5 amazing websites that will blow the mind of a developer. Definitely check them out
🧵👇🏻
🧵👇🏻
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 keyframes.app
- Dead simple visual tools to help you generate CSS for your projects.
🔗 keyframes.app
2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 playground.tensorflow.org
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 playground.tensorflow.org
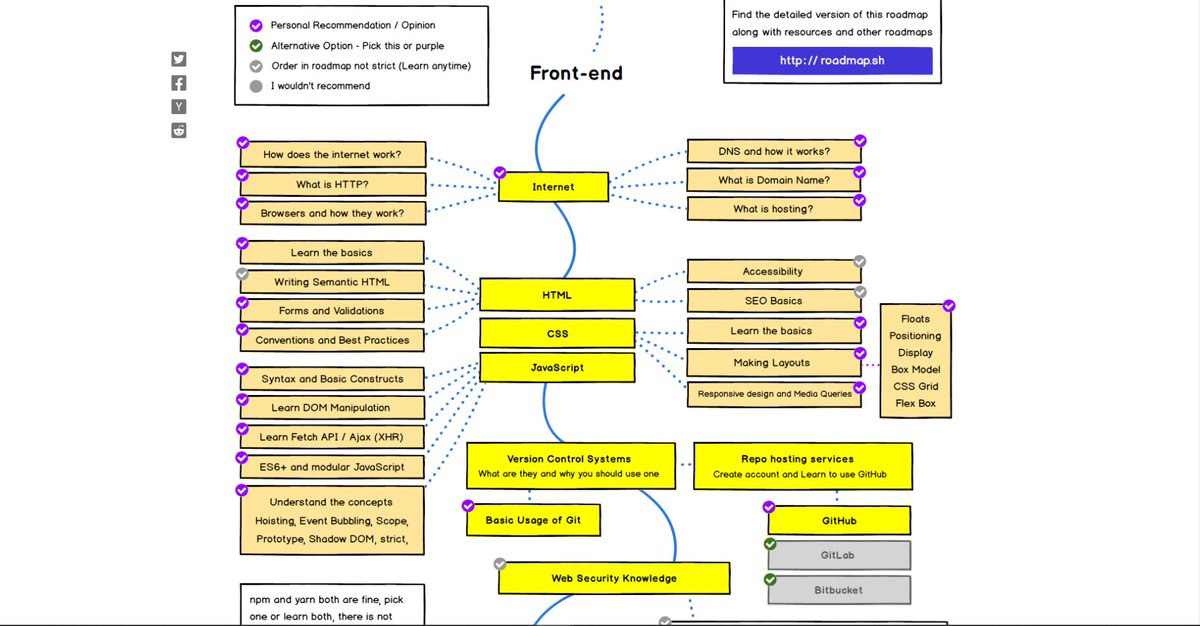
4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 roadmap.sh
- Step by step guides and paths to learn different tools or technologies
🔗 roadmap.sh

5️⃣ Tips
- Tips and tricks of most famous languages including C#, CSS, HTML, JavaScript
🔗 codinghub.tips
- Tips and tricks of most famous languages including C#, CSS, HTML, JavaScript
🔗 codinghub.tips

• • •
Missing some Tweet in this thread? You can try to
force a refresh