Introduction to Event Loop ➰
Event loop is the confusing concept in JavaScript but you need to know about it because whole JavaScript is based on this programming construct.
Let's try to understand it in a simple way 🧵👇🏻
Event loop is the confusing concept in JavaScript but you need to know about it because whole JavaScript is based on this programming construct.
Let's try to understand it in a simple way 🧵👇🏻
Before diving into it, we need to understand what multithreading is?
Multithreading is nothing but a programming feature by which we can make maximum use of CPU by running two or more parts of program simultaneously
Multithreading is nothing but a programming feature by which we can make maximum use of CPU by running two or more parts of program simultaneously
📌 What exactly event loop is?
Event loop is a programming concept or design pattern that makes the JavaScript a multithreaded language
Event loop is a programming concept or design pattern that makes the JavaScript a multithreaded language
📌 Lets break the Event loop and see what we find inside
Event loop is made up of two data structures
1. Stack
2. Queue
Event loop is made up of two data structures
1. Stack
2. Queue
Call stack
It keeps all the operations in order which has to be executed. After successful execution of a operation, it is popped out.
It keeps all the operations in order which has to be executed. After successful execution of a operation, it is popped out.

Event Queue
It is responsible for sending new functions to the call stack for processing. It follows the queue data structure to maintain the correct sequence in which all operations should be sent for execution.
It is responsible for sending new functions to the call stack for processing. It follows the queue data structure to maintain the correct sequence in which all operations should be sent for execution.

As you can see, one, two and three is being printed out as they appeared in the code in serial order.
But now consider this piece of code 👇🏻
But now consider this piece of code 👇🏻

The output in this particular case is
one
three
two
Why did this happen?
one
three
two
Why did this happen?
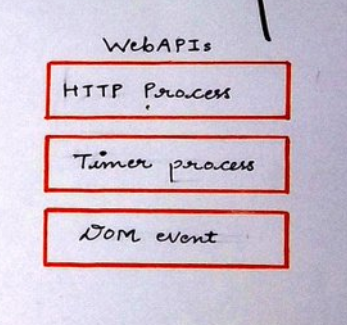
📌 Web API
This is where the browser API or web API comes into play. These API are pre built into the browsers.
Whenver an async function comes is call stack, it is sent to web API which waits for the specified time to send this operation back to event queue
This is where the browser API or web API comes into play. These API are pre built into the browsers.
Whenver an async function comes is call stack, it is sent to web API which waits for the specified time to send this operation back to event queue

So, setTimeout function was sent to web API, which waited there for specific time period and after that it was sent to queue for processing
That's why the output of above code is
one
three
two
That's why the output of above code is
one
three
two
Hence these three components, The call stack, the event queue and the web APIs makes a cycle which is known as event loop. 

As simple as that, If you like this thread, share it with your connections.
Peace out 😉
Peace out 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh