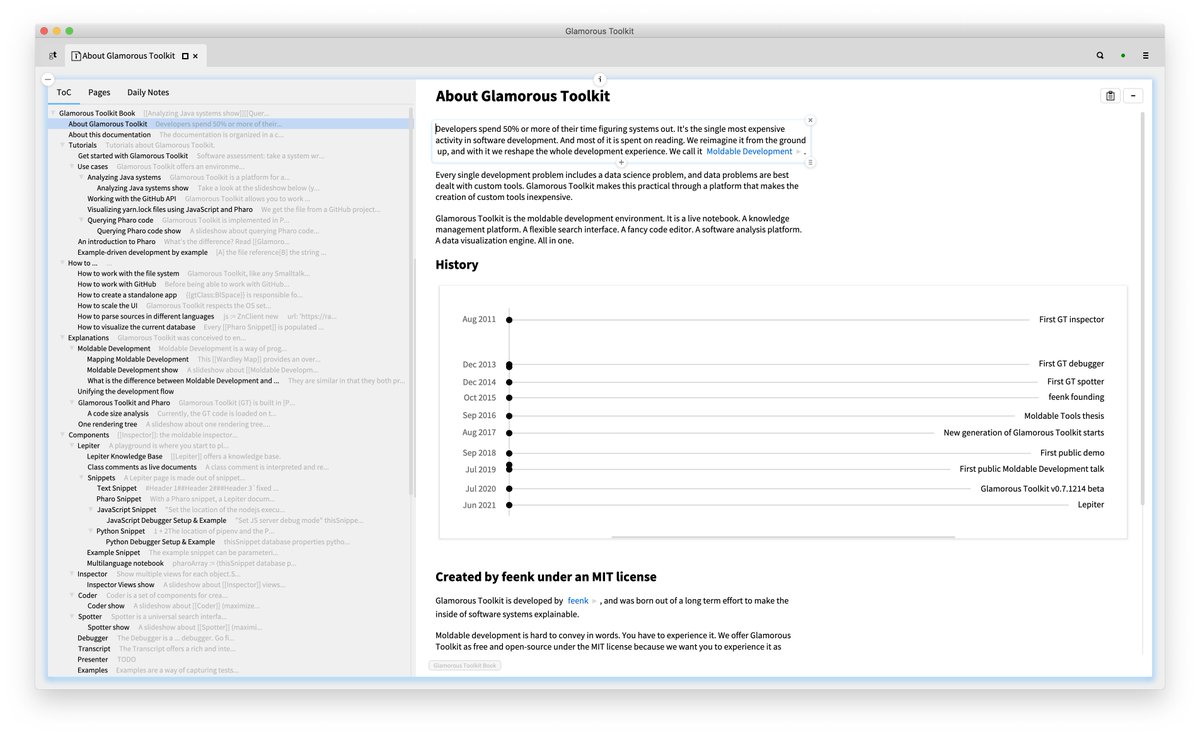
#GToolkit now features a new component: #Lepiter.
Knowledge Management + Multilanguage Notebooks + Moldable Development.
Let's take a tour.
1/
Knowledge Management + Multilanguage Notebooks + Moldable Development.
Let's take a tour.
1/
Lepiter is made of snippets assembled in pages. Each snippet has its own language and comes with its own editor.
In its simplest form, it's a Markdown note taker with live markup that appears on demand and expandable links.
2/
In its simplest form, it's a Markdown note taker with live markup that appears on demand and expandable links.
2/

The platform is moldable in several ways. First, changing the snippets can change the utility. Eg, a Playground is but a page with code. Here, you see a page on the left with Pharo code, and an inspector on the result on the right. Let's get back to this a little later.
4/
4/

