
JavaScript is an enormous language but you don't need to learn everything in the beginning.
Here is the detailed explanation on JavaScript for Web Development 🧵👇🏻
Here is the detailed explanation on JavaScript for Web Development 🧵👇🏻

JavaScript is a kind of language that as you progress deeper in the field, you will come to know a lot more cool concepts about it.
Prerequisites if you want to learn JavaScript for web development 👇🏻
- HTML
- CSS
Prerequisites if you want to learn JavaScript for web development 👇🏻
- HTML
- CSS
First and foremost, it's a programming language so you should know about basic programming concepts:
- Data types in JavaScript
- Variables
- Statements
- Control statements
- Operators
- And other basic stuff....
- Data types in JavaScript
- Variables
- Statements
- Control statements
- Operators
- And other basic stuff....
When I started learning web development, I had basic knowledge about Java language which helped me a lot because I was no more in a need to learn about these general programming concepts.
But you can start with the ZERO knowledge as well.
But you can start with the ZERO knowledge as well.
There are some advanced topics in JavaScript which you don't need to learn in the beginning. For ex:
- Async/await
- callbacks, promises, etc...
These are some advance concept which you can learn after
- Async/await
- callbacks, promises, etc...
These are some advance concept which you can learn after
You need to cover some intermediate topics so that you can add behaviour to your website. They are
- Arrays and their methods
- Objects
- Functions
- Arrow function
These will help you to work with DOM.
- Arrays and their methods
- Objects
- Functions
- Arrow function
These will help you to work with DOM.

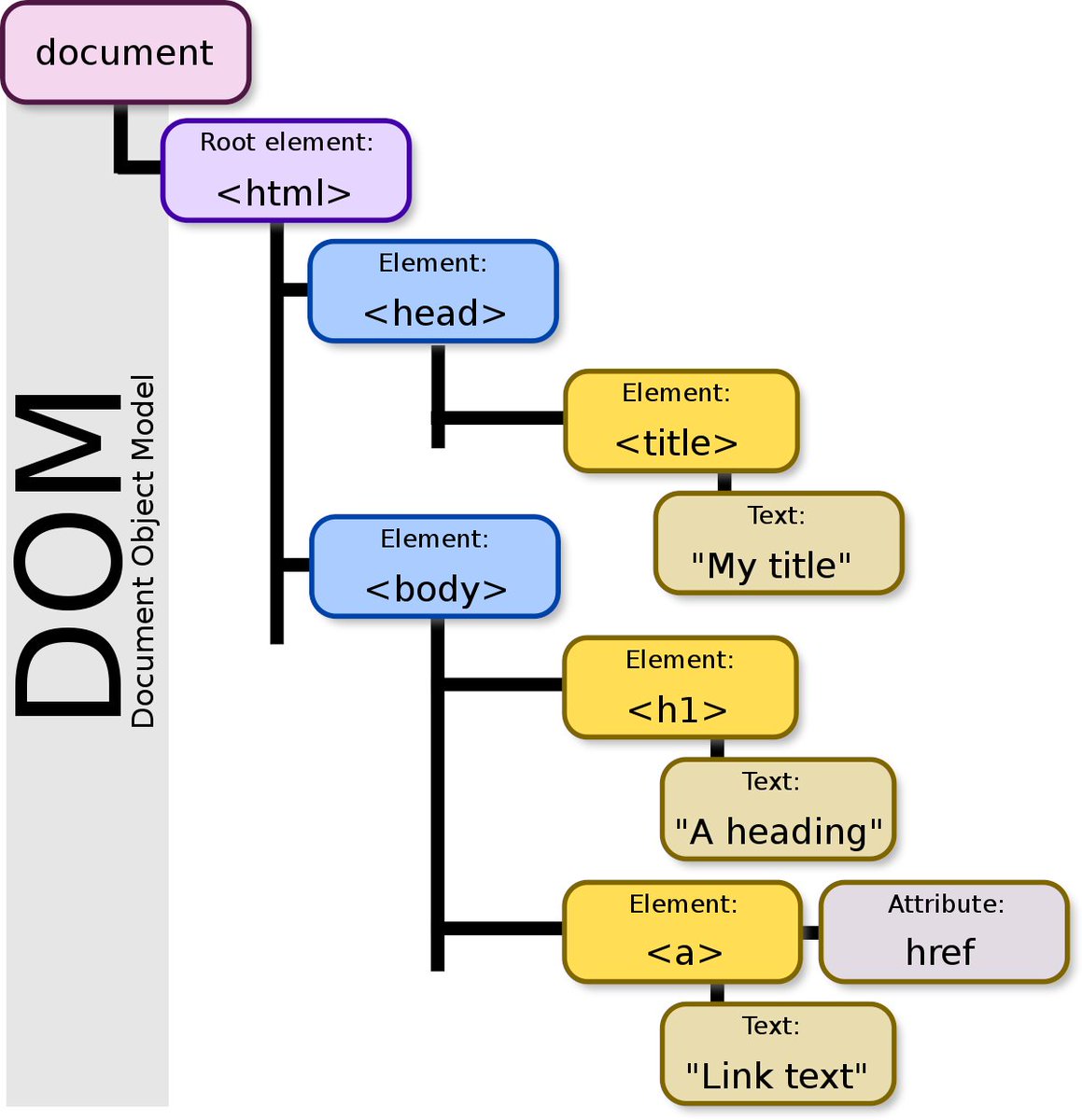
Let's talk about DOM a little bit. It stands for Document Object Model.
Consider it as a tree that comprises the content of a particular web page (HTML)
Consider it as a tree that comprises the content of a particular web page (HTML)

