1/ THREAD covering #WebXR Developer Summit highlights.
Opening by @webxrawards' @powersimple + @TrevorFSmith as host who set the context of the immersive, wider web.
Livestreams:
twitch.tv/webxrsummit/
Morning session:
Afternoon:



Opening by @webxrawards' @powersimple + @TrevorFSmith as host who set the context of the immersive, wider web.
Livestreams:
twitch.tv/webxrsummit/
Morning session:
Afternoon:




2/ Looking at the tech stack for #WebXR (interesting to see watches included in the discussion of WebXR) + the schedule for the day for the WebXR Developer Summit. 





3/ @mrdoob have a bit of history & context in the evolution of @threejs, and then answered some questions about the most popular, open source graphics library on the web. 







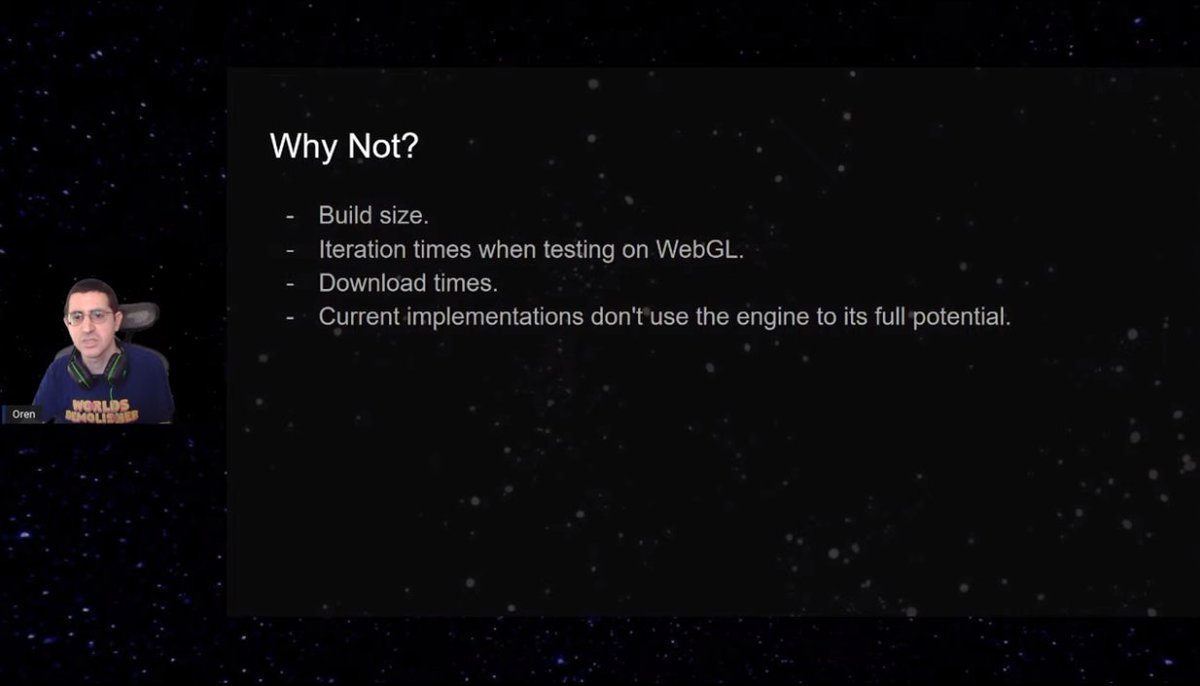
4/ @DePanther is talking about using exporting WebXR from Unity. There's a number of different exporters, including one he maintains:
github.com/De-Panther/uni…
Downsides to this approach are build size + download times, testing iteration times & can't use all aspects of Unity yet.



github.com/De-Panther/uni…
Downsides to this approach are build size + download times, testing iteration times & can't use all aspects of Unity yet.




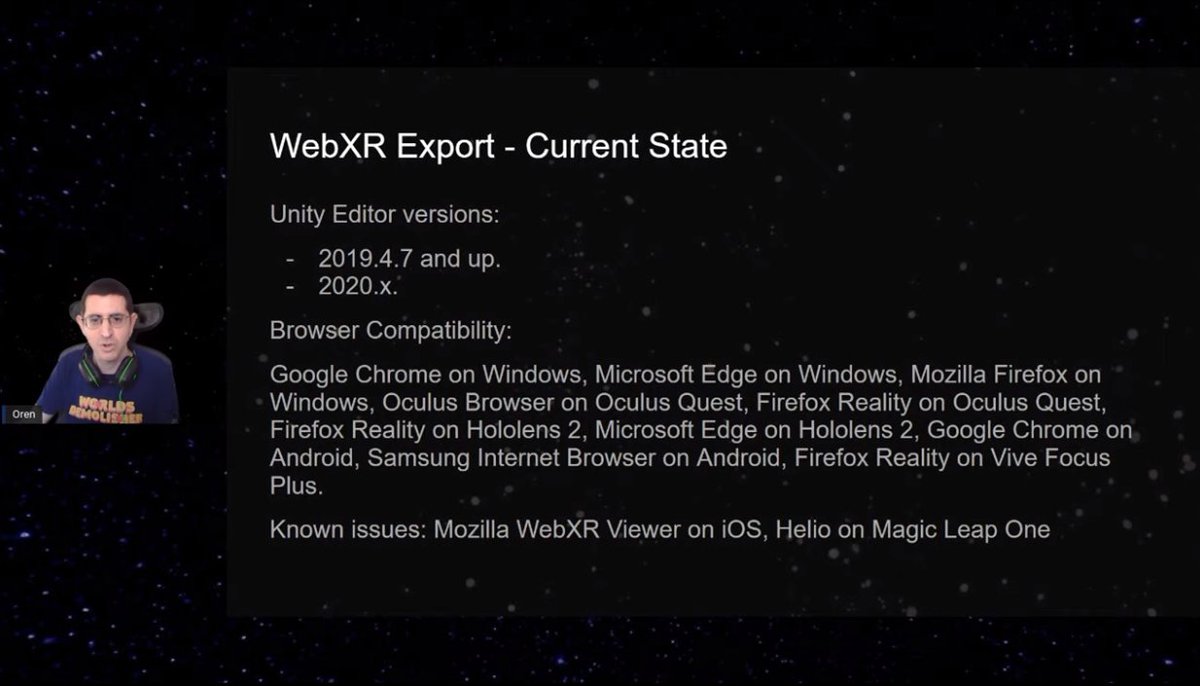
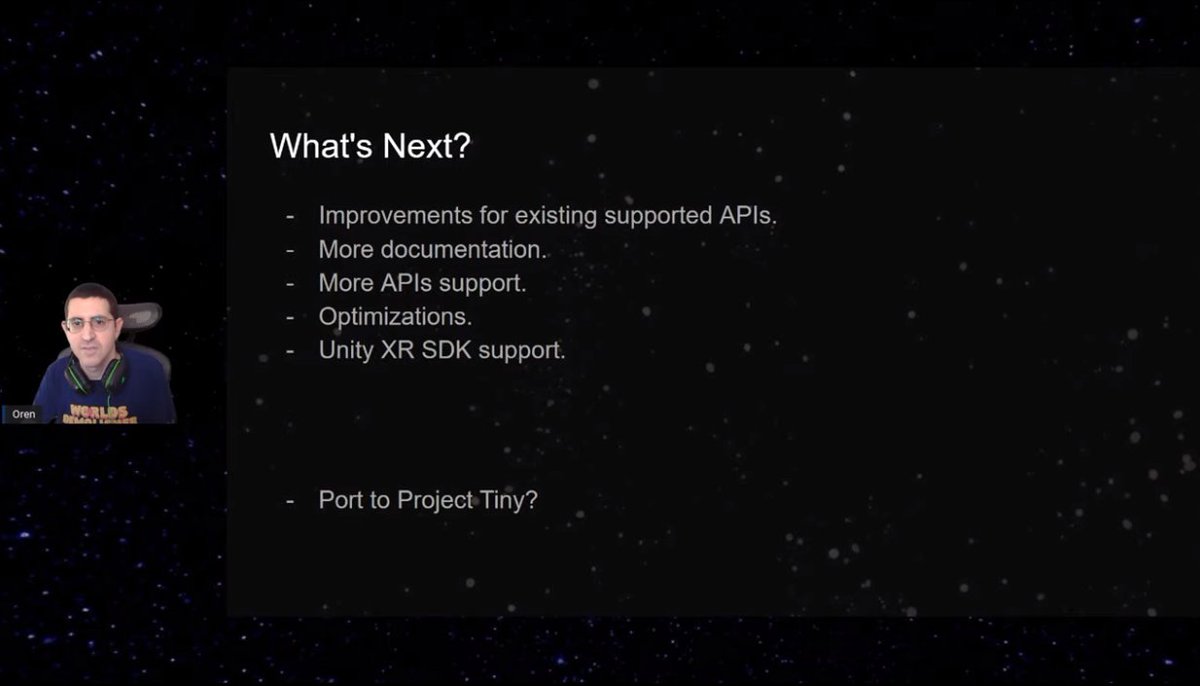
5/ More from @DePanther on which WebXR APIs are supported in the Unity WebXR Export + what's coming next. 







6/ @DePanther recommends doing smaller gamejam projects to start with WebXR from Unity.
He listed a bunch of WebXR examples exported from Unity:
msub2.github.io/silk-brush/
drone.sectortech.app
prefontalcortex.de/en/projects/di…
needle.tools
worldsdemolisher.totalviz.com



He listed a bunch of WebXR examples exported from Unity:
msub2.github.io/silk-brush/
drone.sectortech.app
prefontalcortex.de/en/projects/di…
needle.tools
worldsdemolisher.totalviz.com




7/ @samsunginternet's @AdaRoseCannon moderating "All-In-One Workflow" panel featuring @stew_rtsmith of #AmazonSumerian (and handy.js), @willeastcott of @playcanvas, & Jonathan Hale of Wonderland @WebXREngine.
Featuring some of the benefits & challenges WebXR frameworks.



Featuring some of the benefits & challenges WebXR frameworks.




