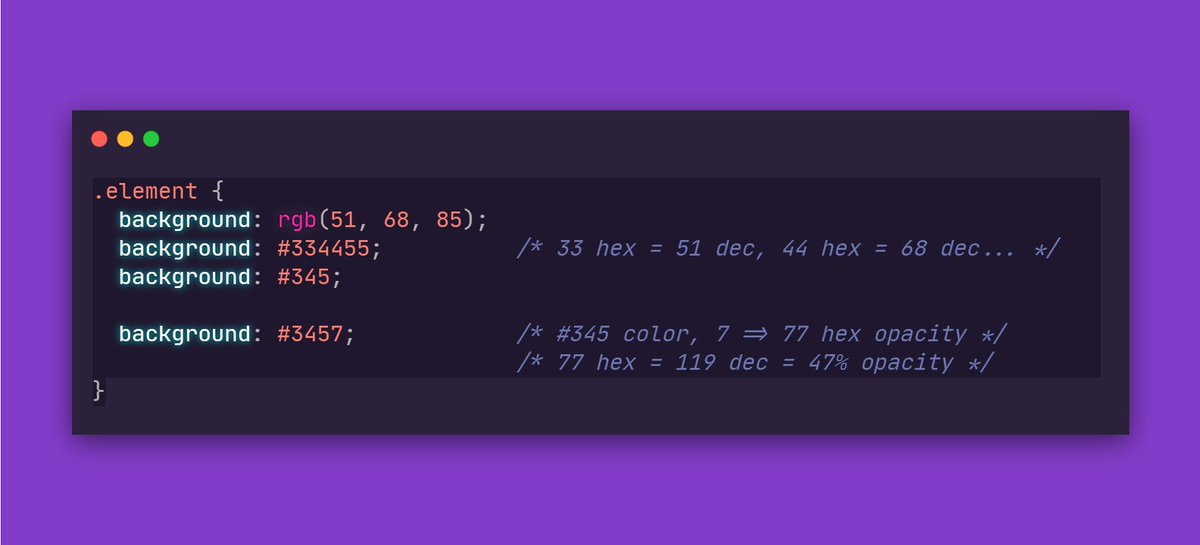
Si tenemos colores donde los pares son repetidos (ej: #334455) se puede simplificar omitiendo el segundo dígito de cada par (#345).
Además, si hay un par más, es el canal alfa (transparencia, también abreviable).
Más sobre colores CSS:
Además, si hay un par más, es el canal alfa (transparencia, también abreviable).
Más sobre colores CSS:
https://twitter.com/Manz/status/1401878668658499589

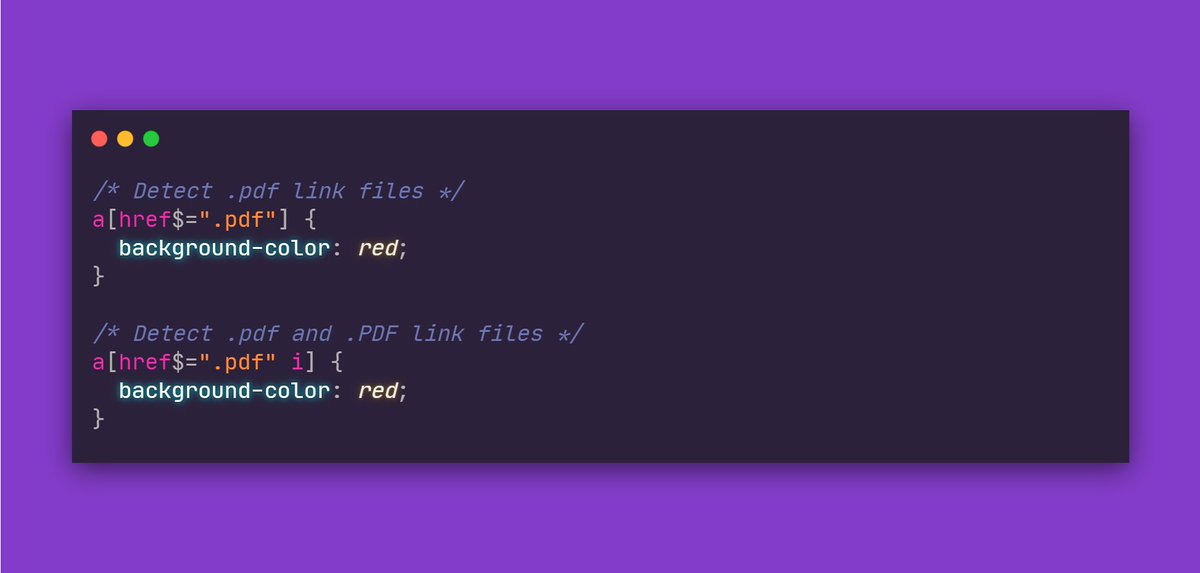
Desde selectores #CSS, se pueden seleccionar etiquetas dependiendo de sus atributos HTML.
Por ejemplo, `a[href$=".pdf"]` selecciona todos los enlaces a archivos con extensión `.pdf`, pero `a[href$=".pdf" i]` hace lo mismo sin tener en cuenta mayúsculas/minúsculas.
Por ejemplo, `a[href$=".pdf"]` selecciona todos los enlaces a archivos con extensión `.pdf`, pero `a[href$=".pdf" i]` hace lo mismo sin tener en cuenta mayúsculas/minúsculas.

