How to get URL link on X (Twitter) App

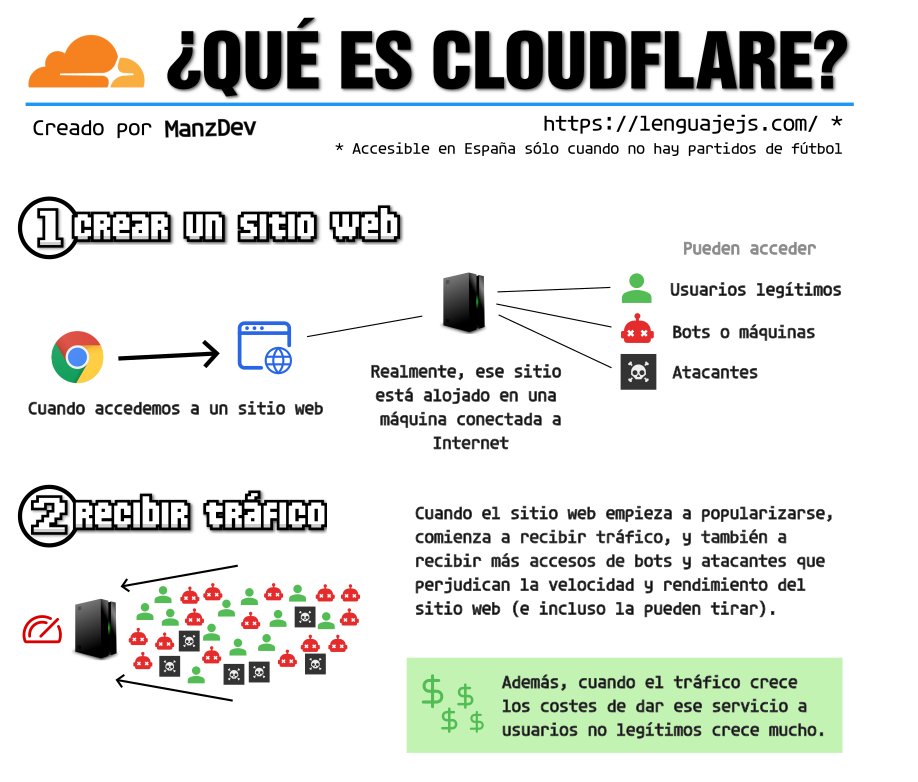
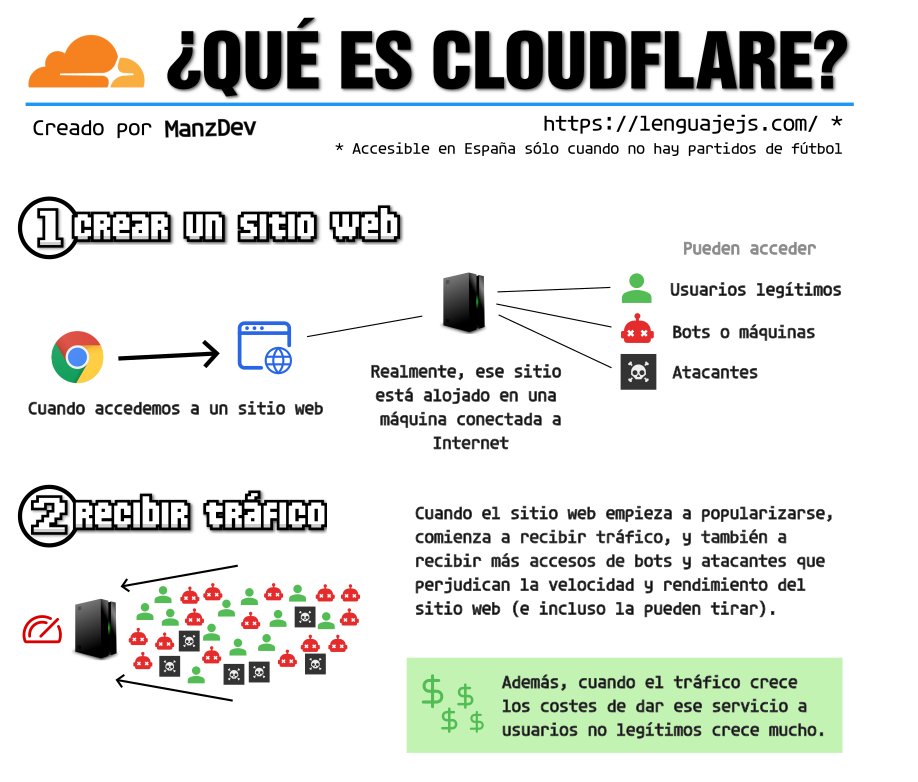
 ✨ Cloudflare es un servicio gratuito (que también tiene planes opcionales de pago) que permite actuar de escudo y ayudar a filtrar bots y atacantes de los usuarios legítimos, aligerando la carga de nuestra web, que estaba dando servicio también a los usuarios no legítimos.
✨ Cloudflare es un servicio gratuito (que también tiene planes opcionales de pago) que permite actuar de escudo y ayudar a filtrar bots y atacantes de los usuarios legítimos, aligerando la carga de nuestra web, que estaba dando servicio también a los usuarios no legítimos.

 Si estás empezando, enfócate en aprender las bases:
Si estás empezando, enfócate en aprender las bases:

 ➡ Combinador `:is()`
➡ Combinador `:is()`



 Con este sencillo código (no te olvides del tamaño de alto del contenedor), obtenemos este resultado. ¿Qué es lo que ha ocurrido?
Con este sencillo código (no te olvides del tamaño de alto del contenedor), obtenemos este resultado. ¿Qué es lo que ha ocurrido? 
 ✨Utilizada junto a un <input> de fechas, podemos predefinir varias fechas como si fuera un <select>, y dar la opción de escoger "Otras..." para mostrar el selector de fechas tradicional.
✨Utilizada junto a un <input> de fechas, podemos predefinir varias fechas como si fuera un <select>, y dar la opción de escoger "Otras..." para mostrar el selector de fechas tradicional. 

 Antes de nada: Suelo trabajar con Windows, utilizando WSL2 (Linux para Windows) y hasta ahora tenía un Debian 11 (Bullseye) instalado.
Antes de nada: Suelo trabajar con Windows, utilizando WSL2 (Linux para Windows) y hasta ahora tenía un Debian 11 (Bullseye) instalado.



 Uno de mis estilos preferidos es los colores «Synthwave» y ambientación digital... Con tags en el prompt como cyberpunk, cyberscape, electronic, hackerman, futuristic quedan muy bien
Uno de mis estilos preferidos es los colores «Synthwave» y ambientación digital... Con tags en el prompt como cyberpunk, cyberscape, electronic, hackerman, futuristic quedan muy bien 



 Por si les interesa, les añado link a las cosas del ejemplo que he ido documentando:
Por si les interesa, les añado link a las cosas del ejemplo que he ido documentando:

 Empecé generando galaxias, con nebulosas, que es algo que no resulta muy complicado de crear. Reescribiendo el prompt (frase para generar la imagen) a prueba y error, vas aprendiendo conceptos que funcionan, y los que no funcionan.
Empecé generando galaxias, con nebulosas, que es algo que no resulta muy complicado de crear. Reescribiendo el prompt (frase para generar la imagen) a prueba y error, vas aprendiendo conceptos que funcionan, y los que no funcionan. 

 ¿Siempre te lías con `justify-content`, `justify-items`, `align-items` y `align-content`? Te explico como funcionan las alineaciones de Grid
¿Siempre te lías con `justify-content`, `justify-items`, `align-items` y `align-content`? Te explico como funcionan las alineaciones de Grid

 2️⃣ Ciertos métodos de Javascript mutan la estructura original, cuando lo esperable es que no.
2️⃣ Ciertos métodos de Javascript mutan la estructura original, cuando lo esperable es que no.

 1️⃣ El primer paso es crear un repositorio en GitHub
1️⃣ El primer paso es crear un repositorio en GitHub

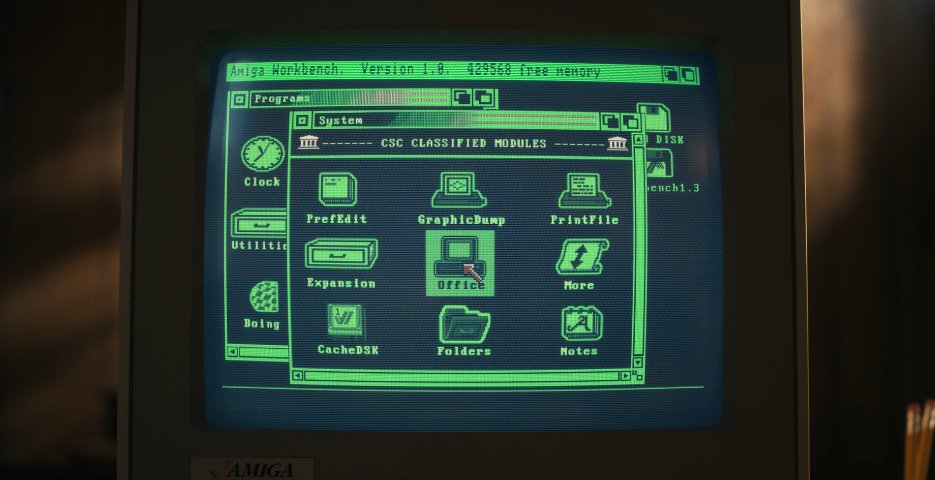
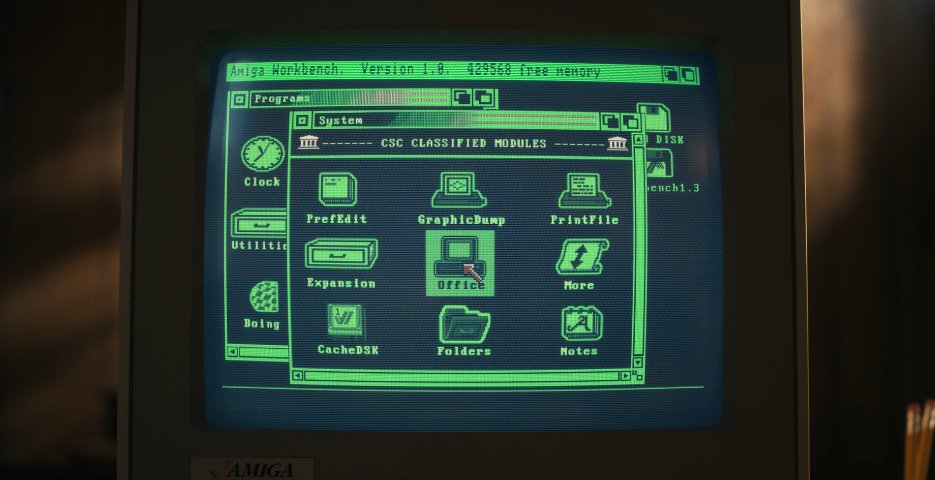
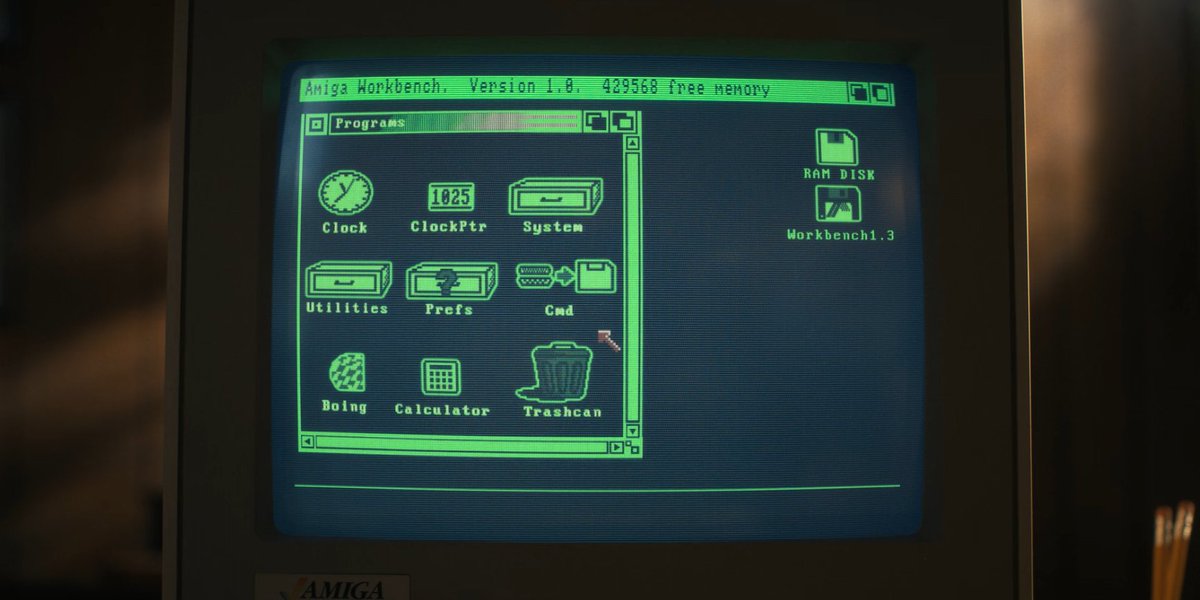
 La serie está ambientada en 1986. En una pantalla de una Amiga (1985) nos encontramos la siguiente interfaz. Parece una interfaz del estilo Workbench, pero en un monitor de fósforo verde.
La serie está ambientada en 1986. En una pantalla de una Amiga (1985) nos encontramos la siguiente interfaz. Parece una interfaz del estilo Workbench, pero en un monitor de fósforo verde.