8/ Three Google engineers @cwilso, @DaKangz, & @Tojiro talking Low-Level APIs like #WebGPU.
More info: webgpu.io
It'll be leveraged by higher-level frameworks like @threejs & @aframevr.
Shout out to extensiblewebmanifesto.org
Risks of fingerprinting via WebXR APIs



More info: webgpu.io
It'll be leveraged by higher-level frameworks like @threejs & @aframevr.
Shout out to extensiblewebmanifesto.org
Risks of fingerprinting via WebXR APIs




9/ @MetaVRse engine demo by CTO @walida16 publishing WebXR scenes for both AR & VR without needing to know any code.
Free account at: engine.metavrse.com
Demo scene created during the talk: engine.metavrse.com/view?i=5099


Free account at: engine.metavrse.com
Demo scene created during the talk: engine.metavrse.com/view?i=5099



10/ Co-chairs of the @ImmersiveWebW3C @AdaRoseCannon & @cwilso (also @ayssomething) giving an update on the W3C #WebXR Roadmap with a brief historical overview, WebXR is seeing lots of growth connected to the Oculus Browser on Quest, & still Cardboard users watching 360 videos. 







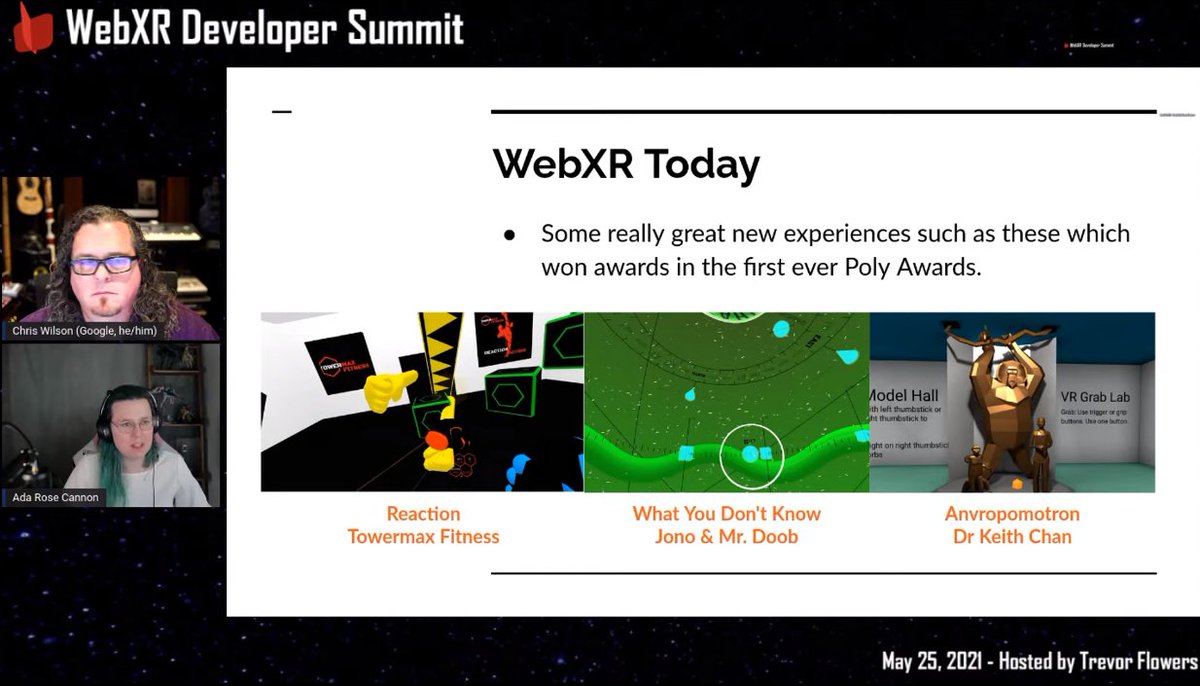
11/ Showing 3 @webxrawards winning experiences:
Reaction Towermax Fitness boxing game
towermax.fitness/reaction/
What You Don't Know music experience
with.in/watch/what-you…
AnVRopomotron educational experience
anvropomotron.com
My full thread 👇

Reaction Towermax Fitness boxing game
towermax.fitness/reaction/
What You Don't Know music experience
with.in/watch/what-you…
AnVRopomotron educational experience
anvropomotron.com
My full thread 👇
https://twitter.com/kentbye/status/1363282231582593024

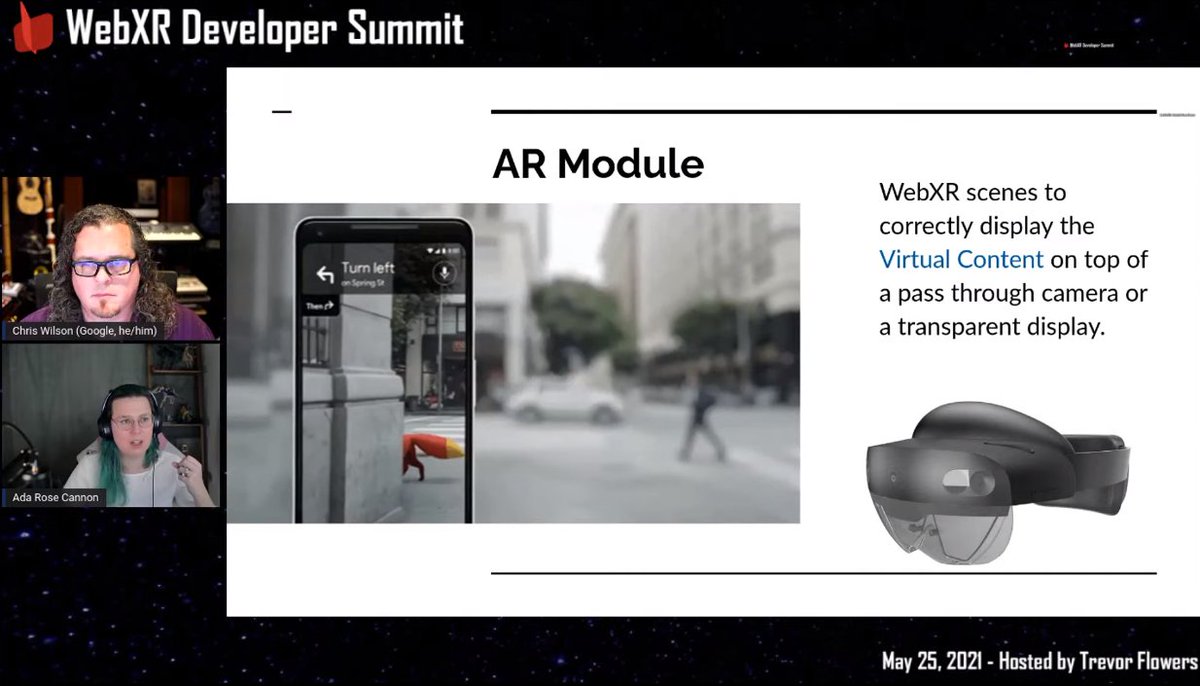
12/ Covering the main features of #WebXR including the core that replaced WebVR.
AR Module to show WebXR scenes on top of passthrough camera or transparent display.
Gamepads to get access to input controllers



AR Module to show WebXR scenes on top of passthrough camera or transparent display.
Gamepads to get access to input controllers




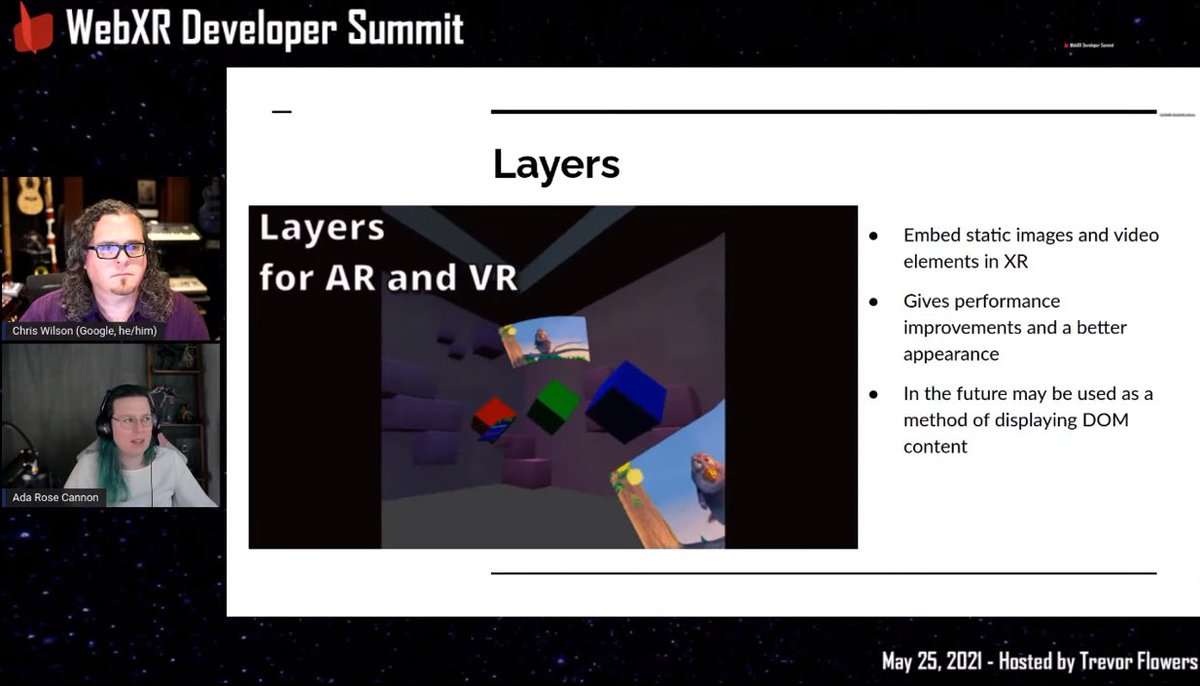
13/ Other main #WebXR features include Hit Test raycasting to select virtual objects, DOM Overlays on top of graphics (for handheld phone-based AR devices only), Layers for static images, video, or WebRTC content in WebXR (layers may have DOM content in future), & hand input. 







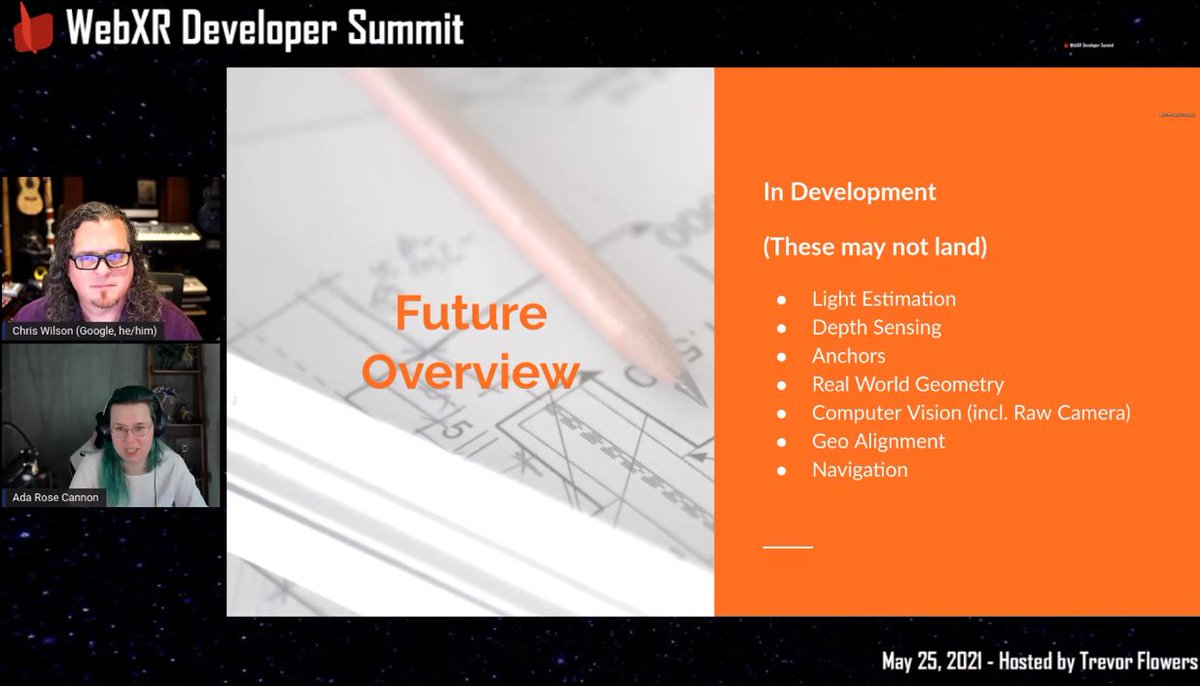
14/ A look at some of the future #WebXR features in development. These features may or may not ever land, & they're soliciting feedback & user interest.
Light estimation: github.com/immersive-web/…
Depth Sensing: github.com/immersive-web/…
Anchors: github.com/immersive-web/…



Light estimation: github.com/immersive-web/…
Depth Sensing: github.com/immersive-web/…
Anchors: github.com/immersive-web/…




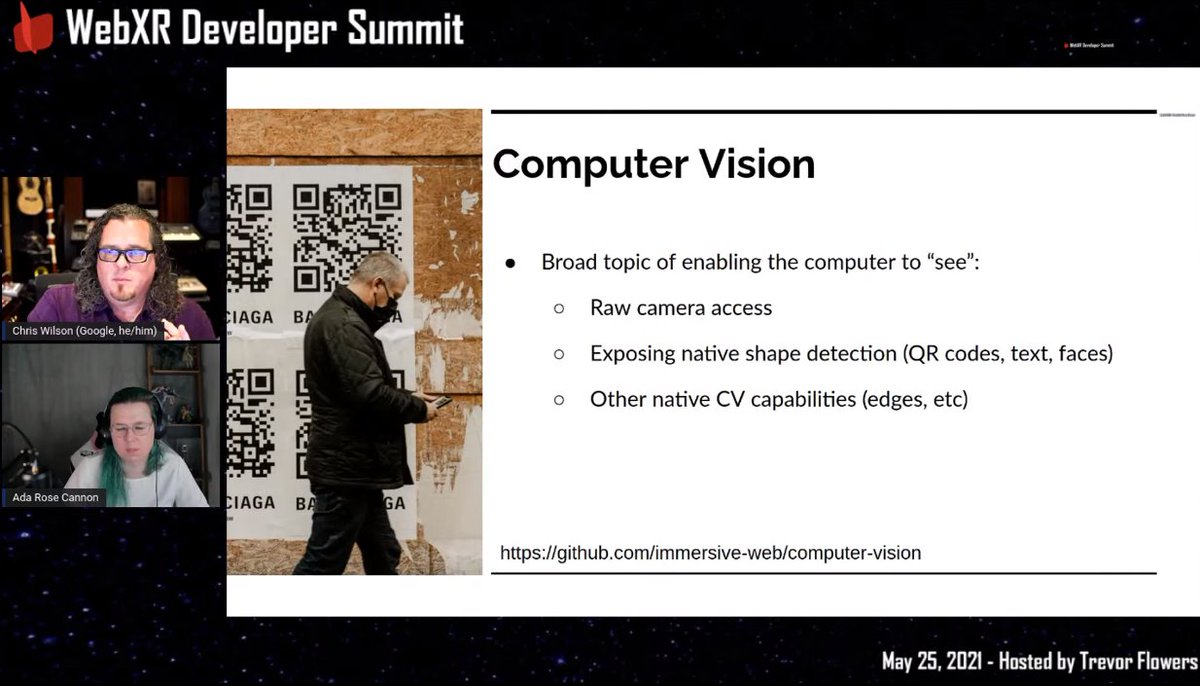
15/ Some more #WebXR features in development:
Computer Vision: github.com/immersive-web/…
Real-World Geometry: github.com/immersive-web/…
Geographic Alignment: github.com/immersive-web/…
Navigation: github.com/immersive-web/…



Computer Vision: github.com/immersive-web/…
Real-World Geometry: github.com/immersive-web/…
Geographic Alignment: github.com/immersive-web/…
Navigation: github.com/immersive-web/…




16/ Next Steps: @ImmersiveWebW3C needs to move WebXR, AR Module, & Gamepad module specs to the Candidate Recommendation stage to move towards being a @W3C official standard.
Bringing more Web features to WebXR (Oculus Browser working on navigation between pages on same domain).



Bringing more Web features to WebXR (Oculus Browser working on navigation between pages on same domain).




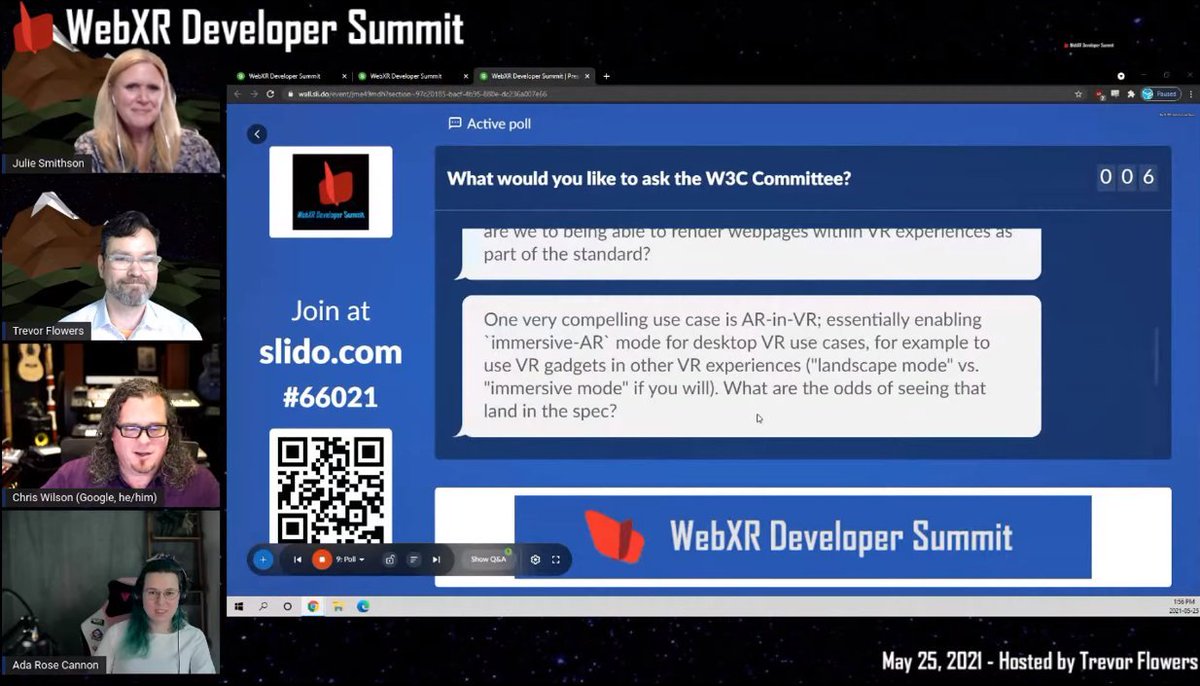
17/ @jacobrossi: @Oculus Browser
@genevievemak: @magicleap Browser
Browsers super popular apps, making Web more integrated part of platforms, multi-app?, multi-screen, Future of WebXR: use cases, maturation of content, recommended sites, PWAs, better docs, monetization, tooling.
@genevievemak: @magicleap Browser
Browsers super popular apps, making Web more integrated part of platforms, multi-app?, multi-screen, Future of WebXR: use cases, maturation of content, recommended sites, PWAs, better docs, monetization, tooling.

