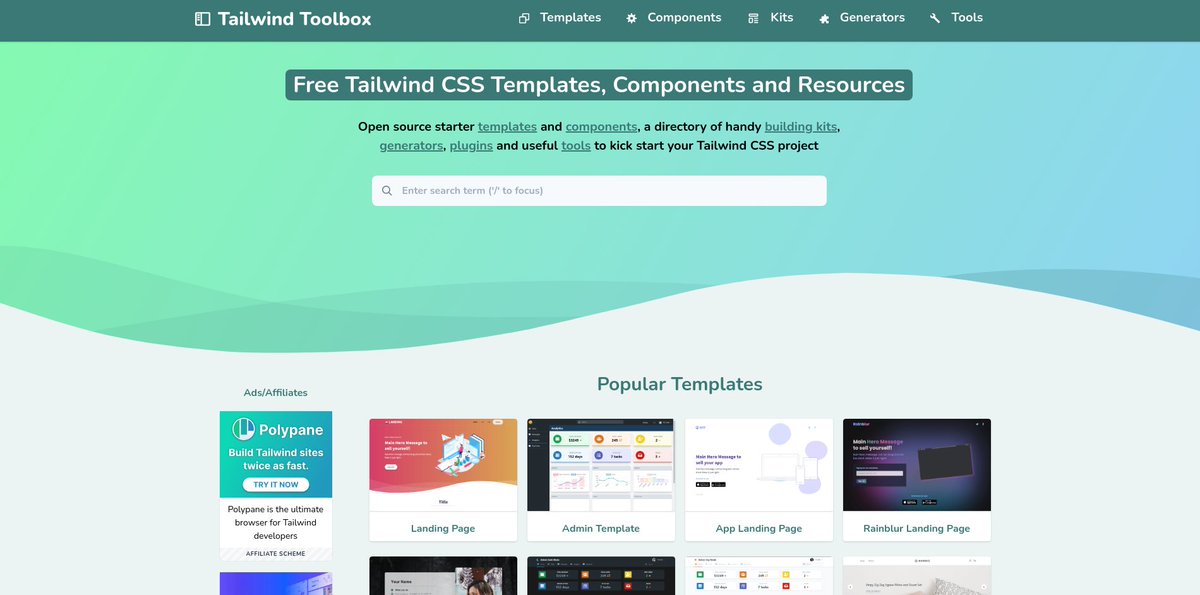
2. Tailwind Toolbox
Free open-source Tailwind CSS starter templates and components to get you started quickly to creating websites in Tailwind CSS!
Link: tailwindtoolbox.com
Free open-source Tailwind CSS starter templates and components to get you started quickly to creating websites in Tailwind CSS!
Link: tailwindtoolbox.com

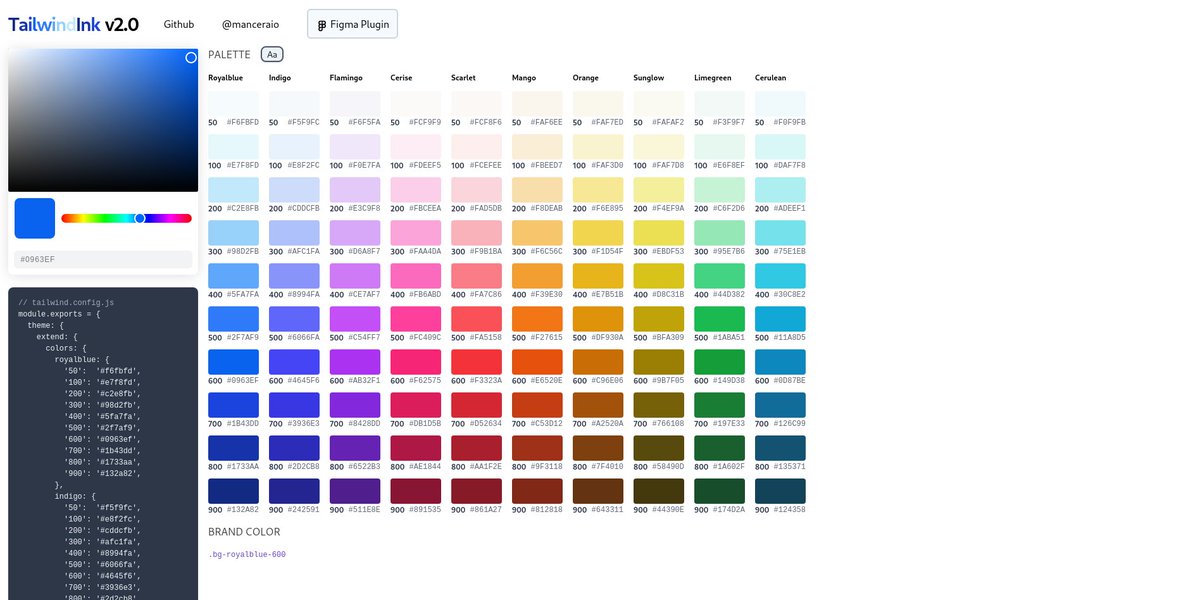
3. Tailwind Ink
A tool for creating new color shades based on a neural network and trained with the Tailwindcss palette.
Link: tailwind.ink
A tool for creating new color shades based on a neural network and trained with the Tailwindcss palette.
Link: tailwind.ink

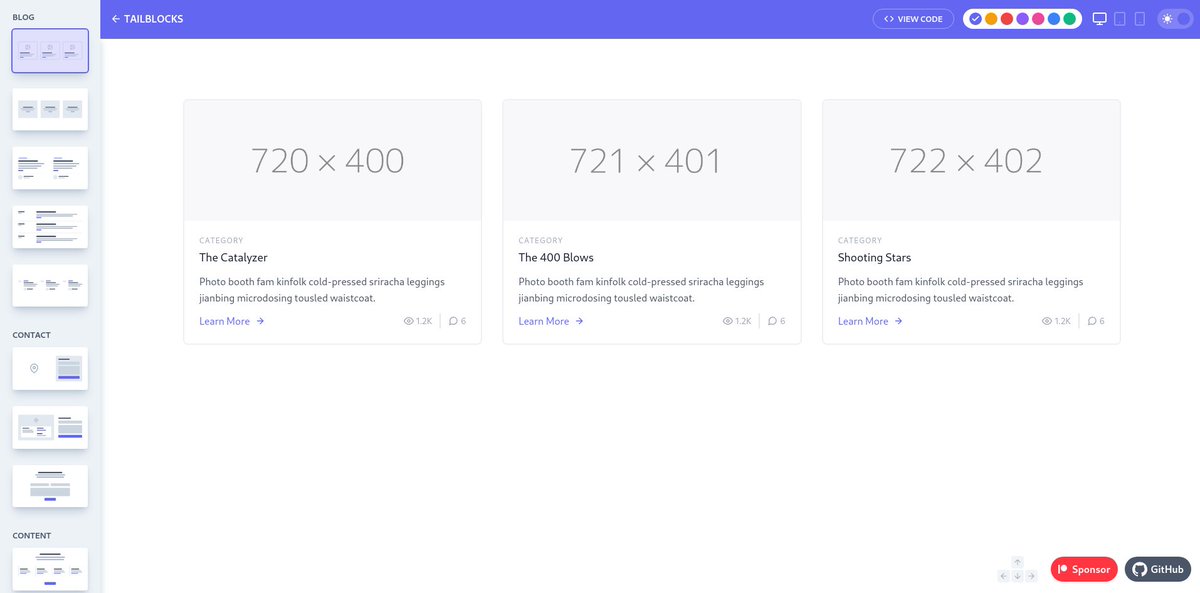
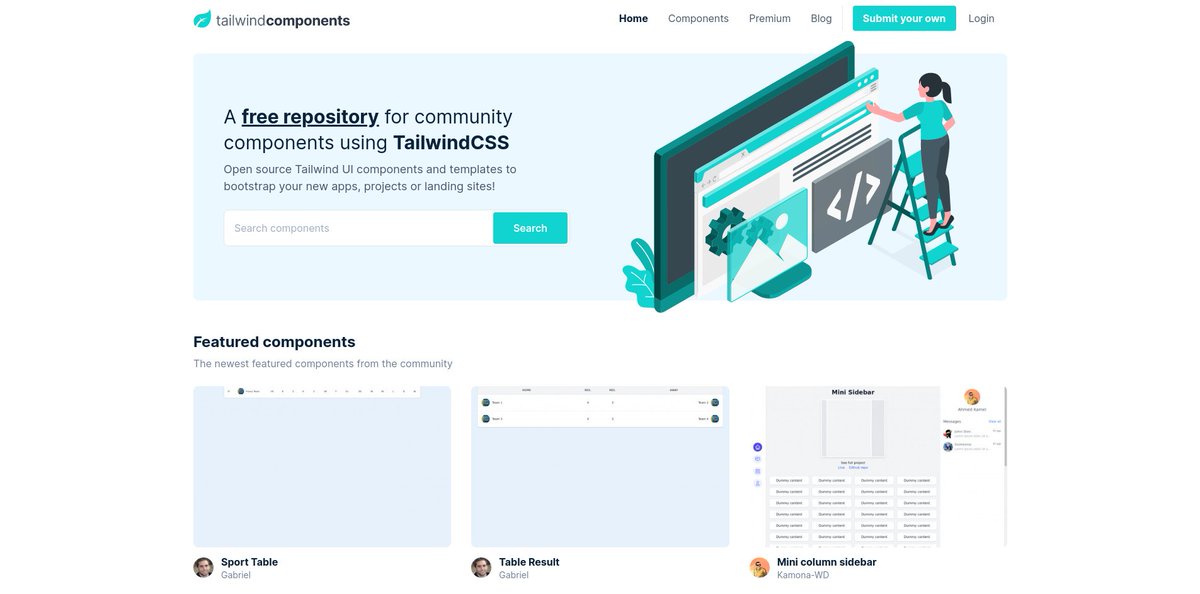
4. Tailwind CSS Components
Tailwind CSS components by the community. Charts, grids, inputs, forms, templates, and much more.
