
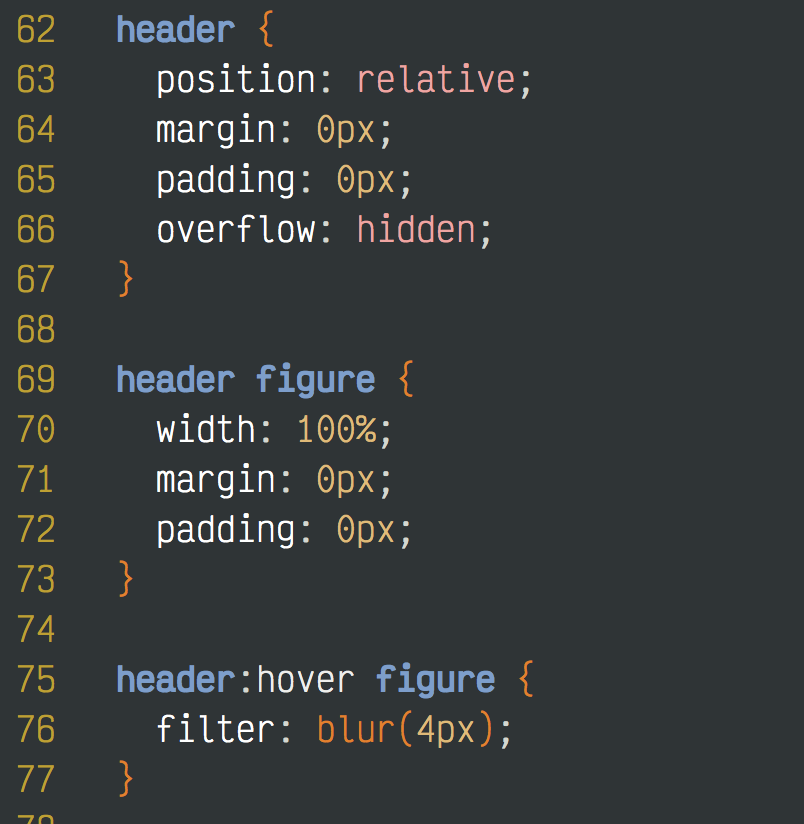
So much of CSS is totally half-assed. I add blur on an image when you hover over it. My box-sizing is border box, yet, when the image is blurred I get this garbage blur overflow on the edge. The solution (2nd image) is to..say "overflow: hidden" (line 66)? What? 





How this *should* be implemented is that the blur is contained inside the parent box. The end. If I want the blur to go outside of the parent then I'll put it on *that* component. Nobody in the right mind wants *anything* to bleed outside of boxes accidentally.
But that's CSS all over. Just a half-assed box model that isn't a box model at all, more of a wet-paper-towel model where it seems like the browser devs make a feature and then forget to make it stay inside a box, or forget to make it work inside some random situation.
Incidentally, if someone tries to tell you "CSS uses a box model", then they demonstrate text overflowing a box, they are actually demonstrating that the "box model" is a total lie. Maybe in some parallel universe with quantum boxes you might have an IRL box behave like that.
Now I just accept that CSS's "box model" is broken and will randomly fail to contain things and right at the top just do:
body * { box-sizing: border-box };
It's a slight performance hit, but if the browser devs cared they'd detect this common pattern and make it faster.
body * { box-sizing: border-box };
It's a slight performance hit, but if the browser devs cared they'd detect this common pattern and make it faster.
I also think what keeps CSS sucking is the apologists. Yes, I can fix with yet another line of obscure CSS, but I shouldn't have to. Boxes should work like boxes and contain everything unless I say otherwise, not randomly not work like box unless I say otherwise.
• • •
Missing some Tweet in this thread? You can try to
force a refresh