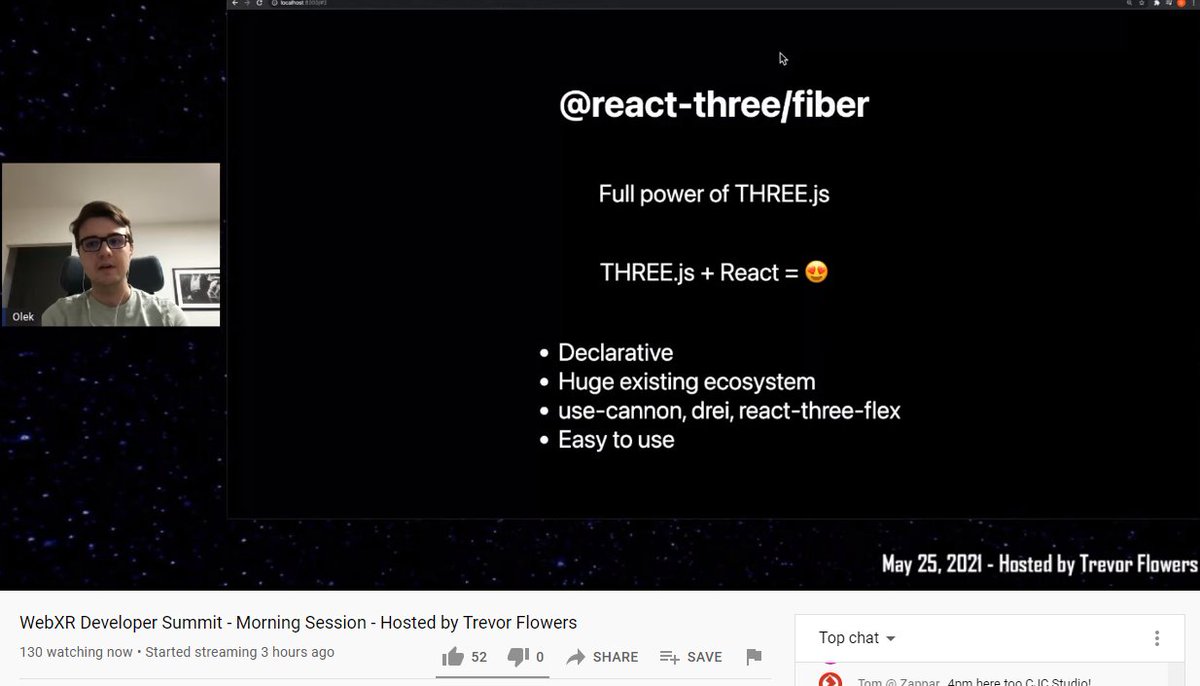
18/ @dubenko_ on using WebXR within the React ecosystem with React-XR & React Three Fiber.
Developed by Poimandres (@pmndrs) open source developer collective: github.com/pmndrs
React Three Fiber (#r3f): github.com/pmndrs/react-t…
React XR: github.com/pmndrs/react-xr



Developed by Poimandres (@pmndrs) open source developer collective: github.com/pmndrs
React Three Fiber (#r3f): github.com/pmndrs/react-t…
React XR: github.com/pmndrs/react-xr




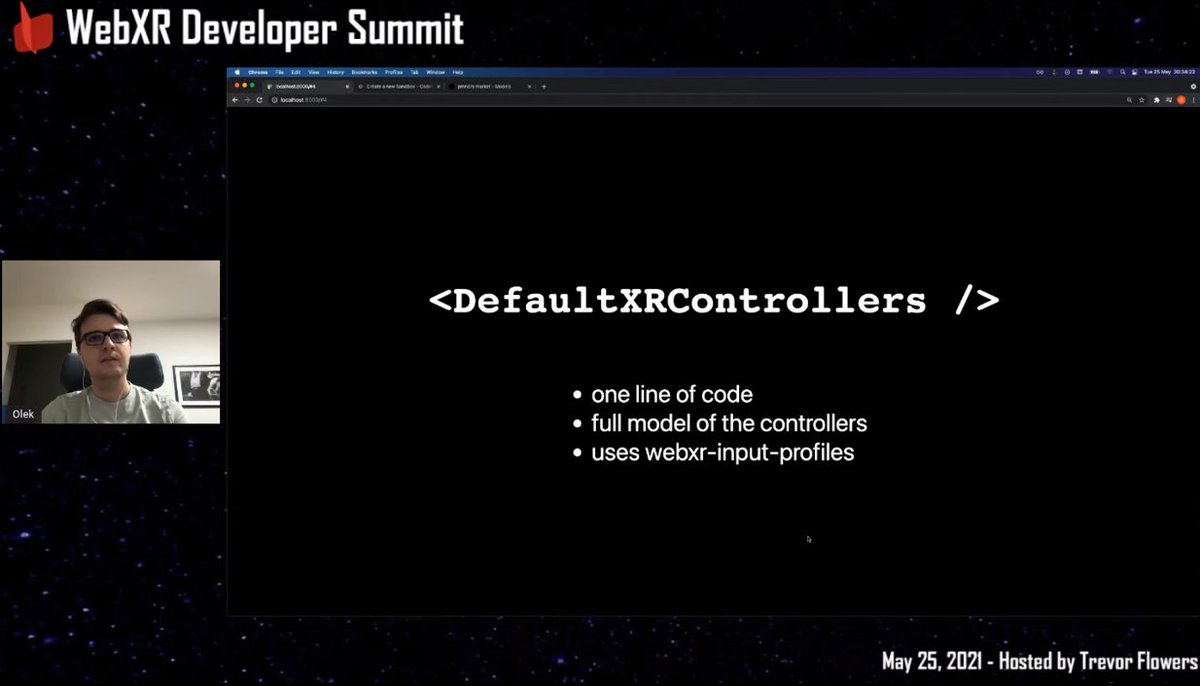
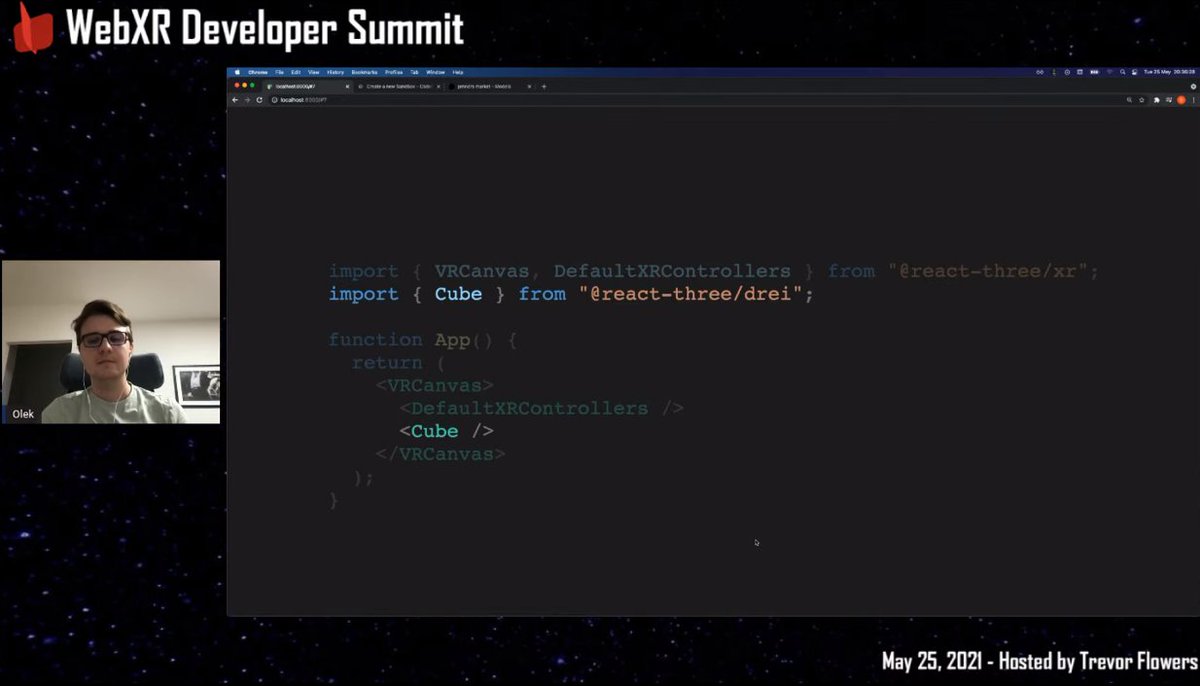
19/ Showing React-XR code examples featuring<DefaultXRControllers / > <Hands />, & <Interactive />, live code push.
See Oculus Developer Hub Update tool linked below in order to open up URLs directly on the Oculus Web Browser from your development desktop:




See Oculus Developer Hub Update tool linked below in order to open up URLs directly on the Oculus Web Browser from your development desktop:
https://twitter.com/Oculus_Dev/status/1394794511184777217




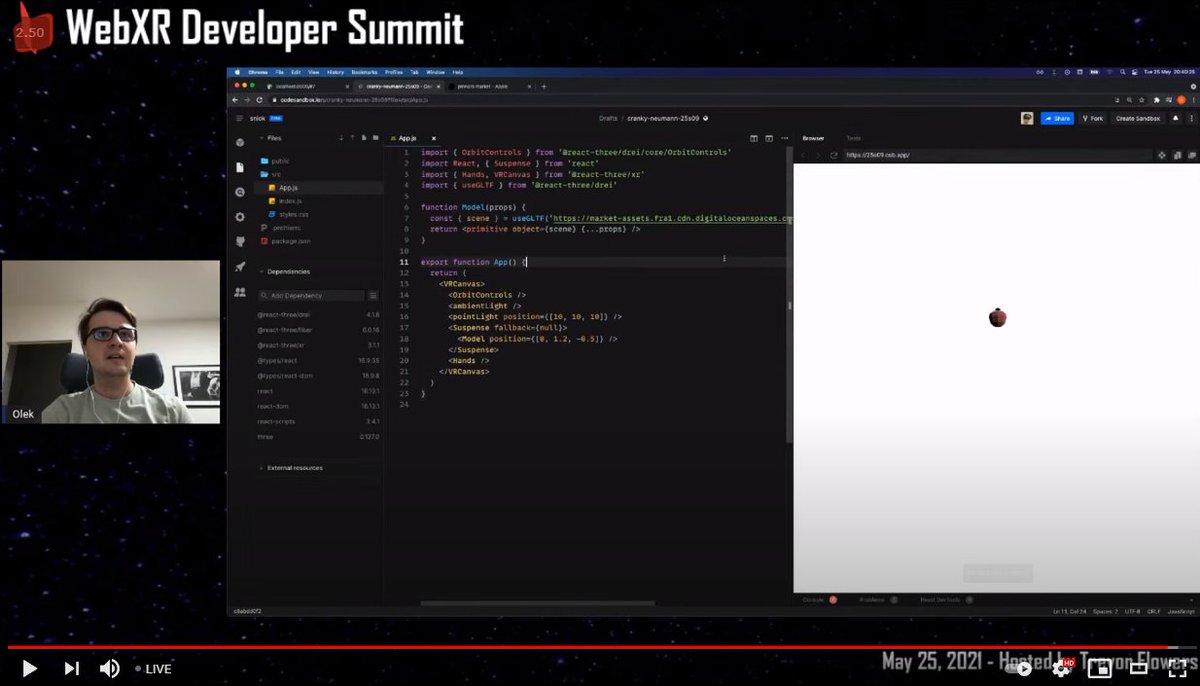
20/ @dubenko_ showing @plockleVR #WebXR game:
plockle.com
Made with react-three-fiber & react-xr:
github.com/pmndrs/react-t…
github.com/pmndrs/react-xr
npm install @react-three/xr
Enjoys fast dev iterations.
Looking forward to using AR & WebGPU.