Las "variables CSS" no son animables por defecto. Sin embargo, mediante `@property` (Houdini CSS) podemos asignarles un tipo de dato (syntax), herencia y un valor inicial por defecto, de modo que pasan a serlo.
Más sobre variables CSS:
Más sobre variables CSS:
https://twitter.com/Manz/status/1402244337031843841

Si una unidad mide `0%`, `0px`, `0em`, `0rem`, etc... puedes omitir la unidad de forma segura, ya que independientemente de la unidad, va a ser '0', y funcionará igual. 

Si queremos posicionar un elemento con la propiedad `position`, haciendo uso de las `top`, `bottom`, `left` y `right`, hoy en día podemos usar la propiedad de atajo `inset` la cuál resulta mucho más cómoda.
Ojo, Edge aún no lo soporta: caniuse.com/mdn-css_proper…
Ojo, Edge aún no lo soporta: caniuse.com/mdn-css_proper…

Usando el pseudoelemento `::first-letter` podemos dar estilo a la primera letra de un elemento, estableciendo (por ejemplo) una tipografía decorativa al estilo de cuentos, como Cinzel Decorative: fonts.google.com/specimen/Cinze…
Más consejitos sobre tipografías:

Más consejitos sobre tipografías:
https://twitter.com/Manz/status/1403019676398067732

Las sombras `box-shadow` permiten crear sombras en la caja (rectángulo) que aplicamos. Sin embargo, el filtro `drop-shadow()` permite crear una sombra IDÉNTICA (como una gota de agua), que respeta incluso las transparencias de una imagen. 



Con la media query especial `@Media print { ... }` se pueden indicar estilos que se aplican sólo cuando el usuario imprime una página.
Puede ser útil para ocultar elementos que no tienen sentido en un formato físico, reducir la cantidad de color negro (ahorrar tinta), etc...
Puede ser útil para ocultar elementos que no tienen sentido en un formato físico, reducir la cantidad de color negro (ahorrar tinta), etc...

Utilizando la propiedad `image-rendering` al valor `pixelated` podemos cambiar el renderizado del navegador de ciertas imágenes, cambiando el algoritmo de interpolación, lo que puede ser útil por ejemplo para imágenes pixel art. 

Los gradientes `linear-gradient` y `radial-gradient` son bien conocidos (incluso variantes con prefijo `repeating-*`). Pero `conic-gradient` no lo suele ser tanto. Con él podemos representar gradientes cónicos vistos desde arriba.
Más sobre gradientes:
lenguajecss.com/css/colores-y-…

Más sobre gradientes:
lenguajecss.com/css/colores-y-…


¡Listo! Hemos terminado...
¿o no?
¿o no?
¿Más? Eres insaciable...
Que no, que no... que ya hemos terminado...
Por aquí tienes otro hilo de HTML:
https://twitter.com/Manz/status/1401503538916757508
Venga, ya está... circule... 🚧👮♀️👷♂️
Bueeeeeeeeeeno... Aquí me puedes ver haciendo el pato construyendo una torreta de Portal con CSS en Twitch clips.twitch.tv/DignifiedSmoot…
¡Has llegado hasta aquí! Si te ha gustado este contenido, sígueme en Twitch ( twitch.tv/ManzDev ) donde hacemos cosas chulas con HTML+CSS+Javascript y mira mis otras redes (Youtube, Discord, etc...) para descubrir todo lo que hemos hecho...
👇manz.dev
👇manz.dev
• • •
Missing some Tweet in this thread? You can try to
force a refresh