
If you are learning #CSS then this thread for you.
It might be hard in the beginning to get a good grasp of #flexbox, grid or even CSS selectors.
Here are some games that will make learning CSS fun and easy: 🧵
It might be hard in the beginning to get a good grasp of #flexbox, grid or even CSS selectors.
Here are some games that will make learning CSS fun and easy: 🧵

👾 CSS DInner
In this #CSS game you learn #CSSselectors by picking the food from the table.
Go to flukeout.github.io the game is free.
In this #CSS game you learn #CSSselectors by picking the food from the table.
Go to flukeout.github.io the game is free.

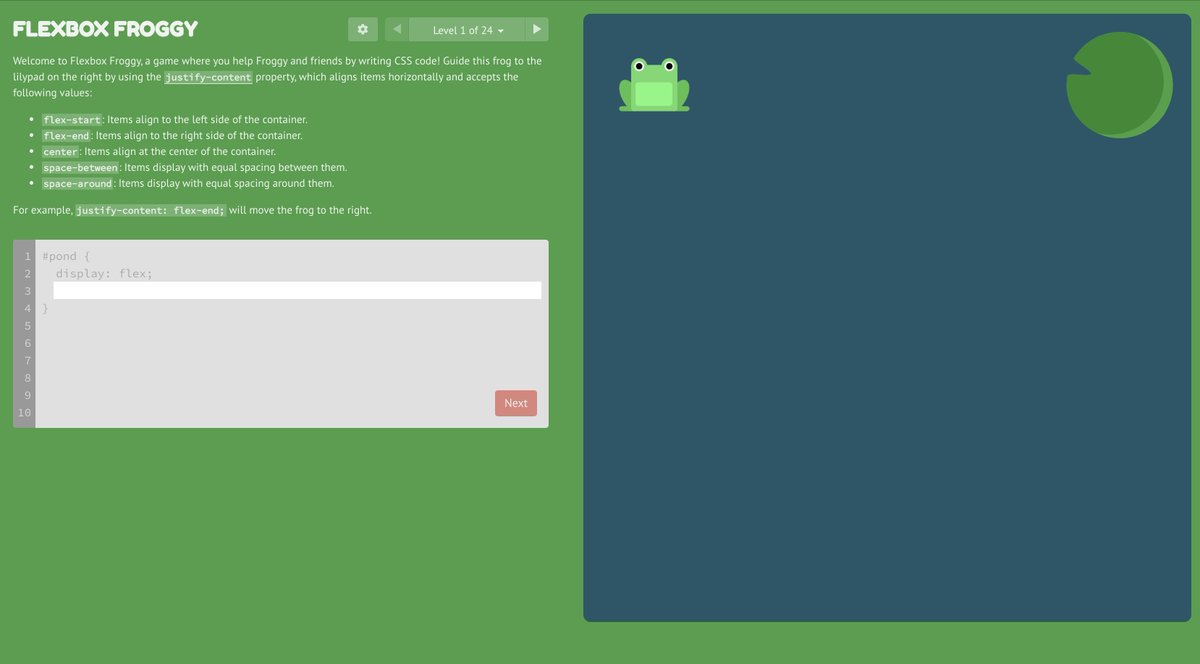
👾 Flexbox Froggy
Here you learn how to work with #flexbox. You use flexbox rules to put a froggy on a lillypad.
Go to codepip.com/games/flexbox-… the game is free, but requires you to register. There is also a pro version with more advanced levels
Here you learn how to work with #flexbox. You use flexbox rules to put a froggy on a lillypad.
Go to codepip.com/games/flexbox-… the game is free, but requires you to register. There is also a pro version with more advanced levels

👾 Grid Garden
This game is similar to #Flexbox Froggy but teaches you the basics of the #CSS grid layout.
Go to codepip.com/games/grid-gar… the game is free but requires you to register
This game is similar to #Flexbox Froggy but teaches you the basics of the #CSS grid layout.
Go to codepip.com/games/grid-gar… the game is free but requires you to register