 1️⃣ No agrupes selectores en la misma línea, separa.
1️⃣ No agrupes selectores en la misma línea, separa.

 📒Antes de empezar, imaginemos que tenemos una estructura de datos basada en un array. Cada elemento es un objeto con sus propiedades.
📒Antes de empezar, imaginemos que tenemos una estructura de datos basada en un array. Cada elemento es un objeto con sus propiedades.

 1️⃣ En HTML existe la etiqueta <dialog>, no muy conocida, que nos permite crear ventanas de diálogo con el contenido que queramos (texto, imágenes, video, botones, etc...).
1️⃣ En HTML existe la etiqueta <dialog>, no muy conocida, que nos permite crear ventanas de diálogo con el contenido que queramos (texto, imágenes, video, botones, etc...).

 1️⃣ En primer lugar, aprende bases y fundamentos de diseño web.
1️⃣ En primer lugar, aprende bases y fundamentos de diseño web.

 1️⃣ El concepto «FUOC» son las siglas de «Flash of unstyled content», o lo que es lo mismo, ese momento al cargar la página que, durante unos instantes, muestra contenido de una forma extraña y particular, y de repente se "coloca" todo correctamente.
1️⃣ El concepto «FUOC» son las siglas de «Flash of unstyled content», o lo que es lo mismo, ese momento al cargar la página que, durante unos instantes, muestra contenido de una forma extraña y particular, y de repente se "coloca" todo correctamente. 

 1️⃣ Tradicionalmente, en Javascript, las funciones se escriben de la siguiente forma (y se puede seguir usando esta sintaxis).
1️⃣ Tradicionalmente, en Javascript, las funciones se escriben de la siguiente forma (y se puede seguir usando esta sintaxis).

 1️⃣ Para permitir que el usuario pueda introducir datos se suele utilizar la etiqueta `<input>`. Por defecto, es un campo de texto, por lo que nos permite introducir casi cualquier cosa.
1️⃣ Para permitir que el usuario pueda introducir datos se suele utilizar la etiqueta `<input>`. Por defecto, es un campo de texto, por lo que nos permite introducir casi cualquier cosa.
