Free website templates that you can use for your next project
🧵👇🏻
🧵👇🏻
1. Nice page
- Modern web technologies used in web templates, including HTML CSS JavaScript, and bootstrap
nicepage.com/html-templates
- Modern web technologies used in web templates, including HTML CSS JavaScript, and bootstrap
nicepage.com/html-templates

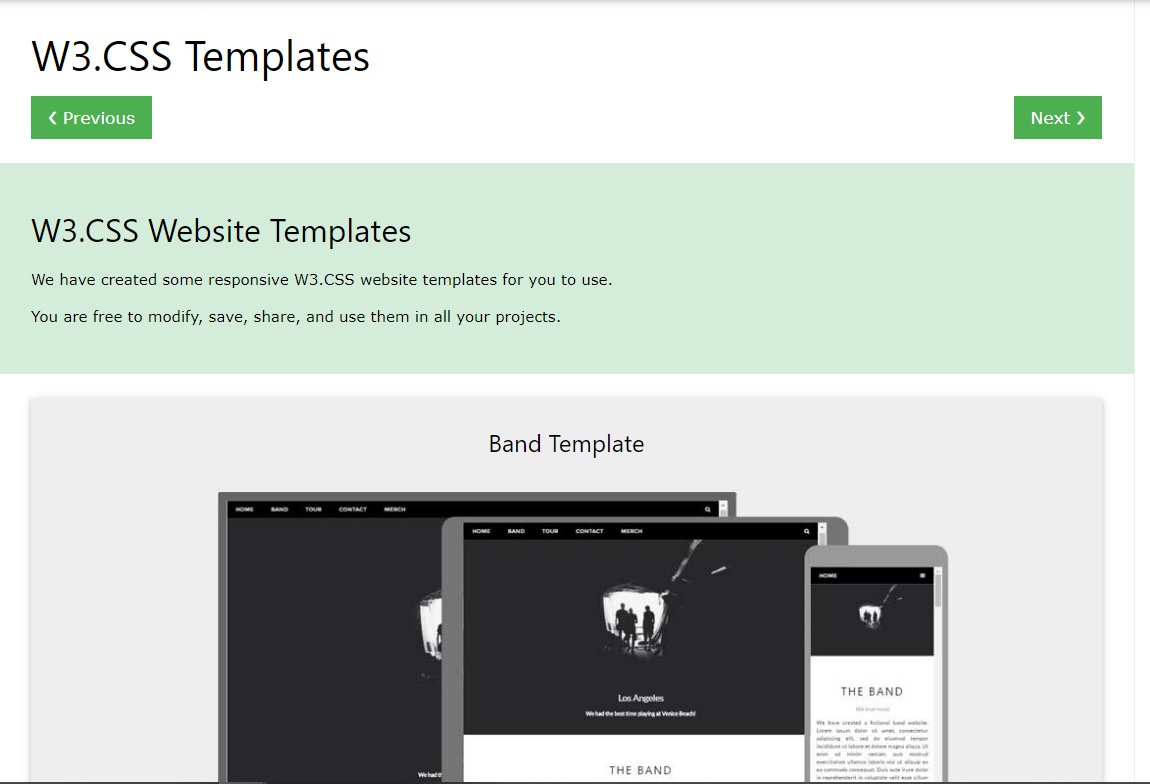
2. W3.CSS
- Originally developed by w3 schools which are fully responsive
w3schools.com/w3css/w3css_te…
- Originally developed by w3 schools which are fully responsive
w3schools.com/w3css/w3css_te…

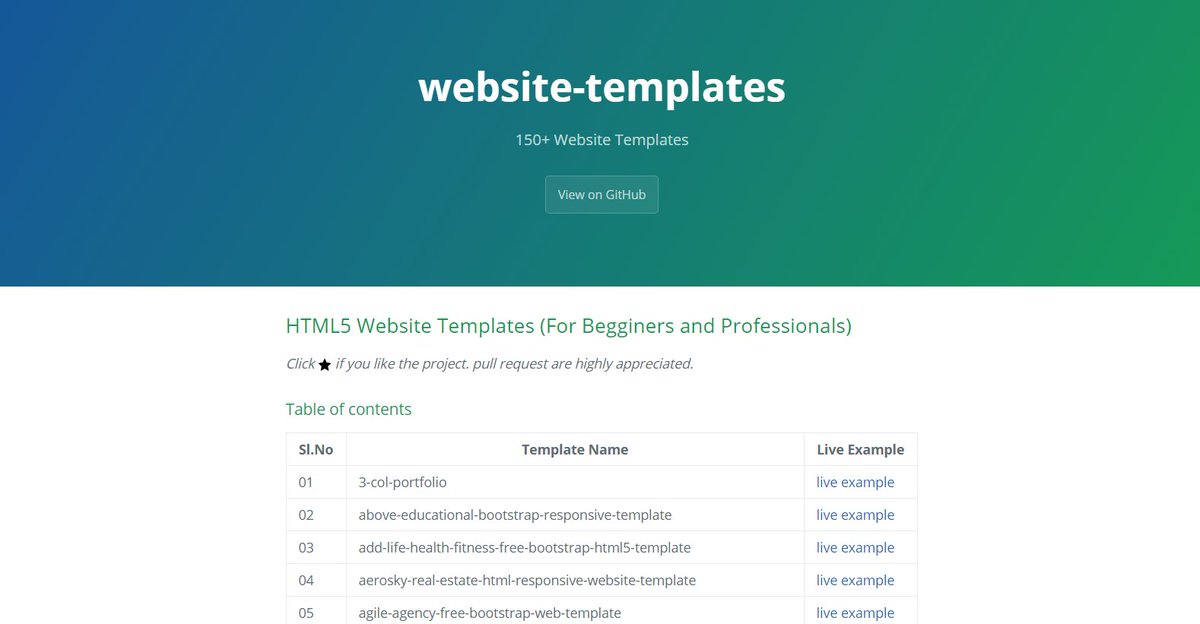
3. All Free Download
- As the website name suggests, Free templates using HTML CSS JavaScript free website templates for free download.
all-free-download.com/free-website-t…
- As the website name suggests, Free templates using HTML CSS JavaScript free website templates for free download.
all-free-download.com/free-website-t…

4. Free CSS
- The free website templates over 3000 that are showcased here are open source, creative commons or totally free.
free-css.com/free-css-templ…
- The free website templates over 3000 that are showcased here are open source, creative commons or totally free.
free-css.com/free-css-templ…

5. Start Bootstrap
- This is more than templates. Bootstrap themes, templates, and UI tools to help you start your next project!
startbootstrap.com
- This is more than templates. Bootstrap themes, templates, and UI tools to help you start your next project!
startbootstrap.com

8. Dev Portfolio
- This is a GitHub repo for portfolio. Simply clone it and change it accordingly
github.com/RyanFitzgerald…
- This is a GitHub repo for portfolio. Simply clone it and change it accordingly
github.com/RyanFitzgerald…

I am ending this thread on 9. You can add one and take this list to 10😉
Thanks ❤️
Thanks ❤️
• • •
Missing some Tweet in this thread? You can try to
force a refresh