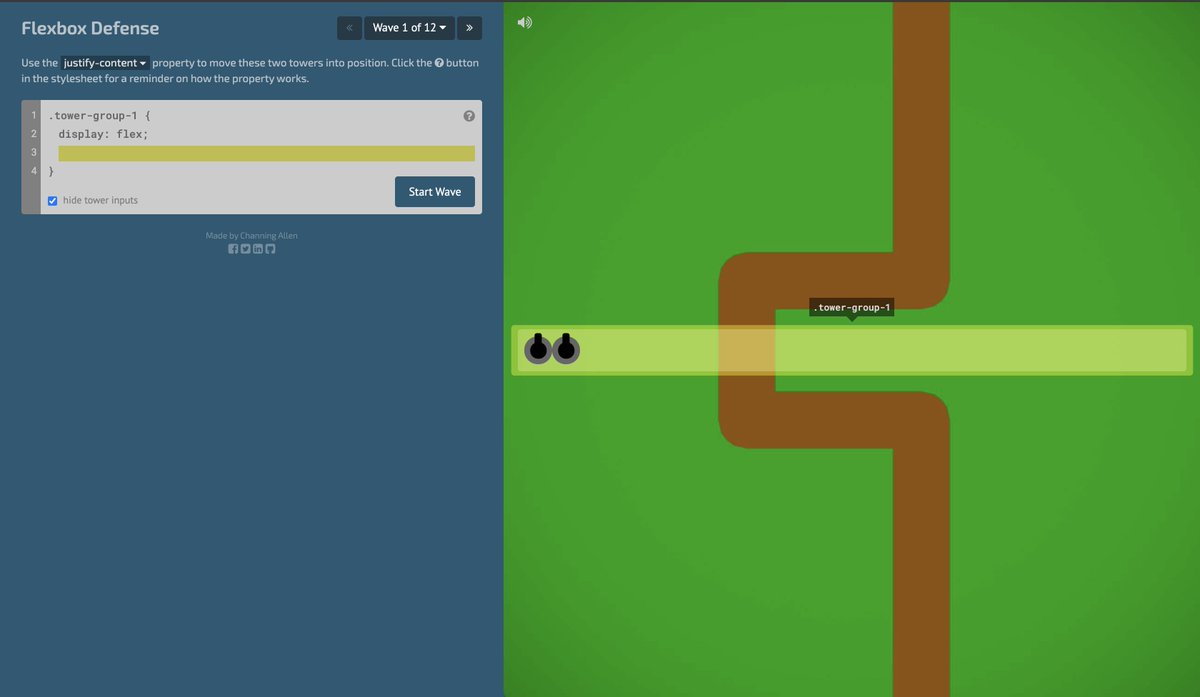
👾 Flexbox Defence
Another game teaching you #flexbox. Unlike Flexbox Froggy it is a tower defence, where you need to protect the base placing the towers using flexbox layout.
The game is free, link: flexboxdefense.com
Another game teaching you #flexbox. Unlike Flexbox Froggy it is a tower defence, where you need to protect the base placing the towers using flexbox layout.
The game is free, link: flexboxdefense.com

👾 CSS Battle
Here you need replicate the target layout with the smallest amount of code. Compete with others to get the highest score on the leaderboard.
The game is free: cssbattle.dev
Here you need replicate the target layout with the smallest amount of code. Compete with others to get the highest score on the leaderboard.
The game is free: cssbattle.dev

👾 Flexbox Zombies
This is a beautiful game by @geddski that will teach you #flexbox layout.
Here you kill hordes of zombies with your trusty flexbox-crossbow.
The game looks amazing and is fun to play: mastery.games/flexboxzombies
This is a beautiful game by @geddski that will teach you #flexbox layout.
Here you kill hordes of zombies with your trusty flexbox-crossbow.
The game looks amazing and is fun to play: mastery.games/flexboxzombies

👾 Grid Critters
Another amazing looking game by @geddski Here you use your ship's #CSSGrid tool to save alien critters from extinction.
Here is the link: gridcritters.com, the game is paid.
Another amazing looking game by @geddski Here you use your ship's #CSSGrid tool to save alien critters from extinction.
Here is the link: gridcritters.com, the game is paid.

• • •
Missing some Tweet in this thread? You can try to
force a refresh