Link: tailwindcomponents.com
Tailwind CSS components by the community. Charts, grids, inputs, forms, templates, and much more.
Link: tailwindcomponents.com

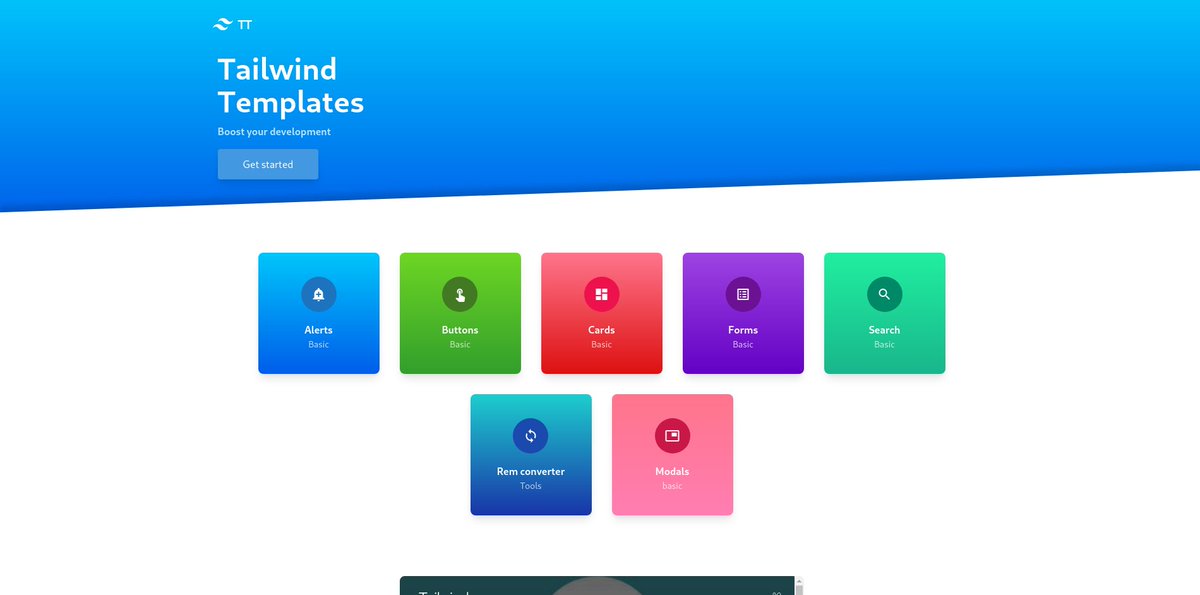
6. Tailwind Templates
A free collection of Tailwind CSS Templates & Tailwind components for rapid UI development.
