
Here's the final card in motion, for the the Foil Trading Card challenge by @HarriAlisavakis (although out of time, I guess). Obviously themed #UnityOpenProjects, featuring the protagonist, Hamlet :D
#shaders #unity3d
#shaders #unity3d
Some progress in the thread below, maybe tomorrow I'll post a few considerations. Now to bed! 😴
https://twitter.com/CiroContns/status/1386021897347944449
A couple of notes...
I wish the card was more "foily". As it stands now, the reflectivity is driven with the normal specularity of the URP Lit shader, so you will see it glow only when the light direction vector bounces "into" the camera.
I wish the card was more "foily". As it stands now, the reflectivity is driven with the normal specularity of the URP Lit shader, so you will see it glow only when the light direction vector bounces "into" the camera.

Ideally, those tiny specks would have normals pointing in all directions, so that you could see them shine even if you're not looking in a very specific direction, so they would just glimmer randomly as the card rotates.
Like, no shine from this side?! 👎🏻
Like, no shine from this side?! 👎🏻

The solution is probably easy, just take the normal of those pixels and offset its X and Z components (random per-speck) so that the specks point in different directions. Oh well.
For the rest, I really loved doing the UI work, against many people's opinion I really love the UI system and am very comfortable with anchors, pivots and layout components. I should make a tutorial about it (?)
If it wasn't 4am I would have added more icons and little graphics.
If it wasn't 4am I would have added more icons and little graphics.

Like the absolute madman that I am, I made the UVs in Blender to be both card faces side by side, because I initially thought I wanted to create the cover too.
(they are like in picture, but the right side is not showing, not sure why)
(they are like in picture, but the right side is not showing, not sure why)

This meant I had to offset EVERY shape I had in the shader with some very sensible and tiny values, which is annoying to work with.
At this point it becomes key to be able to do it while in ShaderGraph without even hitting save, so the Main Preview box NEEDS to be your friend.

At this point it becomes key to be able to do it while in ShaderGraph without even hitting save, so the Main Preview box NEEDS to be your friend.


I exposed some of these offsets to the Material. Since they are so small, dragging them with the mouse becomes impossible. So I made it so in the Inspector I see values that are 10x, then in the shader I multiply them by 0.1. This helps me tweak them more precisely. 



As I said yesterday, pretty happy with the pig pattern offset (the back of the rainbow part). To understand the effect, it's like saying: "as the X grows, shift the Y up, but do this only in every other column". So let's translate this into nodes... 



...
1) I take the X from the UVs
2) Multiplying by 5 means I'll do whatever stretching work multiple times, "faster" than the normal UVs. The range for X is now 0-5 instead of 0-1.
3) Fraction creates a repeating pattern, for every integer it gives you a gradient from 0-1.
1) I take the X from the UVs
2) Multiplying by 5 means I'll do whatever stretching work multiple times, "faster" than the normal UVs. The range for X is now 0-5 instead of 0-1.
3) Fraction creates a repeating pattern, for every integer it gives you a gradient from 0-1.

4) Step gives me the "only every other column", since it reduces half of the gradient to 0 (black) and the other half to 1 (white), giving me 10 columns
5) Multiply gives me the offset I want (= half unit)
6) Combine recreates a Vector2 where the X offset is 0
7) I use the result
5) Multiply gives me the offset I want (= half unit)
6) Combine recreates a Vector2 where the X offset is 0
7) I use the result

In other news, I made heavy use of the new Redirect node, available since the Shader Graph compatible with Unity 2020 LTS. 







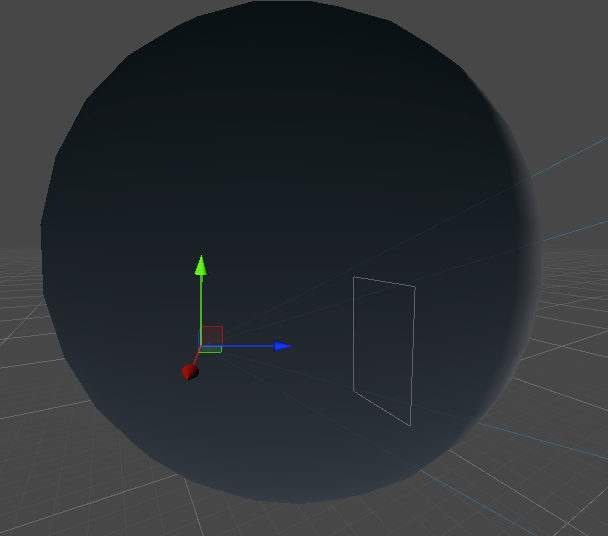
For the presentation, I wanted a quick background that wasn't just a flat plane or box, studio-style, to be able to display the shadow.
So I just dropped a mega sphere primitive in the scene and quickly made a ShaderGraph to invert the normals, and marked it as double-sided. 🤣


So I just dropped a mega sphere primitive in the scene and quickly made a ShaderGraph to invert the normals, and marked it as double-sided. 🤣



The character is framed by a camera rendering to a RenderTexture, which I then use as an input in the shader.
I used the format R8G8B8A8_UNORM for the RenderTexture, which gives me an alpha channel to use in the shader to mask the character against the specks.



I used the format R8G8B8A8_UNORM for the RenderTexture, which gives me an alpha channel to use in the shader to mask the character against the specks.




And finally for the presentation and rendering, I used Timeline and the Recorder package.
I setup 2 Cinemachine shots aiming at the card from the sides. This is also great for a quick rotation that you can scrub at any time without compromising the rotation of the card.
I setup 2 Cinemachine shots aiming at the card from the sides. This is also great for a quick rotation that you can scrub at any time without compromising the rotation of the card.

Small Cinemachine tip: to achieve a round arc between two cameras, you need to set their Blend Hint to Cylindrical or Spherical. (first image)
If it's None, the blending will result in linear motion (second image)

If it's None, the blending will result in linear motion (second image)


Another silly tip for Timeline: to get a perfectly looping video, I used one animation clip (which was looping already), split it twice, extracted the interesting part of the idle, and blended it with itself so I could make it last as much as I needed and still have it loop. 

I touched on the previous tip to do something slightly different here:
https://twitter.com/CiroContns/status/1135684319425507328
That's it, it's all I have.
Actually, here's the project if you want to explore it: github.com/ciro-unity/Foi…
• • •
Missing some Tweet in this thread? You can try to
force a refresh





