
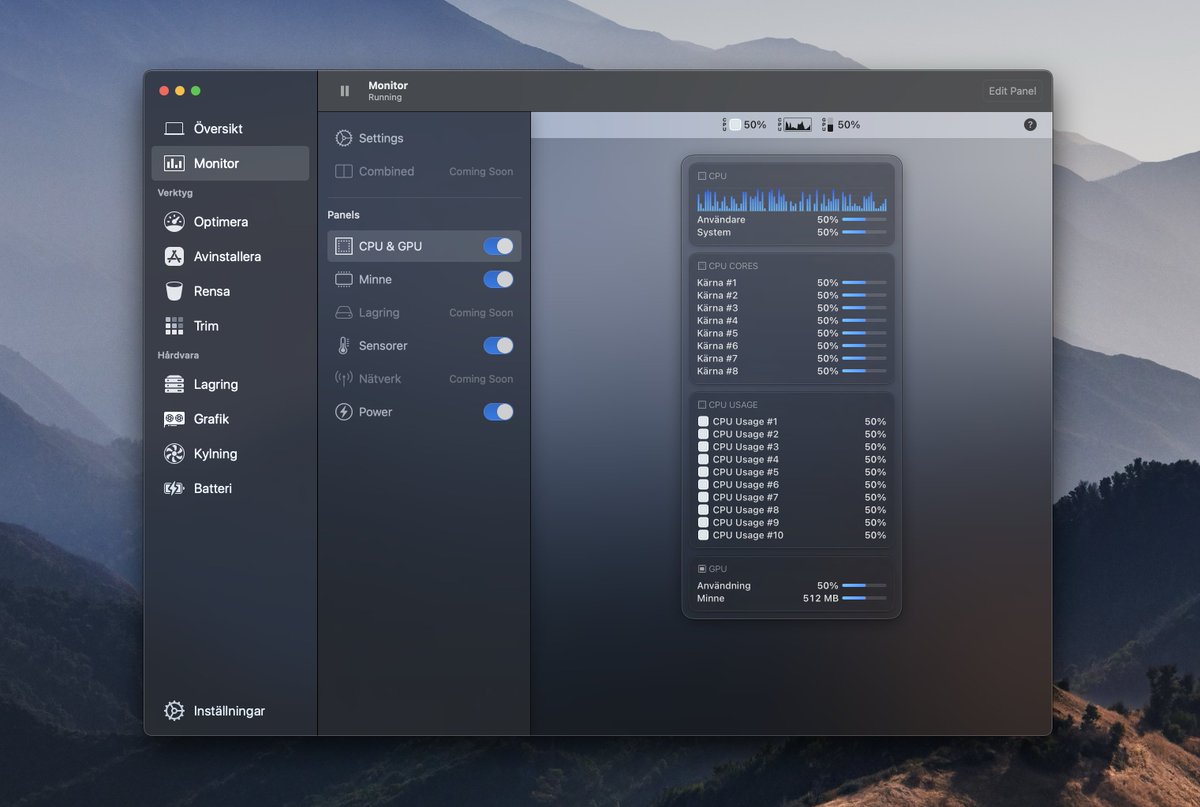
Sensei Monitor is getting very close to a public release. I've reworked the design, fixed all the bugs, and optimised performance as much as I can. I'm finally feeling very happy about the state of this feature. [1/12] #SwiftUI #AppKit 

It was well over a year ago that I started working on this feature. The first version was built completely in AppKit, and while the potential was there, working with AppKit grew harder and harder. Complex hierarchies and layout led to performance issues and lots of verbose code. 





So I completely scrapped it and started over in SwiftUI. This was incredibly painful. I was new to SwiftUI, and I suffered through months of painful learning before I had anything that was even remotely similar to the functionality I had before. 