plockle.com
Made with react-three-fiber & react-xr:
github.com/pmndrs/react-t…
github.com/pmndrs/react-xr
npm install @react-three/xr
Enjoys fast dev iterations.
Looking forward to using AR & WebGPU.
https://twitter.com/dubenko_/status/1386780692944760832




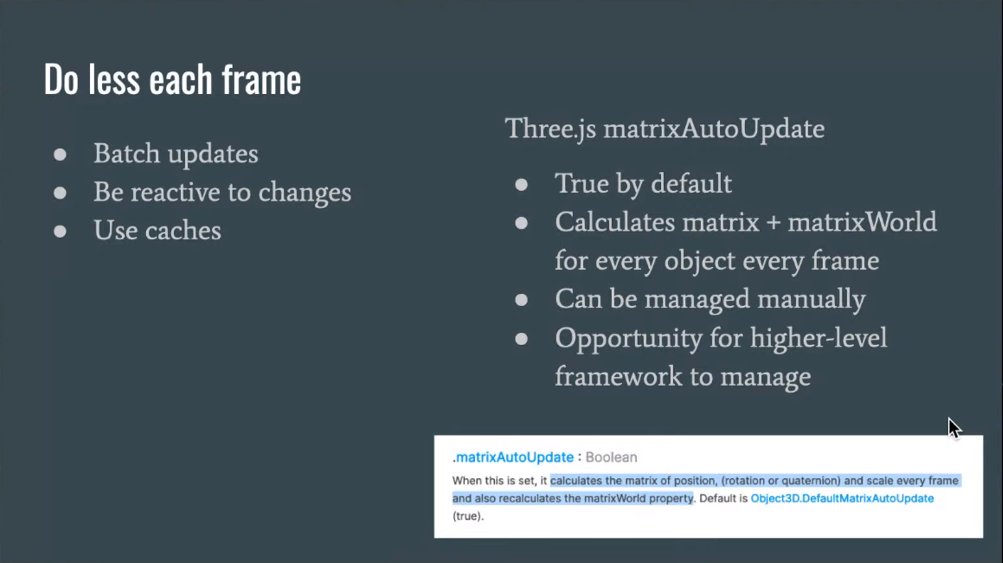
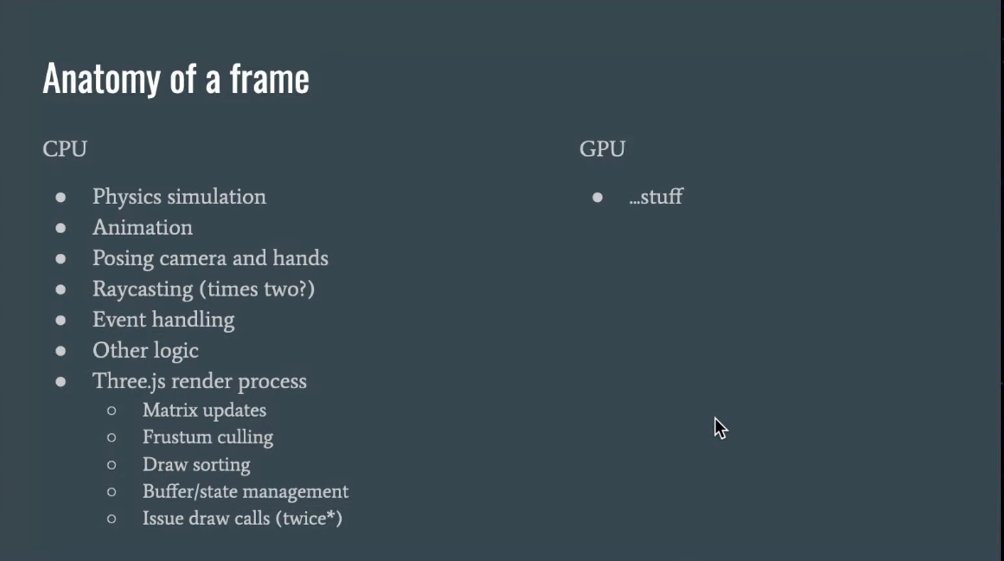
21/ Troika JS framework author @lojjic talking about #WebXR optimization tips
(github.com/protectwise/tr…)
90 fps 😎
60 fps 😊
45 fps 😐
<45 fps 🤮



(github.com/protectwise/tr…)
90 fps 😎
60 fps 😊
45 fps 😐
<45 fps 🤮




23/ Last #WebXR optimization tips from @lojjic.
You can look check out his Troika JS framework here:
github.com/protectwise/tr…


You can look check out his Troika JS framework here:
github.com/protectwise/tr…



24/ Here's the list of #WebXR Developer Summit sponsors & partners.
Organized by @webxrawards.
Hosted by @TrevorFSmith.
Organized by @webxrawards.
Hosted by @TrevorFSmith.

25/ Sponsor @ZapparApp showed their Universal AR Development Flow, which is a browser-based AR software solution for world tracking, image tracking, face tracking that doesn't use the WebXR API.
A tonal shift to see a proprietary competitor to WebXR at the WebXR Developer Summit.



A tonal shift to see a proprietary competitor to WebXR at the WebXR Developer Summit.




26/ NEW STREAM LINK for the afternoon session of the WebXR Developer Summit:
@Lisi_Linares is moderating a session on the future of Events and Entertainment in #WebXR with @amoration, @kmalickisanchez, @jonofyi, @brendanAbradley.
@Lisi_Linares is moderating a session on the future of Events and Entertainment in #WebXR with @amoration, @kmalickisanchez, @jonofyi, @brendanAbradley.

27/ #WebXR makes virtual spaces accessible to PC, Quest & mobile phones opening up new opportunities to performers for new grammar of storytelling.
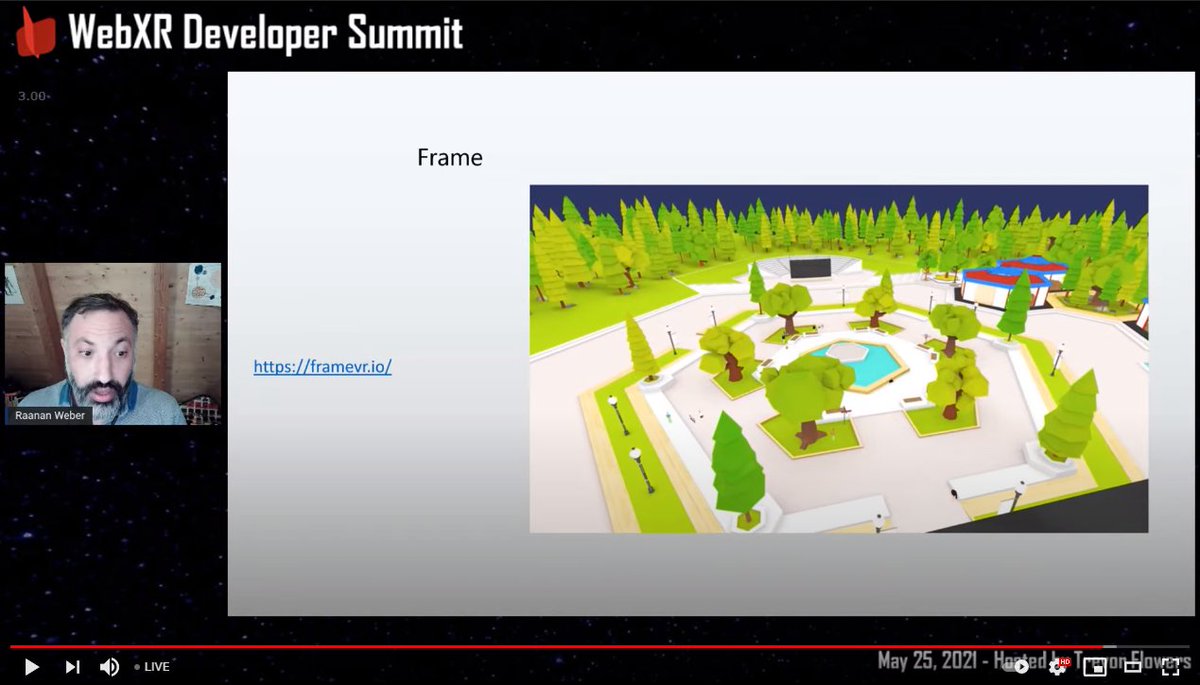
Platforms: @MozillaHubs & Spoke, @now_urnowhere, @frame_vr.
Shout out to @open_metaverse interoperability:

Platforms: @MozillaHubs & Spoke, @now_urnowhere, @frame_vr.
Shout out to @open_metaverse interoperability:
https://twitter.com/amoration/status/1395102519295053826


28/ @brendanAbradley on immersive tech + performance + accessibility, & @kmalickisanchez says accessibility still needs a lot of work to be done with SDKs and toolkits to be created, & @amoration cited @open_metaverse & Creating Realities Hackathon as resources. 