DOM gives you a superpower to change your webpage at your convenience using JavaScript.
- You change the HTML elements, attribute, styles
- You can delete existing HTML elements
- You can add HTML elements
- You change the HTML elements, attribute, styles
- You can delete existing HTML elements
- You can add HTML elements
JavaScript and DOM are connected.
We use DOM to access the elements but write JavaScript code in order to modify them.
Here is a simple example:
We use DOM to access the elements but write JavaScript code in order to modify them.
Here is a simple example:

Don't get confused here. DOM is not a programming language it's just a model using which we can access and modify HTML elements,
Basic things you need to cover in DOM
📌 Finding HTML Elements
- getElementsByTagName()
- getElementsById()
- getElementsByClassName()
📌 Finding HTML Elements
- getElementsByTagName()
- getElementsById()
- getElementsByClassName()
📌 Changing HTML Element
- element.innerHTML
- element.attribute
- element .style.property
- element.setAttribute(attr, value)
Pushpin Adding and deleting elements
- document.createElement(element)
- document.removeChild(element)
- document.appendChild(element)
- element.innerHTML
- element.attribute
- element .style.property
- element.setAttribute(attr, value)
Pushpin Adding and deleting elements
- document.createElement(element)
- document.removeChild(element)
- document.appendChild(element)
Just one last thing and then you will be able to make fully-fledged websites.
After learning these basic properties and methods, its time to move onto Events and Event Listener
The addEventListener() method attaches an event handler to the specified element.
After learning these basic properties and methods, its time to move onto Events and Event Listener
The addEventListener() method attaches an event handler to the specified element.
Up to this point you will able to make a fully functional website using JavaScript. But there are always some margin of improvement
Here are some advanced key concepts
- Hoisting
- Closures
- Callbacks
- Promises
- Async & Await
- Currying
- And other ES6 feature
Here are some advanced key concepts
- Hoisting
- Closures
- Callbacks
- Promises
- Async & Await
- Currying
- And other ES6 feature
Here is the complete general introduction to JavaScript
https://twitter.com/Prathkum/status/1396103815879929856?s=20
The most important concept on which the entire JavaScript language based on
The Event Loop
The Event Loop
https://twitter.com/Prathkum/status/1401192242937798660?s=20
Project-based learning is the best. Here are some practice projects you can build.
freecodecamp.org/news/javascrip…
freecodecamp.org/news/javascrip…
And I guess that's pretty much it for this thread. Hope you find it helpful 💖
• • •
Missing some Tweet in this thread? You can try to
force a refresh