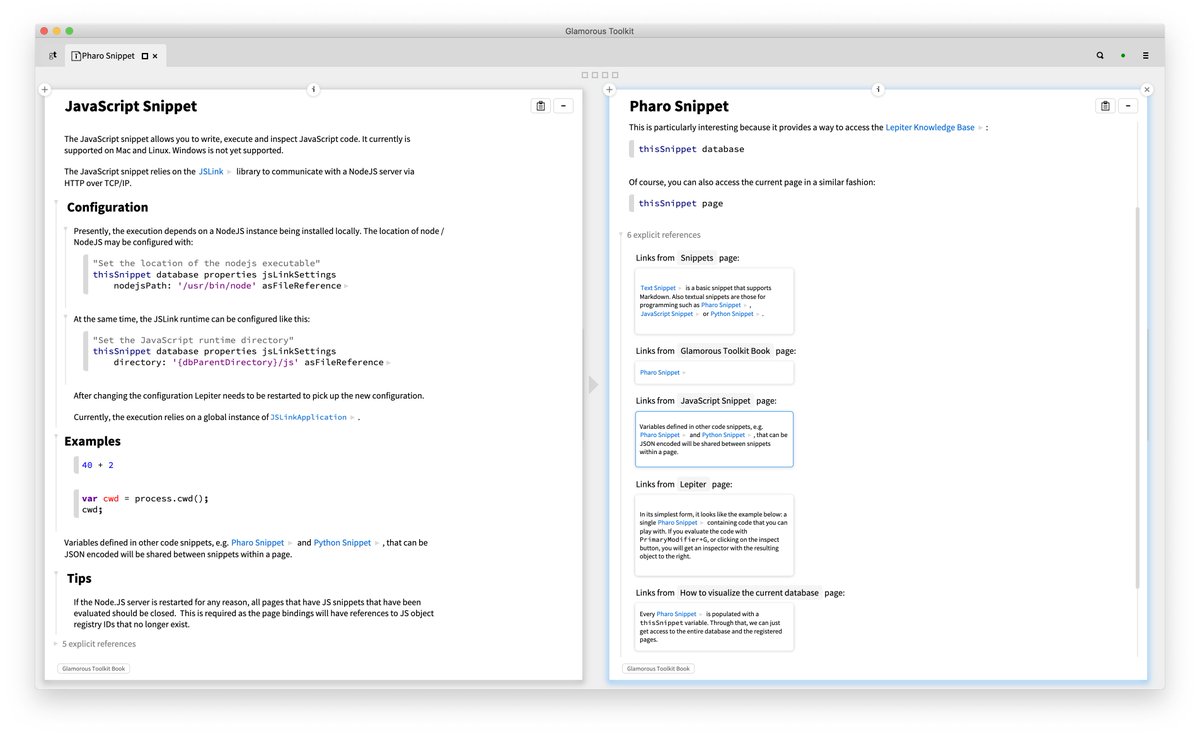
A code snippet is not limited to Pharo. Lepiter ships with snippets for running #JavaScript (through NodeJS) and #Python. And, you can mix and match, too. Here is a page that mixes Pharo and JavaScript code to visualize a yarn file of dependencies.
5/
5/

The integration of external runtimes also includes debugging abilities. Here is an example of a debugger opened by a breakpoint set in a JavaScript code. In other words, we get debuggable notebooks.
6/
6/

A short geeky detour: the debugger is actually the #GToolkit moldable debugger that recognizes from the stack that there is a foreign process around and offers an extra debugger for it. This is how far #MoldableDevelopment can go.
7/
7/

Snippets do not have to be textual either. Here is an example of a #WardleyMap edited right in a page.
8/
8/

Other snippets are not necessarily languages per se, but definition of links for external content to be embedded. For example, here we see a tutorial with a snippet specifying changes that can be applied to the system and an example snippet whose result can be previewed.
9/
9/

Yet other snippets work with external systems. Like an example of embedding the results of a Jenkins build extended by the ability of visualizing the deployment pipeline. This is also an example of how the system can be used for documenting and browsing APIs.
10/
10/

All links are bidirectional, as one would expect from a knowledge management system. And of course, you can see the references to a page.
11/
11/

But, that's not quite all. A link can come from anywhere, including from inside a non-textual snippet. For example, we see here a #WardleyMap referencing a page only to see the reference of that page nicely showing the Wardley Map as a reference.
12/
12/

Talking about links, let's look at this example again: it shows a script that takes the current database in which the page resides and visualizes it highlighting pages that match a custom query.
13/
13/

But, wait, there is more. Clicking on a node in the visualization spawns an editor on the page. Even though the visualization is hand crafted, it is an integral part of the environment and acts as a guide.
This is a direct consequence of #MoldableDevelopment.
14/
This is a direct consequence of #MoldableDevelopment.
14/

We talked about links and knowledge base. We should also say that there can be multiple knowledge bases, too. Each knowledge base is stored locally first. They can be versionned through Git, or synchronized through other mechanisms.
15/
15/

The open model is also paired with an infrastructure for import/export. By default there are importers and exporters for #RoamResearch databases and #Jupyter notebooks. Yes, that's right. Exporters, too.
16/
16/

The whole system is extensible and programmable. Each page can be inspected in place and program against.
Here we see an inspector in which we run a query against a page, find a snippet and view how that snippet is serialized.
#MoldableDevelopment
17/
Here we see an inspector in which we run a query against a page, find a snippet and view how that snippet is serialized.
#MoldableDevelopment
17/

The extensibility goes deep: even the text snippet offers an extensible syntax.
Eg, parsing a piece of text including custom annotations that are defined separately still results in a unified abstract syntax tree.
(yes, we can debug the parser from inside the system, too)
18/
Eg, parsing a piece of text including custom annotations that are defined separately still results in a unified abstract syntax tree.
(yes, we can debug the parser from inside the system, too)
18/

This combination between a live development environment and a knowledge management system empowers developers to create their own extensions and snippets and adapt to the technical and business context.
#MoldableDevelopment
19/
#MoldableDevelopment
19/
That's a brief summary of #Lepiter. Why is it relevant? Because it provides a unified starting point for all work.
Are you jotting down a thought?
Prototyping something?
Capturing a Wardley Map?
Documenting a system?
Writing a multilanguage analysis?
Just start #Lepiter.
20/
Are you jotting down a thought?
Prototyping something?
Capturing a Wardley Map?
Documenting a system?
Writing a multilanguage analysis?
Just start #Lepiter.
20/
• • •
Missing some Tweet in this thread? You can try to
force a refresh