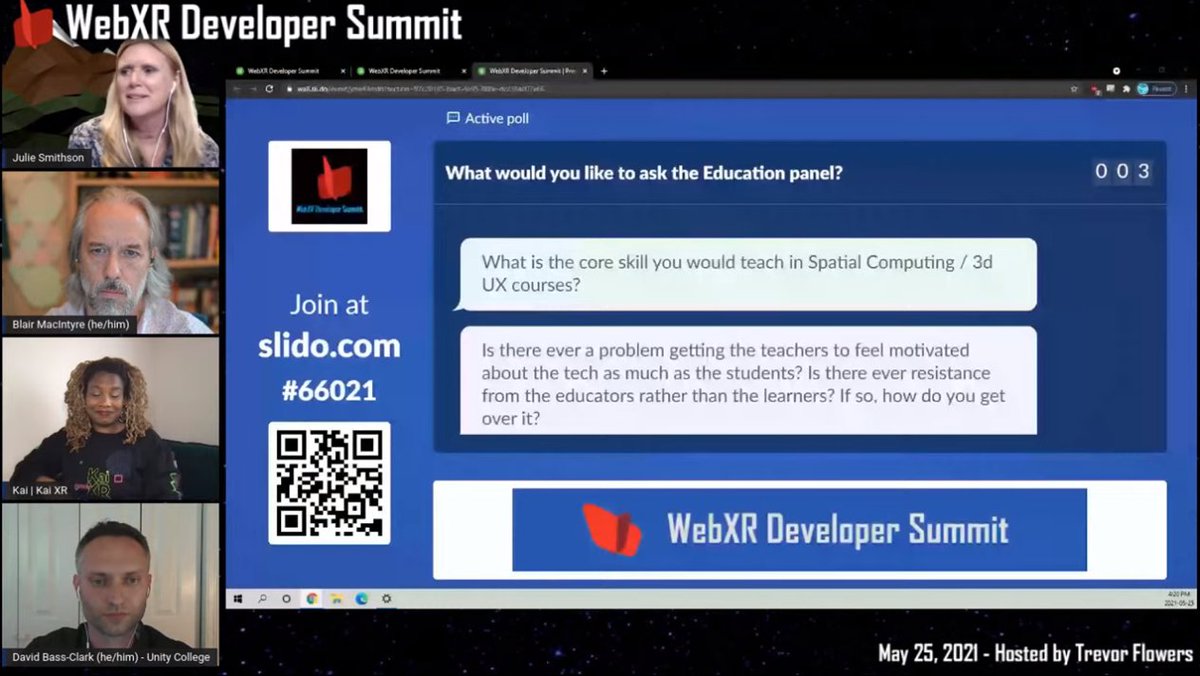
29/ Talking about education in #WebXR w @blairmacintyre of Georgia Tech, @davidbassclark of @UnityCollege, @__Ka1 of @ExploreKaiXR, which will focus on Explore (with 100+ field trips), & soon Dream & Create:
kaixr.com
Students often don't usually have latest tech.



kaixr.com
Students often don't usually have latest tech.




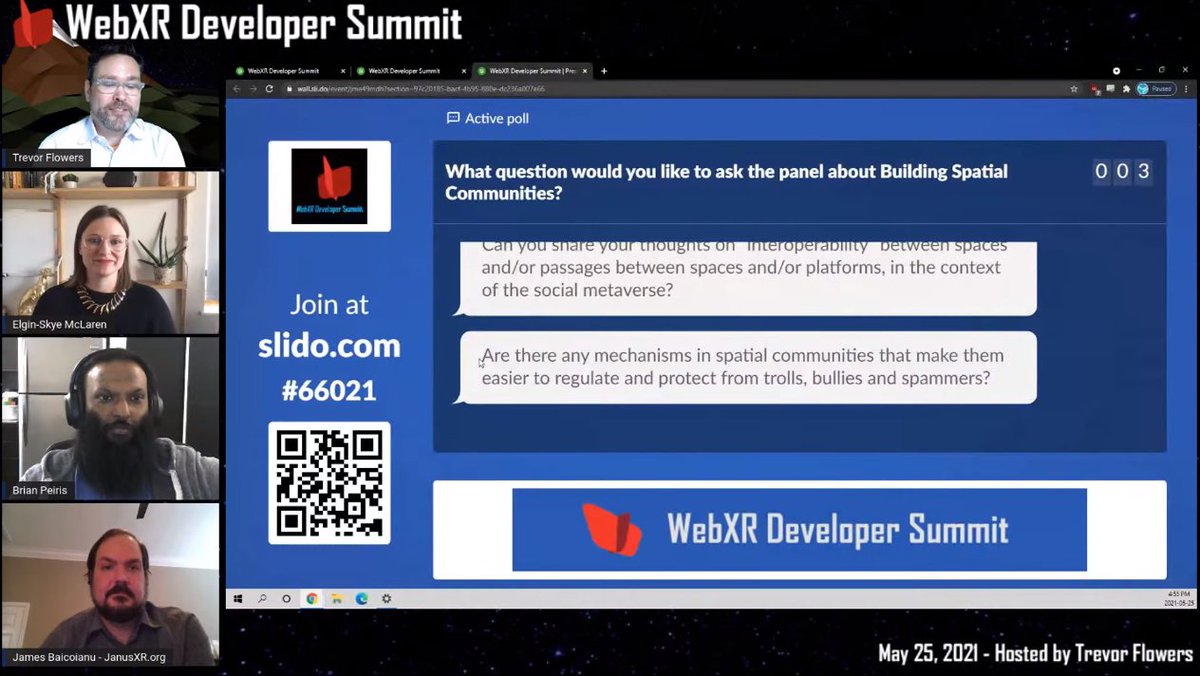
30/ Building spatial communities w @MozillaHubs's @elginskye & @brianpeiris + @janusxr's @bai0.
Private invites for Hubs, Janus private by default dampened community building, being surprised by what's built, Avatar persistence across worlds (glTF+VRM) @open_metaverse, & identity



Private invites for Hubs, Janus private by default dampened community building, being surprised by what's built, Avatar persistence across worlds (glTF+VRM) @open_metaverse, & identity




31/ @LiamBroza on Creating Immersive Social Spaces. with @xr_engine:
github.com/XRFoundation/X…
opencollective.com/xrengine
XR Foundation code collective founded by @laguna_labs.
Github: github.com/xrfoundation
Creating ecommerce metaverse spaces & collaborating with other companies.



github.com/XRFoundation/X…
opencollective.com/xrengine
XR Foundation code collective founded by @laguna_labs.
Github: github.com/xrfoundation
Creating ecommerce metaverse spaces & collaborating with other companies.




32/ @XR_Engine scene.
Core packages of engine, three-physx, native, bot (virtual beings), & docs.
UX Packages core 2D react UI components, avatar apps, social graph, training & inference with client-ml, avatar framework based on VRM + Body IK tools.
3d pipeline Content Tools



Core packages of engine, three-physx, native, bot (virtual beings), & docs.
UX Packages core 2D react UI components, avatar apps, social graph, training & inference with client-ml, avatar framework based on VRM + Body IK tools.
3d pipeline Content Tools




33/ @xr_engine targeted @capacitorjs to run web apps natively.
Collaborating with @open_metaverse group for interoperability on user profiles, avatars, friends, inventory, home world, wallets & common shapes.
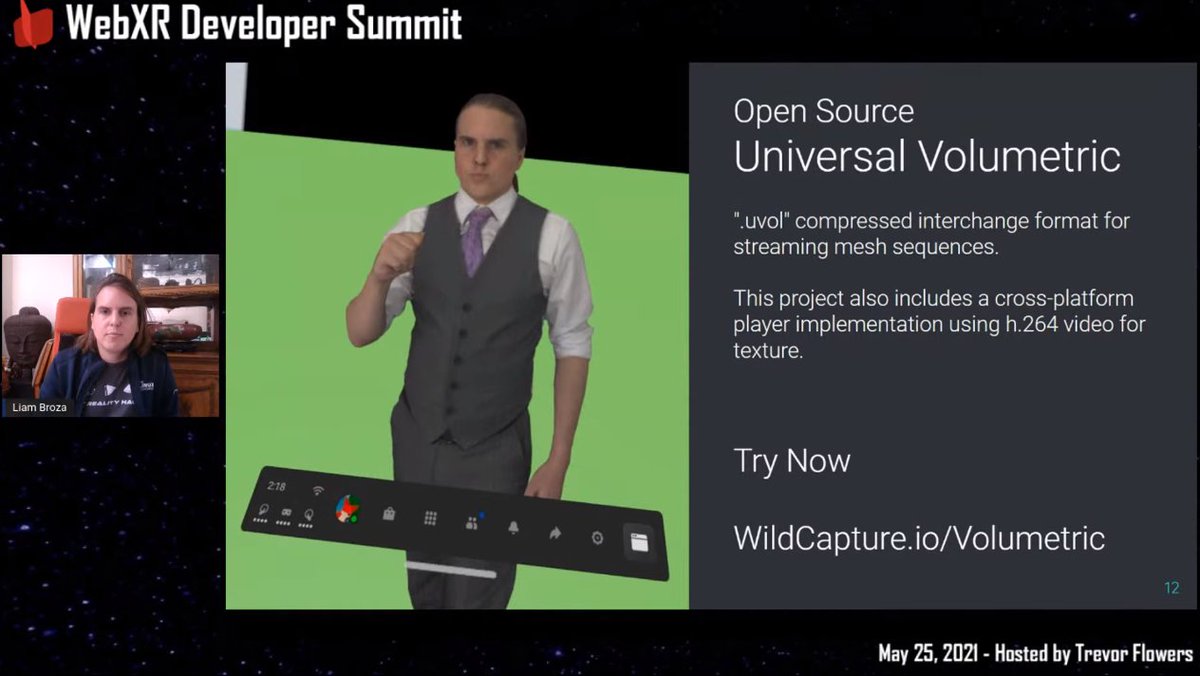
Open Source Universal Volumetric *.uvol format
wildcapture.io/volumetric



Collaborating with @open_metaverse group for interoperability on user profiles, avatars, friends, inventory, home world, wallets & common shapes.
Open Source Universal Volumetric *.uvol format
wildcapture.io/volumetric




34/ More details on @xr_engine at xrengine.io
Code: github.com/XRFoundation/X…
Follow @LiamBroza for more updates.


Code: github.com/XRFoundation/X…
Follow @LiamBroza for more updates.



35/ @XRSIdotorg's @KavyaPearlman talking about building safe & inclusive immersive environments.
Intro video:
Talking about some of the risks of biometrically-inferred data + risks to privacy, safety, & identity.



Intro video:
Talking about some of the risks of biometrically-inferred data + risks to privacy, safety, & identity.




