Use these CSS button generators and save your time and effort
🧵👇
🧵👇
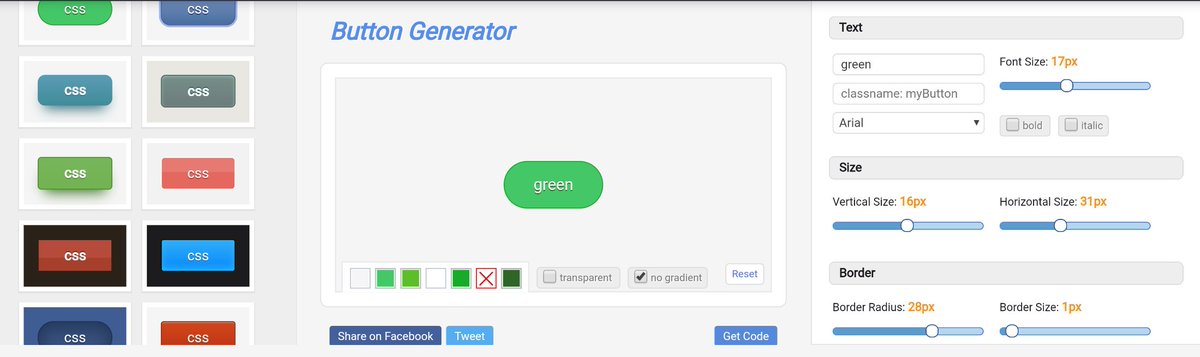
1️⃣ bestcssbuttongenerator.com
- CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.
- CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.

3️⃣ clickminded.com/button-generat…
- A free online button generator. Design your very own button and download the image or get the CSS code.
- A free online button generator. Design your very own button and download the image or get the CSS code.

6️⃣ cssportal.com/css3-button-ge…
- This generator will help you design and learn how to make CSS3 Buttons.
- This generator will help you design and learn how to make CSS3 Buttons.

7️⃣ cssgenerators.net
- You don't have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.
- You don't have to learn any complex CSS rules . Just click and slide to make CSS3 Buttons. Lots of pretty button samples.

Anything you want to add here? And if you like this thread, share it with your connections❤️
• • •
Missing some Tweet in this thread? You can try to
force a refresh