https://twitter.com/oskargroth/status/1310233491725062145




But the power of SwiftUI started to become clear to me. The stuff I'd spend days to get working (+ days to optimise) when working with NSView and AutoLayout, simply worked out of the box in the SwiftUI layout system (using 1/10th the amount of code)
https://twitter.com/oskargroth/status/1337373410310098945
Backing up a bit, it's worth taking some time to discuss the complexity of this feature. Due to it's design, it may look like a very small one. "Ok, you have a SwiftUI List showing each CPU Core usage. So what? I can build that in 15 minutes using either AppKit or SwiftUI".
No. This is a completely modular system of widgets, with a completely dynamic system of components, with a user-facing editor, reading realtime data from numerous low-level sources, coordinated via XPC, displayed in a status bar app, and refreshing in harmony with SwiftUI.
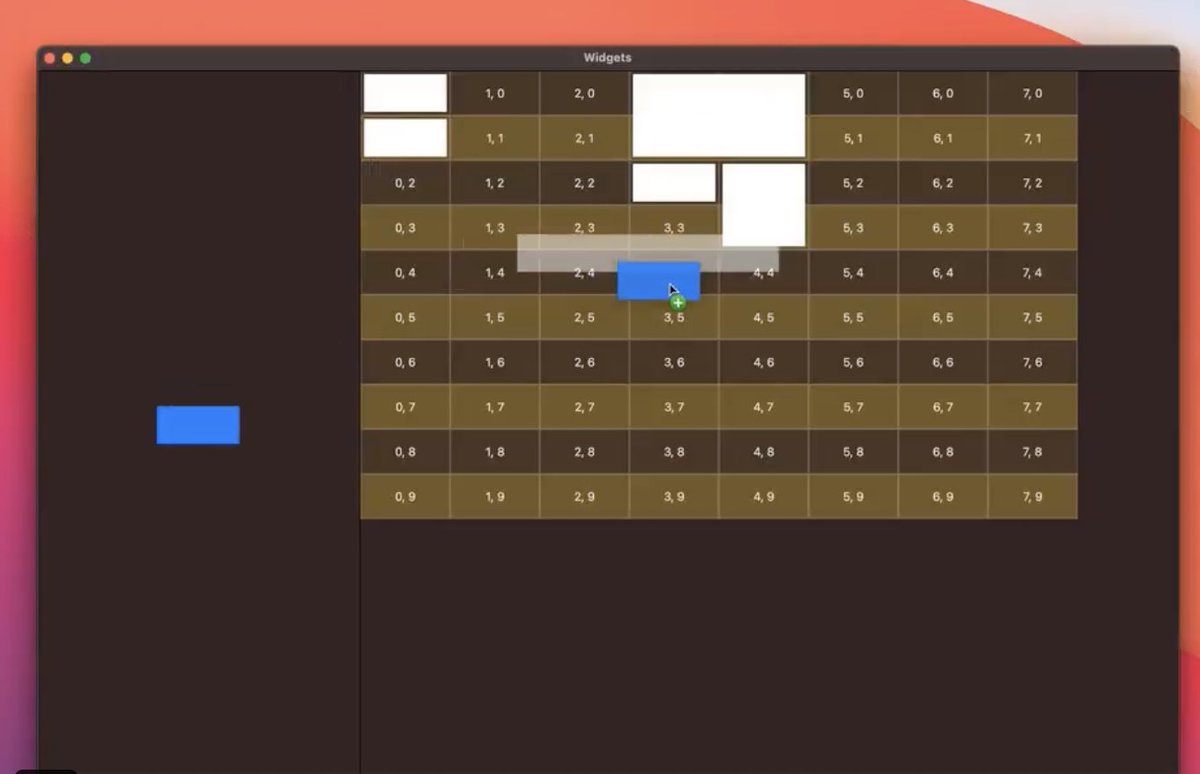
What does modular mean? It means you can completely redesign the panel layout – building your own design via drag and drop, and configuring widgets with useful settings that affect their tracking and layout.
What does dynamic mean? It means that the widgets are aware of data and adapts its layout to accomodate it. Make a panel that displays your external drives, unplug one of them and the panel will drop those components with an animation. No "Unknown" or "–" labels.
What does realtime and XPC mean? It means that the status bar app is extremely lightweight, and reads data from the same source as Sensei. Running the Monitor alongside Sensei will incur practically no extra performance hit.
What does refreshing in harmony with SwiftUI mean? It means that every single widget updates independently. A battery widget may be on a 12 second update cycle, while a CPU widget may be on a 2 second update cycle, and neither will trigger unnecessary view refreshes of the other.
All of this has been made possible thanks to SwiftUI. It really is a game changer, and it really is ready for production. If you think otherwise, I hope you will check out the public release of Sensei Monitor coming later this month ❤️
• • •
Missing some Tweet in this thread? You can try to
force a refresh