36/ @KavyaPearlman on XR Security & attack surfaces, considerations, novel attacks in XR, and some of the WebXR Risk Mitigation categories. 







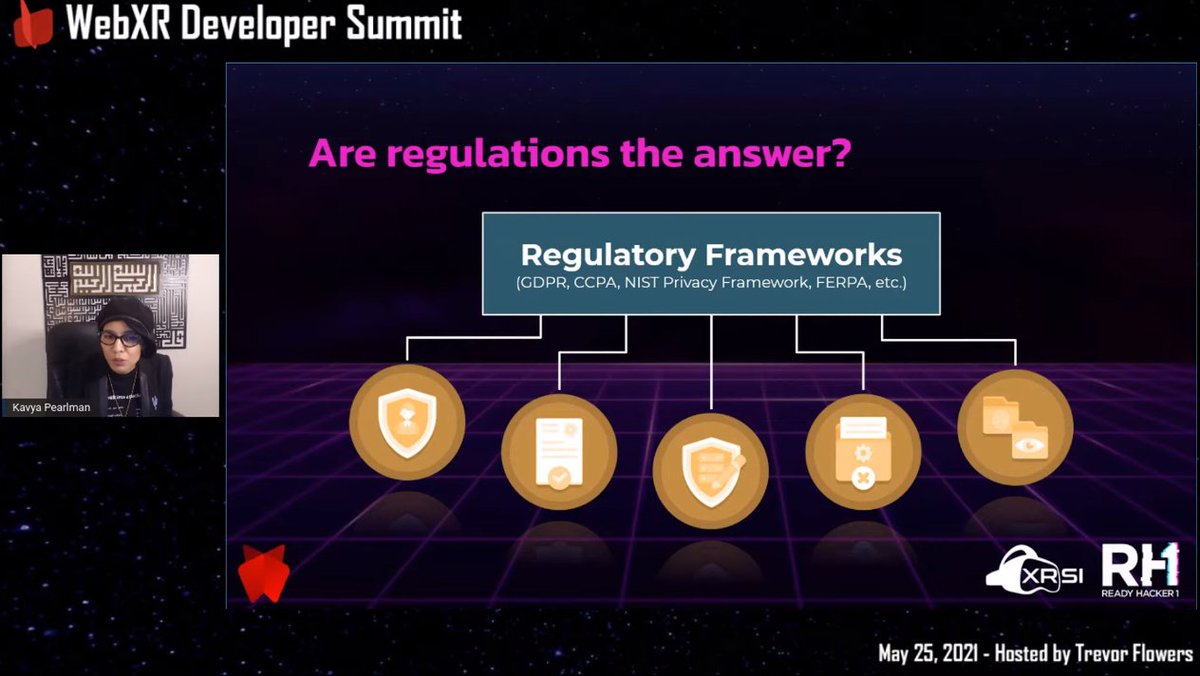
37/ More from @KavyaPearlman on Risk Mitigation, XR Tech Policy & potential regulation, @XRSIdotorg Privacy Safety Framework 1.1, some XR policy recommendations for the US Federal Government, and Ready Hacker One XR news updates & interviews
readyhackerone.com



readyhackerone.com




38/ @SiliconHarlem CEO Clayton Banks (@embertime) on how a technology exposure gap leads to an access gaps leads to a wealth gap.
Talking about bringing to a 5G Test Bed to students in Harlem.
siliconharlem.com


Talking about bringing to a 5G Test Bed to students in Harlem.
siliconharlem.com



39/ Shoutouts to some of the WebXR Developer Summit sponsors (1/2)
FutureWei (affiliate of Huawei Technologies Company)
futurewei.com
@metaprime_net Experimental NFT Landscapes: metaprime.network
Curation of WebXR Experiences: extendedcollection.com



FutureWei (affiliate of Huawei Technologies Company)
futurewei.com
@metaprime_net Experimental NFT Landscapes: metaprime.network
Curation of WebXR Experiences: extendedcollection.com




40/ Shoutouts to some of the WebXR Developer Summit sponsors (2/2)
#UniVirtual Experience by @EducatorsVR:
educatorsinvr.com/univirtual-exp…
Immersive Wire Newsletter by @TomFfiske:
virtualperceptions.com/immersive-wire…
@ZapparApp web-based AR functionality.


#UniVirtual Experience by @EducatorsVR:
educatorsinvr.com/univirtual-exp…
Immersive Wire Newsletter by @TomFfiske:
virtualperceptions.com/immersive-wire…
@ZapparApp web-based AR functionality.



42/ More on @babylonjs + WebXR: guiding principles, implementation concepts, & what comes out of the box. 







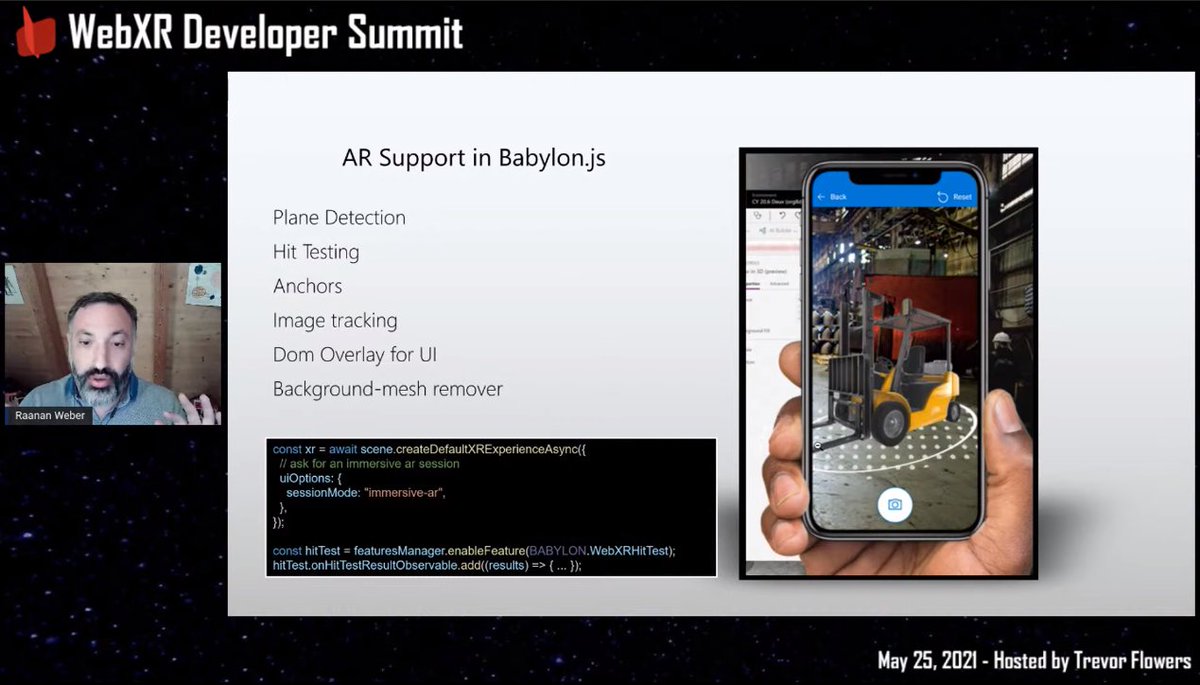
43/ @babylonjs & WebXR: multi-device support, AR support, Future Plans, some code & demos.
@babylonjs Goalie Trainer Demo:
playground.babylonjs.com/#PPM311#63



@babylonjs Goalie Trainer Demo:
playground.babylonjs.com/#PPM311#63




44/ @babylonjs Demos continued:
Tennis Playground
playground.babylonjs.com/#CHF3KW#39
AR Wack-a-rabbit
playground.babylonjs.com/#KMNNUS#27
Saberball XR
…ame--babylonjs-webxr-demo.netlify.app
Other Demos:
playground.babylonjs.com/#X7Y4H8#16
playground.babylonjs.com/#NPWMNR#107
playground.babylonjs.com/#B922X8#19



Tennis Playground
playground.babylonjs.com/#CHF3KW#39
AR Wack-a-rabbit
playground.babylonjs.com/#KMNNUS#27
Saberball XR
…ame--babylonjs-webxr-demo.netlify.app
Other Demos:
playground.babylonjs.com/#X7Y4H8#16
playground.babylonjs.com/#NPWMNR#107
playground.babylonjs.com/#B922X8#19




46/ @00davehill00 talking about the Oculus Browser, which shipped default WebXR in December 2019.
[Me: The Oculus Browser team has been doing an amazing job at rapidly iterating]
Progression of Immersive Web development ecosystem (we're likely between emerging & capable phases).
[Me: The Oculus Browser team has been doing an amazing job at rapidly iterating]
Progression of Immersive Web development ecosystem (we're likely between emerging & capable phases).

47/ @00davehill00 says WebXR needs must-have web-based experiences: mass-market appeal, clear value in VR, polished & inspiring. @active_theory's #SecretSky event was the closest so far.
Show value > more investment, tools, more devs > more experiences.

