Source:
<canvas id="c" width="1024" height="1024">
<script>
const context = c.getContext('2d');
for (let x = 0; x < 256; x++) {
for (let y = 0; y < 256; y++) {
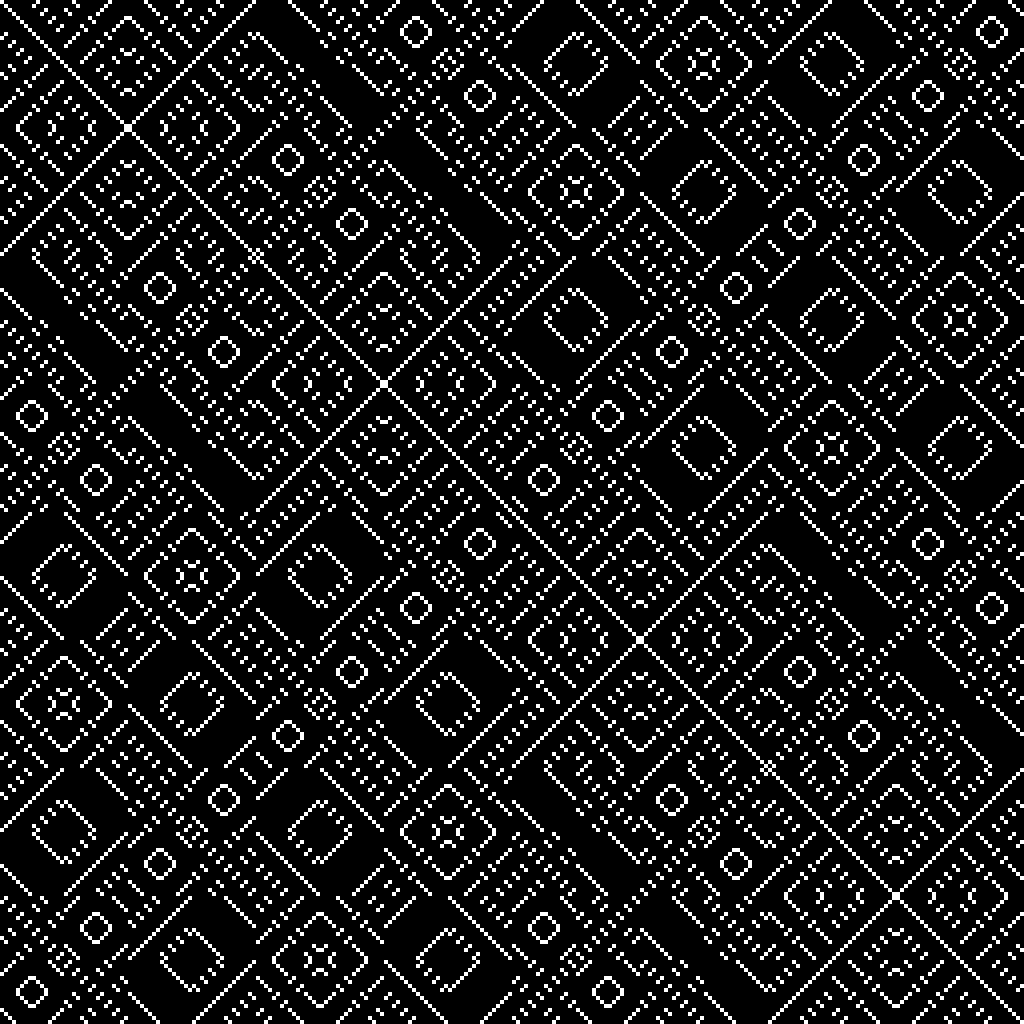
if ((x ^ y) % 9) {
context.fillRect(x*4, y*4, 4, 4);
}
}
}
</script>
<canvas id="c" width="1024" height="1024">
<script>
const context = c.getContext('2d');
for (let x = 0; x < 256; x++) {
for (let y = 0; y < 256; y++) {
if ((x ^ y) % 9) {
context.fillRect(x*4, y*4, 4, 4);
}
}
}
</script>
More examples:
(x ^ y) % 5
(x ^ y) % 17
(x ^ y) % 33
(inspired by


(x ^ y) % 5
(x ^ y) % 17
(x ^ y) % 33
(inspired by
https://twitter.com/theFoldster/status/1357009413412950016)



If we use OR instead of XOR, we get some nice Sierpinski triangles:
(x | y) % 7
(x | y) % 17
(x | y) % 29


(x | y) % 7
(x | y) % 17
(x | y) % 29



You can also combine different patterns:
(x & y) & (x ^ y) % 19
((x ^ y) & 32) * (x ^ y) % 9)
(x * 64) % y * ((x ^ y) < 77)


(x & y) & (x ^ y) % 19
((x ^ y) & 32) * (x ^ y) % 9)
(x * 64) % y * ((x ^ y) < 77)



• • •
Missing some Tweet in this thread? You can try to
force a refresh