Link: tailwindtemplates.io
A free collection of Tailwind CSS Templates & Tailwind components for rapid UI development.
Link: tailwindtemplates.io

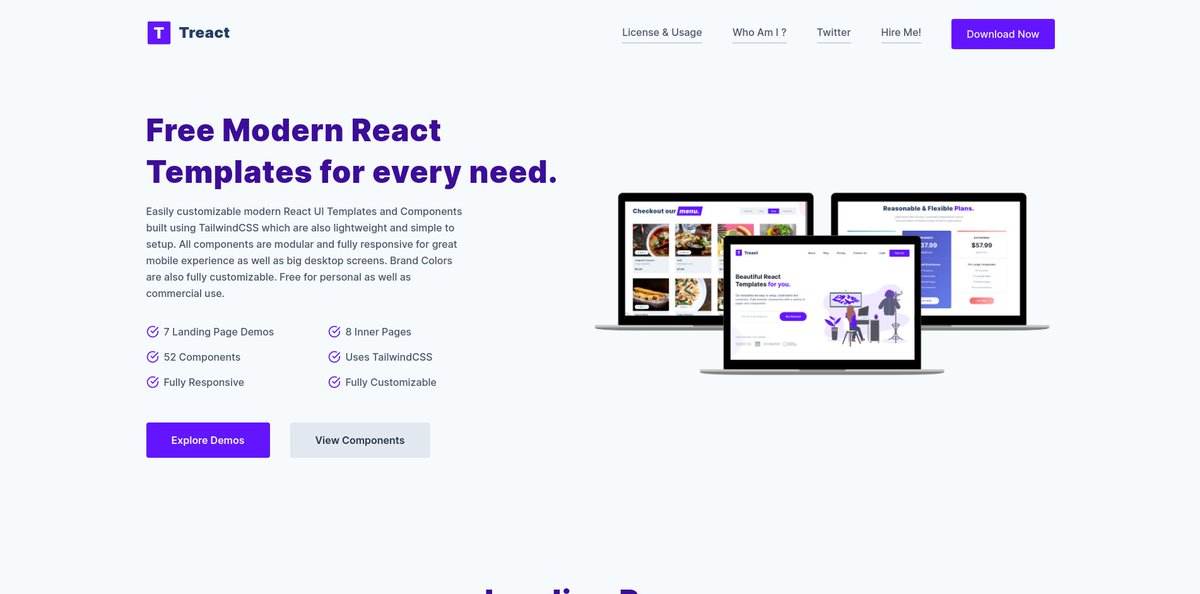
7. Treact
Easily customizable modern React UI Templates and Components built using Tailwind CSS.
Link: treact.owaiskhan.me
Easily customizable modern React UI Templates and Components built using Tailwind CSS.
Link: treact.owaiskhan.me

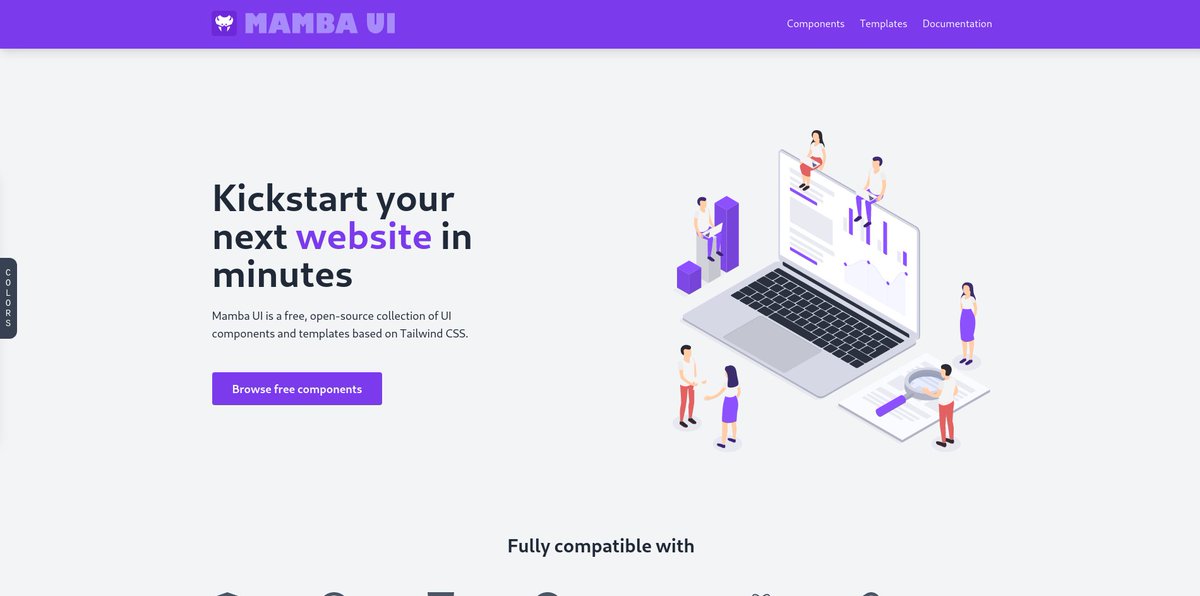
8. Mamba UI
Mamba UI is a UI kit with free components and templates styled with Tailwind CSS