Show value > more investment, tools, more devs > more experiences.
https://twitter.com/active_theory/status/1386022178466930689

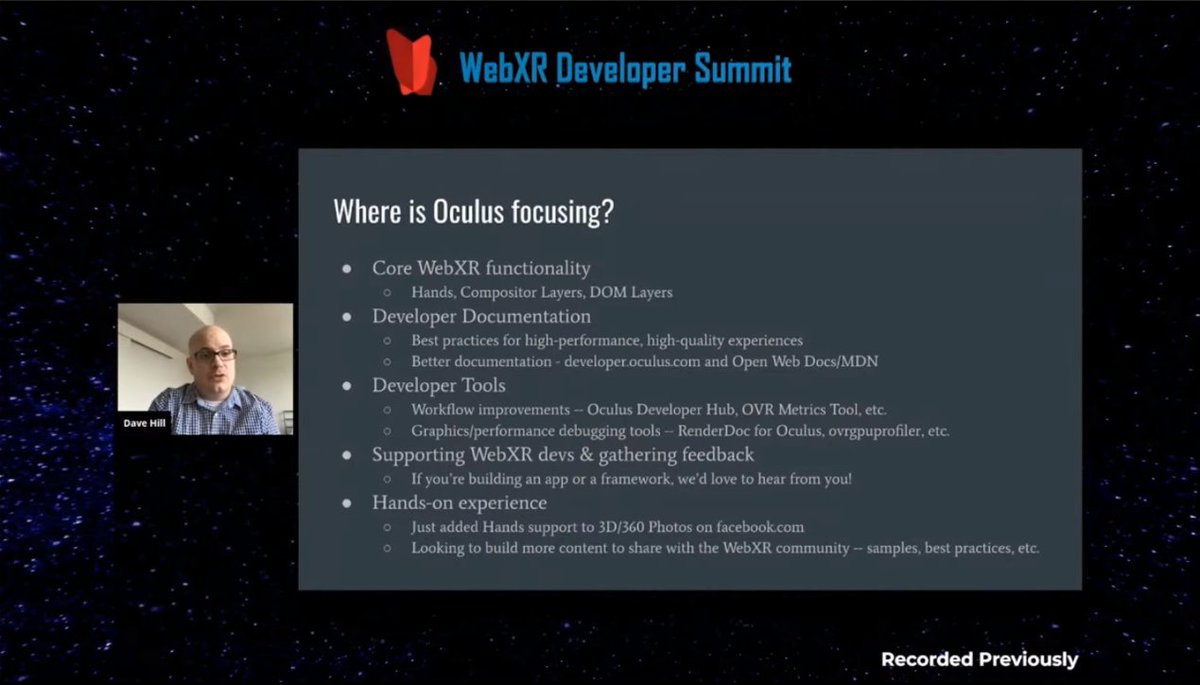
48/ Oculus Focus:
Core WebXR Functionality (hands, layers, DOM layers).
Developer Docs
Dev Tools like workflow improvements + optimization & performance debugging
Supporting WebXR devs & feedback
Hands-on experiences 3D/360 photos on facebook.com, sample WebXR content.
Core WebXR Functionality (hands, layers, DOM layers).
Developer Docs
Dev Tools like workflow improvements + optimization & performance debugging
Supporting WebXR devs & feedback
Hands-on experiences 3D/360 photos on facebook.com, sample WebXR content.

49/ Oculus will be featuring WebXR content on the Oculus Browser "New Tab Page."
You can submit your WebXR page here:
developer.oculus.com/documentation/…
You can submit your WebXR page here:
developer.oculus.com/documentation/…

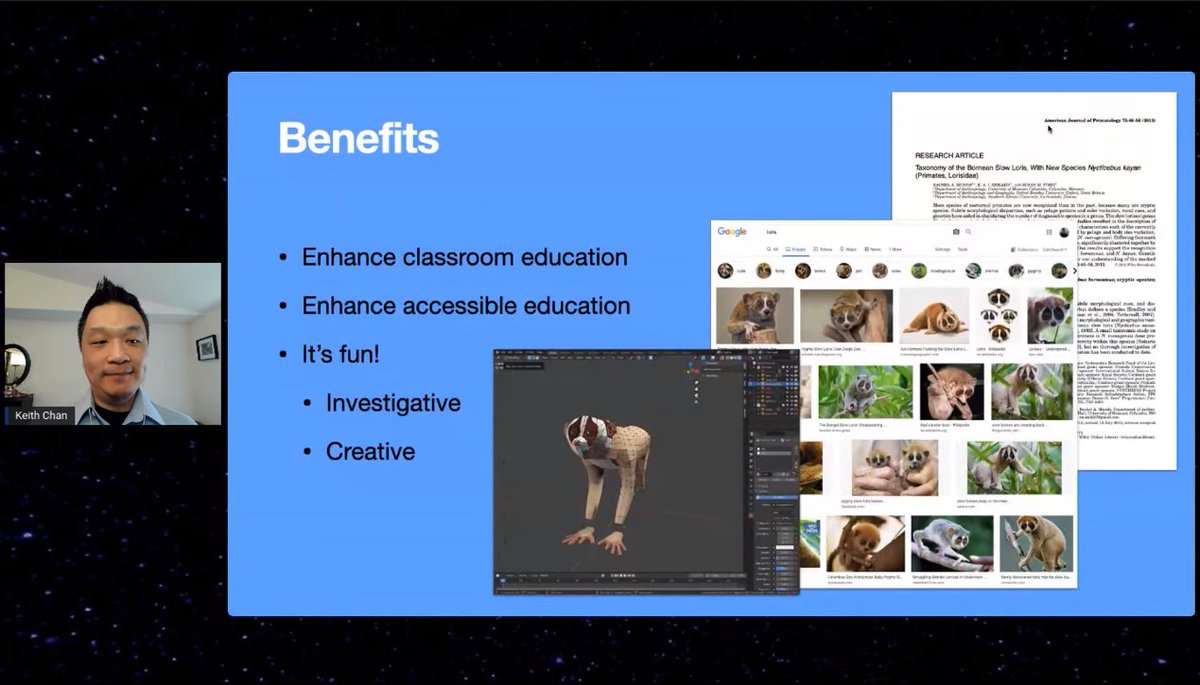
50/ Dr. @chekeichan talking about his virtual anthropology museum he built called AnVRopomotron, which won the @webxrawards' Poly for best educational experience:
anvropomotron.com



anvropomotron.com




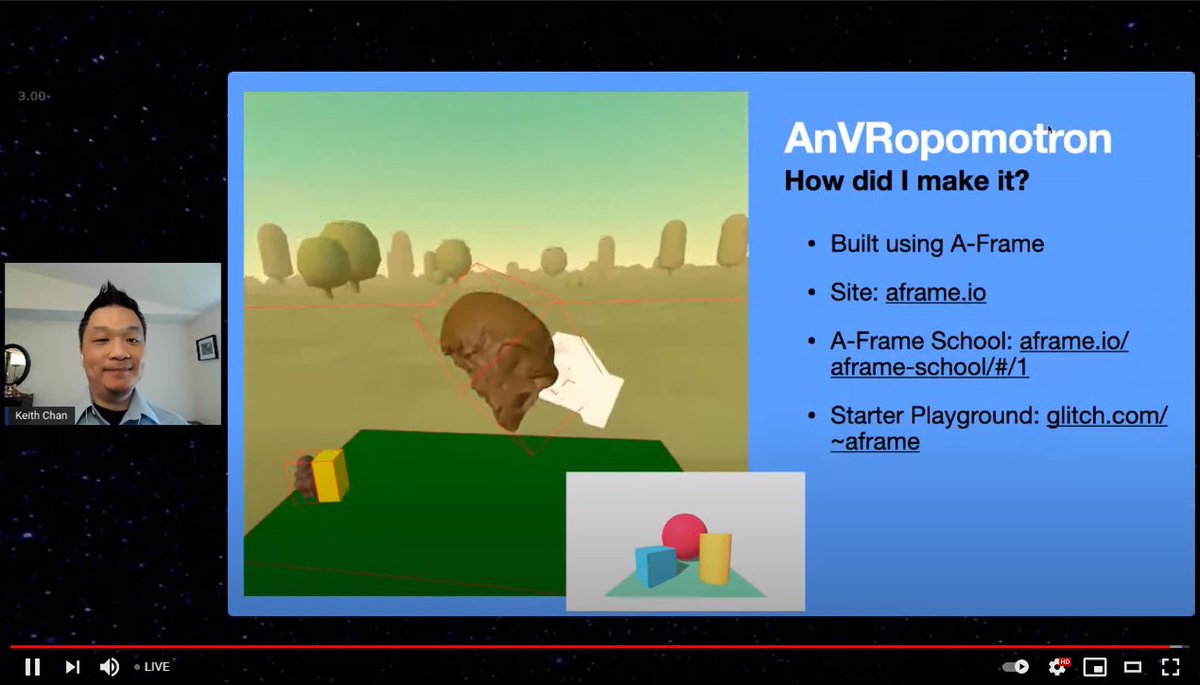
51/ @chekeichan built his virtual museum in @aframevr + @glitch playground:
glitch.com/~aframe
Used @creativecommons models from:
@sketchfab: sketchfab.com
Smithsonian Open Access: si.edu/openacess
MyMiniFactory: Scan the World: myminifactory.com/ScantheWorld



glitch.com/~aframe
Used @creativecommons models from:
@sketchfab: sketchfab.com
Smithsonian Open Access: si.edu/openacess
MyMiniFactory: Scan the World: myminifactory.com/ScantheWorld




52/ @chekeichan also used @Blender + @grantabbitt's Low Poly Animals YouTube tutorial:
Used Professional Development resources at his University to develop this.
Got help on @StackOverflow & @github.



Used Professional Development resources at his University to develop this.
Got help on @StackOverflow & @github.




53/ @dmarcos on @aframevr's goal to integrate every new devices & APIs that become available like a raw camera API to do computer vision, hand input, gesture recognition, marker-based AR + location API.
Networked Aframe community used in @MozillaHubs.
aframe.io
Networked Aframe community used in @MozillaHubs.
aframe.io

54/ @dmarcos gave a shout out to how fast the Oculus Browser team has been iterating and implementing APIs + the underlying Chrome browser team.
Here's that clip posted earlier:
Here's that clip posted earlier:
https://twitter.com/webxrawards/status/1395777074808381444
55/ @SophiaMosh interviewing the @active_theory team on their #SecretSky experience including @nickmountford, @athlndr, @michaeltheory, Mo Elkholti, & Michael Kim.
Here's Eventbrite for the WebXR Summit Afterparty on the @dreamwave platform (max 200 ppl): eventbrite.com/e/webxr-develo…



Here's Eventbrite for the WebXR Summit Afterparty on the @dreamwave platform (max 200 ppl): eventbrite.com/e/webxr-develo…




56/ Link for the WebXR Summit After Party in Eventbrite, which starts at 5p PDT (limit of 200 people).
eventbrite.com/e/webxr-develo…
Looking forward to connecting to the WebXR developers and attendees on @active_theory's @dreamwave platform.
eventbrite.com/e/webxr-develo…
Looking forward to connecting to the WebXR developers and attendees on @active_theory's @dreamwave platform.

57/ Final Thank Yous from @powersimple & @webxrawards team on producing the WebXR Developer Summit.
I'm hopping into the After Party now.
I'm hopping into the After Party now.

• • •
Missing some Tweet in this thread? You can try to
force a refresh