
Using filter functions you can change graphical effects of an image which can change the appearance of the input image.
You can a lot of cool styling using one line of CSS. Let's see how
You can a lot of cool styling using one line of CSS. Let's see how
🢂 blur()
As the term suggests, blur function simply blur your input image. The blur that is being applied on image is known and Gaussian blur.

As the term suggests, blur function simply blur your input image. The blur that is being applied on image is known and Gaussian blur.


🢂 brightness()
Brightness function adds some visual perception in input image, making it appear brighter or darker

Brightness function adds some visual perception in input image, making it appear brighter or darker


🢂 contrast()
You can adjust the contrast of the input image. Contrast is like the difference in brightness between objects or regions

You can adjust the contrast of the input image. Contrast is like the difference in brightness between objects or regions


🢂 drop-shadow()
box-shadow applies the shadow around rectangular box whereas drop-shadow automatically fits around the shape of an element


box-shadow applies the shadow around rectangular box whereas drop-shadow automatically fits around the shape of an element



🢂 hue-rotate()
Applies a hue rotation on the image. The value defines the number of degrees around the color circle the image samples will be adjusted

Applies a hue rotation on the image. The value defines the number of degrees around the color circle the image samples will be adjusted


🢂 invert()
invert function simply invert the color of the element
P.S.
The output image is littbe bit horrible 😂

invert function simply invert the color of the element
P.S.
The output image is littbe bit horrible 😂


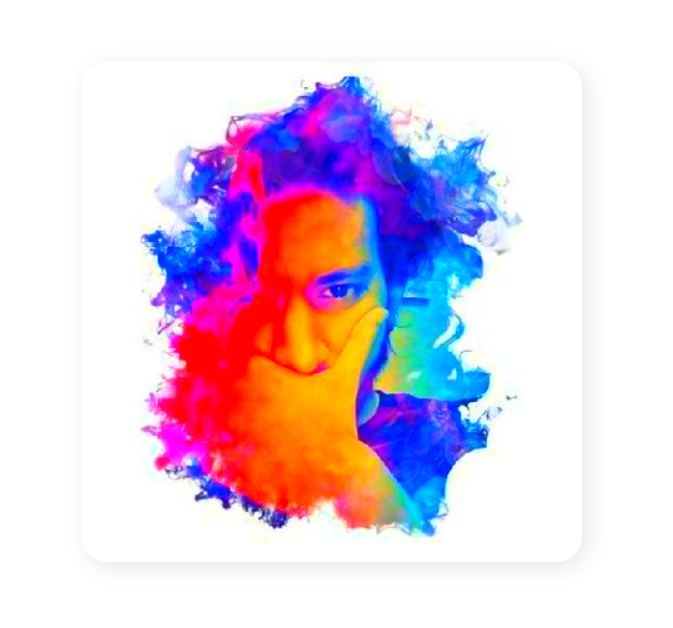
🢂 saturate()
The CSS saturate function helps to reduce or increase the saturation level of input image.

The CSS saturate function helps to reduce or increase the saturation level of input image.


🢂 sepia()
The sepia() CSS function converts the input image to sepia, giving it a warmer, more yellow/brown appearance.

The sepia() CSS function converts the input image to sepia, giving it a warmer, more yellow/brown appearance.


That pretty much it I guess. Did I miss something?
If you like this thread share it with your connection ❤️
If you like this thread share it with your connection ❤️
• • •
Missing some Tweet in this thread? You can try to
force a refresh