Link: mambaui.com
Mamba UI is a UI kit with free components and templates styled with Tailwind CSS
Link: mambaui.com

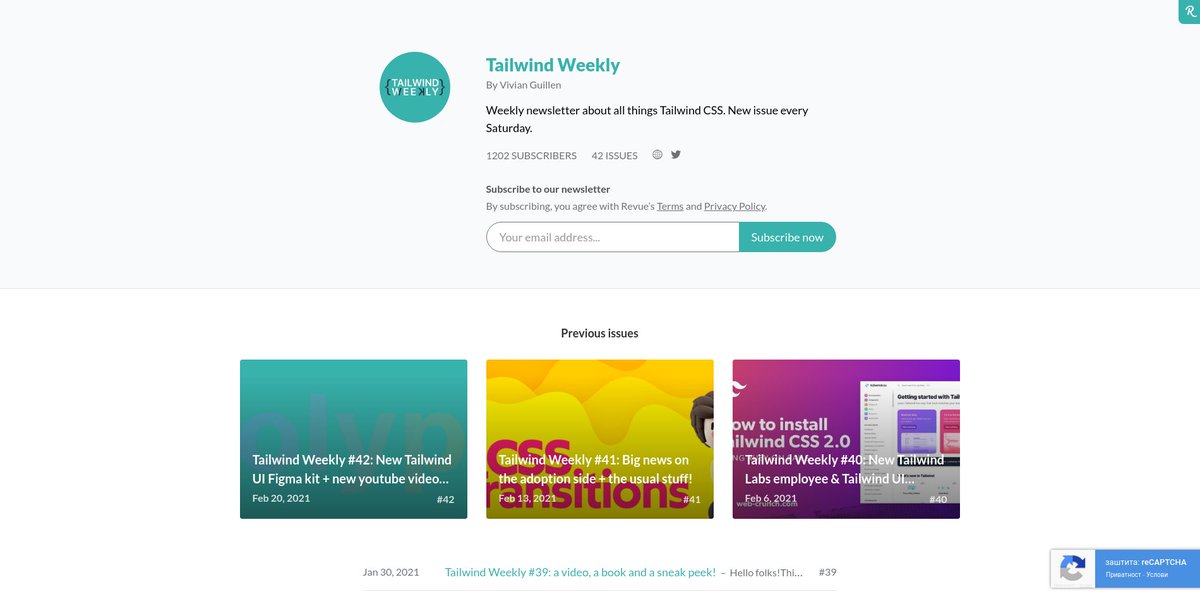
10. Tailwind Weekly
A weekly newsletter about all things Tailwind CSS.
Link: getrevue.co/profile/tailwi…
A weekly newsletter about all things Tailwind CSS.
Link: getrevue.co/profile/tailwi…

If you like this thread, maybe you'd love to bookmark it as a post { via @hashnode }:
denic.hashnode.dev/tailwind-css-r…
denic.hashnode.dev/tailwind-css-r…
• • •
Missing some Tweet in this thread? You can try to
force a refresh