Los 3 mejores servicios para crear imágenes de tus snippets de código y compartirlas en redes sociales. 📸
🧵👇
🧵👇

El primero es Snappify.io.
Lo he descubierto recientemente y cada vez me gusta más. 🤗
- Te deja elegir entre 6 temas de colores 🌈.
- Soporte para un montón de lenguajes 🗣.
- Añade fácilmente marca de agua ®.
- Preparado para las medidas de Twitter 📐.
Lo he descubierto recientemente y cada vez me gusta más. 🤗
- Te deja elegir entre 6 temas de colores 🌈.
- Soporte para un montón de lenguajes 🗣.
- Añade fácilmente marca de agua ®.
- Preparado para las medidas de Twitter 📐.

También tenemos el mítico carbon.now.sh.
Van tan sobrados que no han cambiado a un dominio en condiciones.
- Themes reales de Visual Studio Code 🔥.
- Fondos de imágenes de Unsplash. 📸.
- Un montón de fuentes a elegir. 🤯
- Muy configurable 🔧
- Exporta a SVG
Van tan sobrados que no han cambiado a un dominio en condiciones.
- Themes reales de Visual Studio Code 🔥.
- Fondos de imágenes de Unsplash. 📸.
- Un montón de fuentes a elegir. 🤯
- Muy configurable 🔧
- Exporta a SVG

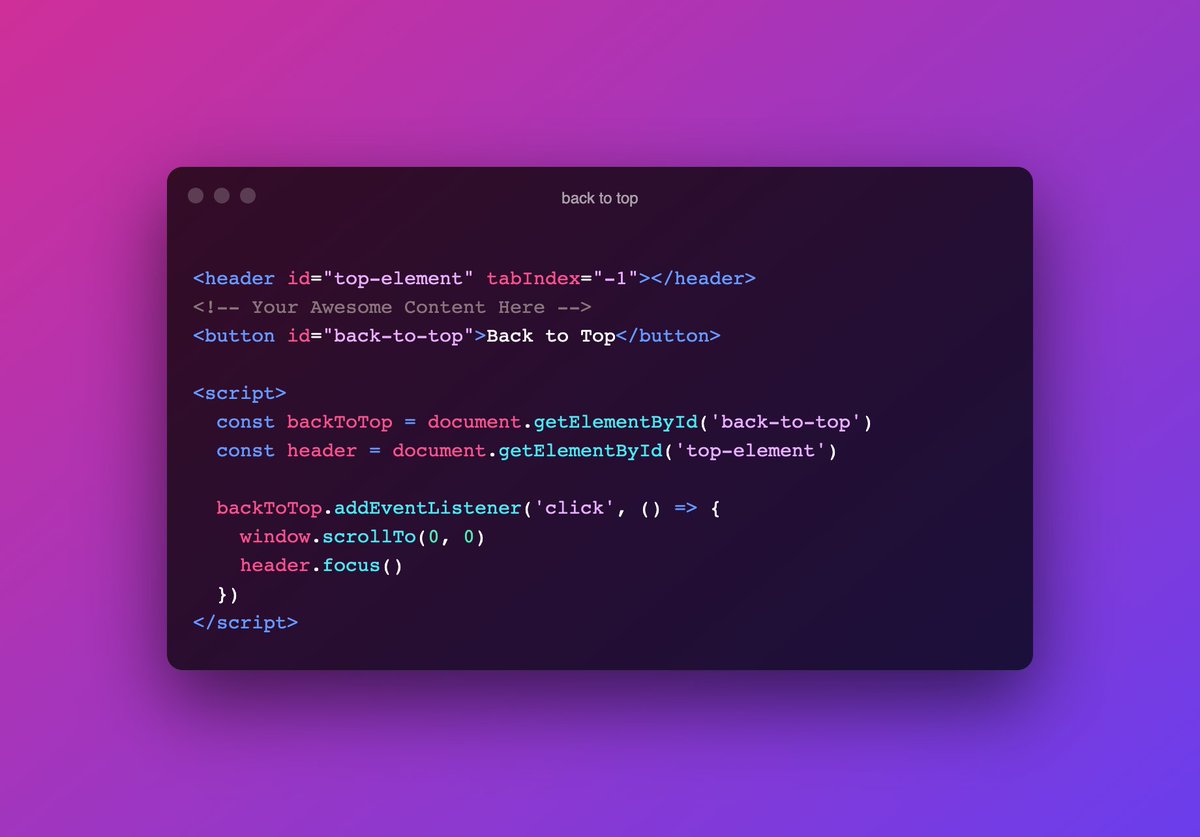
Y últimamente estoy usando ray.so.
- Diseños con degradados muy atractivos. 🕶
- Light & Dark Mode de los colores 🌓
- Fácil de cambiar el ancho de la ventana. 📏
- Exportar con fondo transparente 🤩
- Diseños con degradados muy atractivos. 🕶
- Light & Dark Mode de los colores 🌓
- Fácil de cambiar el ancho de la ventana. 📏
- Exportar con fondo transparente 🤩

Esta semana intentaré hacer un pequeño vídeo explicando cada servicio en mi canal de YouTube, por si te interesa. 👍
midu.tube
midu.tube
• • •
Missing some Tweet in this thread? You can try to
force a refresh