
This is a story of a Figma bug that wasn’t a bug at all.
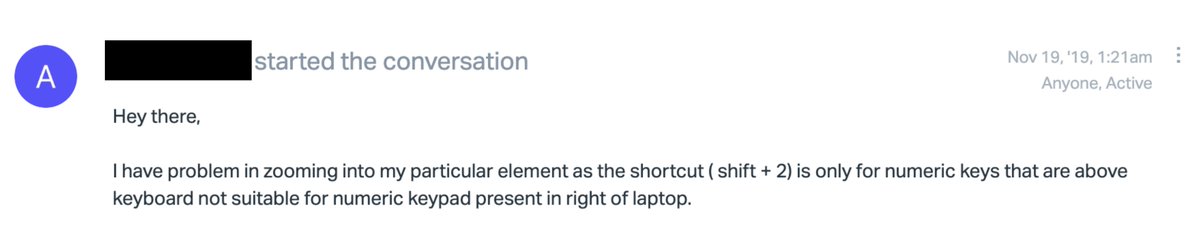
In November of 2019, one of our users reported this: ⁝ MW
In November of 2019, one of our users reported this: ⁝ MW

In short, pressing Shift+2 using one key worked, but pressing Shift+2 using the numeric keypad key didn’t.
Curiously, the bug only happened on Windows, and not on a Mac.
Curiously, the bug only happened on Windows, and not on a Mac.

Turns out this bug goes back all the way to… 1977.
This was the time when IBM, the #1 computer maker of that time, continued their attempts to conquer the burgeoning small, personal computer market. (Before, most of their computers looked like the one below.)
This was the time when IBM, the #1 computer maker of that time, continued their attempts to conquer the burgeoning small, personal computer market. (Before, most of their computers looked like the one below.)

In 1977, they released IBM System/34 – a “small computer” for small businesses – with a keyboard and display called 5251. 



System/34 was still be a pretty pricey machine, costing 5 or 6 figures. Part of that hefty price was a beautiful beam spring keyboard – with the numeric keypad on the right, but arrow keys on the very left. (Arrow keys were not as important in computers around then.) 

Then, in 1980, IBM released another computer, called System/23, or Datamaster. This one you could lift and carry, although you should still be careful (it was almost 100 lbs!). It was also much cheaper, coming in at $9,000. 

The machine looked like this. The company reused pretty much the layout of the IBM 5251 keyboard… although it came sporting a new design language, and then-brand-new buckling spring switches. 



As far as I know, the machine wasn’t a huge success. But the one that followed, IBM 5150 from 1981, was. You might have heard it by its more common name: IBM PC. 



IBM PC was a pretty fast project, so the designers decided to just grab the keyboard from the Datamaster verbatim, and just change the functions of some keys. The left block was replaced by function keys, and the arrow keys were moved to the right. 



The arrow keys were more important then than in 1977, to navigate spreadsheets (also brand new!) and menus. But the limitations of the 5251 layout meant they had to share space with the numeric keypad.
And so the engineers created a key that could toggle between the arrows and the numeric keypad. They called it Num Lock. 

But this wasn’t great. Imagine using a spreadsheet for a while. You type in the number, then you want to move to another cell with arrows, then type another number. Pressing Num Lock over and over again to switch between the modes would be slow, infuriating, and flow-reducing…
…particularly since Num Lock didn’t even have a light.
(Imagine needing to press Caps Lock every time you wanted to capitalize a letter at the beginning of a sentence, and then needing to press it again, never seeing its current state!)
(Imagine needing to press Caps Lock every time you wanted to capitalize a letter at the beginning of a sentence, and then needing to press it again, never seeing its current state!)
So the engineers came up with a power-user shortcut… and since the Shift was a natural counterpart in the Caps Lock world, it could also do the same here!
The solution: you could hold Shift and press the arrow/numeric key to quickly reverse its current mode.
The solution: you could hold Shift and press the arrow/numeric key to quickly reverse its current mode.
This was ingenious. Your other hand was free, after all, and holding Shift like this – some people call it a spring-loaded mode, or a “quasimode” (RIP Jef Raskin) – is much faster. You could type your number, press Shift+2 to go down to the next cell, and continue calculations.
…aaaaand at this point you should already know what was happening with the Figma bug.
Although there’s one more delightful ingredient:
Although there’s one more delightful ingredient:
In late 1980s IBM finally switched the keyboard layout in response to people complaining about a bunch of issues with the 5150 keyboard. What happened was what many consider the “God’s keyboard“ – IBM Model M, with an extended 100-ish-key layout that is still with us today. 



That layout had its arrow keys separate from the numeric keypad… but since 5 years has passed, some people already got used to the Num Lock situation, so that had to be preserved also. You don’t mess up with people’s motor memory!
And if you have to keep Num Lock, you also have to keep the Shift shortcut… and that‘s exactly what was happening to the user that reported the Shift+2 bug, almost 40 years after the decisions were made.
The shortcut from MS-DOS was preserved in code through all the versions of Windows, from 1.0 all the way to 10!
And so, in Figma, Shift+2 on the regular keyboard worked as “Zoom to selection,” but pressing Shift+2 on the numeric keypad was interpreted as “↓” – and obviously did something different.
This also explains why this was never an issue on a Mac! Infamously, the first Mac had neither arrow keys (to force programmers to make mouse-oriented software) nor a numeric keyboard. 



By the time they were added in 1987, they were both separate keys in sections, so the Num Lock never had to happen. 

Fortunately, at that point, browsers gave us enough information to disambiguate between the one Shift+2 and the other Shift+2… so we could fix the bug and close it.
Even though you could argue it was never a bug – just an older, barely documented convention.
Even though you could argue it was never a bug – just an older, barely documented convention.
And how I learned this lesson? In the research for a book on the history of keyboards I’m working on, I talked to Dave Bradley who was the engineer behind those decisions back in 1981!
en.wikipedia.org/wiki/David_Bra…
en.wikipedia.org/wiki/David_Bra…
Fun fact: He’s also a person behind Ctrl+Alt+Del… but that’s a whole different story.
(By the way, if you like that kind of stuff, here are two more stories for you:
1. It seems like every place I end up working, I deal with a bug like this: medium.engineering/the-curious-ca…
1. It seems like every place I end up working, I deal with a bug like this: medium.engineering/the-curious-ca…
2. And this is a story of a first bug I had to fix, long time ago… a software fix to a hardware problem, just to play a game I really wanted to play: mwichary.medium.com/a-hacker-s-gui…)
• • •
Missing some Tweet in this thread? You can try to
force a refresh







