Introduction to React Hooks ↪️
Hooks let you manage state and other React feature without writing the class component. It was first introduced in React 16.8
Let us try to understand it in more detail 🧵👇🏻
Hooks let you manage state and other React feature without writing the class component. It was first introduced in React 16.8
Let us try to understand it in more detail 🧵👇🏻

Starting with the discussion on some key point about React hooks 👇🏻
📌 What exactly hooks are?
- We can consider hooks as a JavaScript functions which takes some parameter and return something accordingly. But they servers some complex functionality like managining state and other React features
- We can consider hooks as a JavaScript functions which takes some parameter and return something accordingly. But they servers some complex functionality like managining state and other React features
📌 Hooks are backwards-compatible
Backwards compatiblity is the characterstic of a technology that allows for for interoperability with an older legacy system. Hence hooks don’t contain any breaking changes.
Backwards compatiblity is the characterstic of a technology that allows for for interoperability with an older legacy system. Hence hooks don’t contain any breaking changes.
📌 Did Hooks make any changes?
React concepts are same irrelevant of class component or functional component. Hooks can make the code shorter and they provide a quick and efficient way to combine state, props. lifecycle etc...
React concepts are same irrelevant of class component or functional component. Hooks can make the code shorter and they provide a quick and efficient way to combine state, props. lifecycle etc...
📌 Some points to consider while working with hooks
- Don’t call Hooks inside loops, conditions, or nested functions
- Call hooks from React function components
- Don’t call Hooks inside loops, conditions, or nested functions
- Call hooks from React function components
📌 Let's see what a hook looks like
Introduction to widely used React hook - useState 🔽
Introduction to widely used React hook - useState 🔽
useState hook takes a parameter as initial value of state and return an array having two values
- The first value is the current state
- The second value is the function that allow us to change our state
Let me show you the return value by printing it out on console 👇🏻
- The first value is the current state
- The second value is the function that allow us to change our state
Let me show you the return value by printing it out on console 👇🏻

You can see the syntax of hooks are quite similar than typical function in React. We just need to pass the paramaters according to the acceptance of a particular hook
Moving forward, lets destruct the return value
const [currentState, setCurrentState] = useState(0);
- currentState is the value of our current state
- setCurrentState is the function using which we can change current state value
const [currentState, setCurrentState] = useState(0);
- currentState is the value of our current state
- setCurrentState is the function using which we can change current state value

Let's build a simple counter so that we can understand it effectively.
Though, useState has a very powerful use from this small counters to handling the large forms
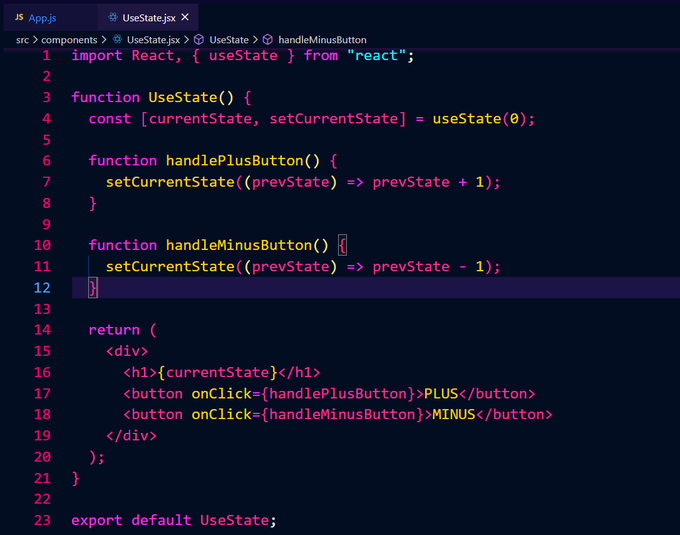
Basic boilerplate code for counter 🔽
Though, useState has a very powerful use from this small counters to handling the large forms
Basic boilerplate code for counter 🔽

Now we want to increase our counter by one by user clicks on the "PLUS" button and decrease the value by one when user clicks on the "MINUS" button
Here value/counter is nothing but our current state which we want to change accordingly
Here value/counter is nothing but our current state which we want to change accordingly
Here setCurrentState function comes into play
- We will write a handlePlusButton function in order to increase the counter by 1 every time user click plus button
This is pretty easy just call the setCurrentState function and increase counter value just like this 🔽
- We will write a handlePlusButton function in order to increase the counter by 1 every time user click plus button
This is pretty easy just call the setCurrentState function and increase counter value just like this 🔽

As now you can see, everytime I click the "PLUS" button my counter increases by one (see attached video)
Here we are changing our counter(state) using setCurrentState(setState) function
Here we are changing our counter(state) using setCurrentState(setState) function
The other way of updating our state is passing a function inside setCurrentState function.
The function that we pass inside setCurrentState will take one param which is nothing but the previous value of counter
Something like this:
The function that we pass inside setCurrentState will take one param which is nothing but the previous value of counter
Something like this:

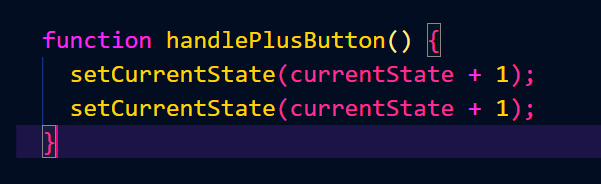
Though there is problem in updating the state using this method
setCurrentState(currentState + 1);
If you call setCurrentState function two times like this, it will still increase our counter by 1 (see attached image)
setCurrentState(currentState + 1);
If you call setCurrentState function two times like this, it will still increase our counter by 1 (see attached image)

There is an other way to passing our initial state inside useState hook. Like this 👇🏻
📌 useState(() => 0);
This prevent running our useState hook every single time we render our component. Hence by passing the value like this can speed up our app performance
📌 useState(() => 0);
This prevent running our useState hook every single time we render our component. Hence by passing the value like this can speed up our app performance

This is how useState hook works.
We can also create our custom hooks. Building our own Hooks lets us extract component logic into reusable functions.
Lets try to mimic useState hook 👇🏻
We can also create our custom hooks. Building our own Hooks lets us extract component logic into reusable functions.
Lets try to mimic useState hook 👇🏻
Here inside the useStateDuplicate hook, I just wrote the useState by doing so now our useStateDuplicate hook provide the functionality of useState hook 

Be sure to add "use" keywords as prefix in the name of your custom hook. Without the use keyword, React wouldn't able to perform automatically error checking for you.
Hooks are broadly divided into two catrgories.
1. Basic hooks
- useState
- useEffect
- useContext
2. Additional hooks
- useReducer
- useCallback
- useMemo
- useRef
- useImperativeHandle
- useLayoutEffect
- useDebugValue
1. Basic hooks
- useState
- useEffect
- useContext
2. Additional hooks
- useReducer
- useCallback
- useMemo
- useRef
- useImperativeHandle
- useLayoutEffect
- useDebugValue
I have already covered the detailed explanation of useEffect hook in one of my threads
https://twitter.com/Prathkum/status/1394586822559211523?s=20
I think that's the basic intro of hooks. If you like it, share it with your connections, it means a lot to me ❤️
I'll catch you in my next thread on useReducder hook, until then peace out 😉
I'll catch you in my next thread on useReducder hook, until then peace out 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh