Spent the last hour or so trying to fix something that was broken forever. For some reason any img wrapped with *any* container added a 6px bottom. No CSS changes got rid of it, nothing I set added it, it came from nowhere.
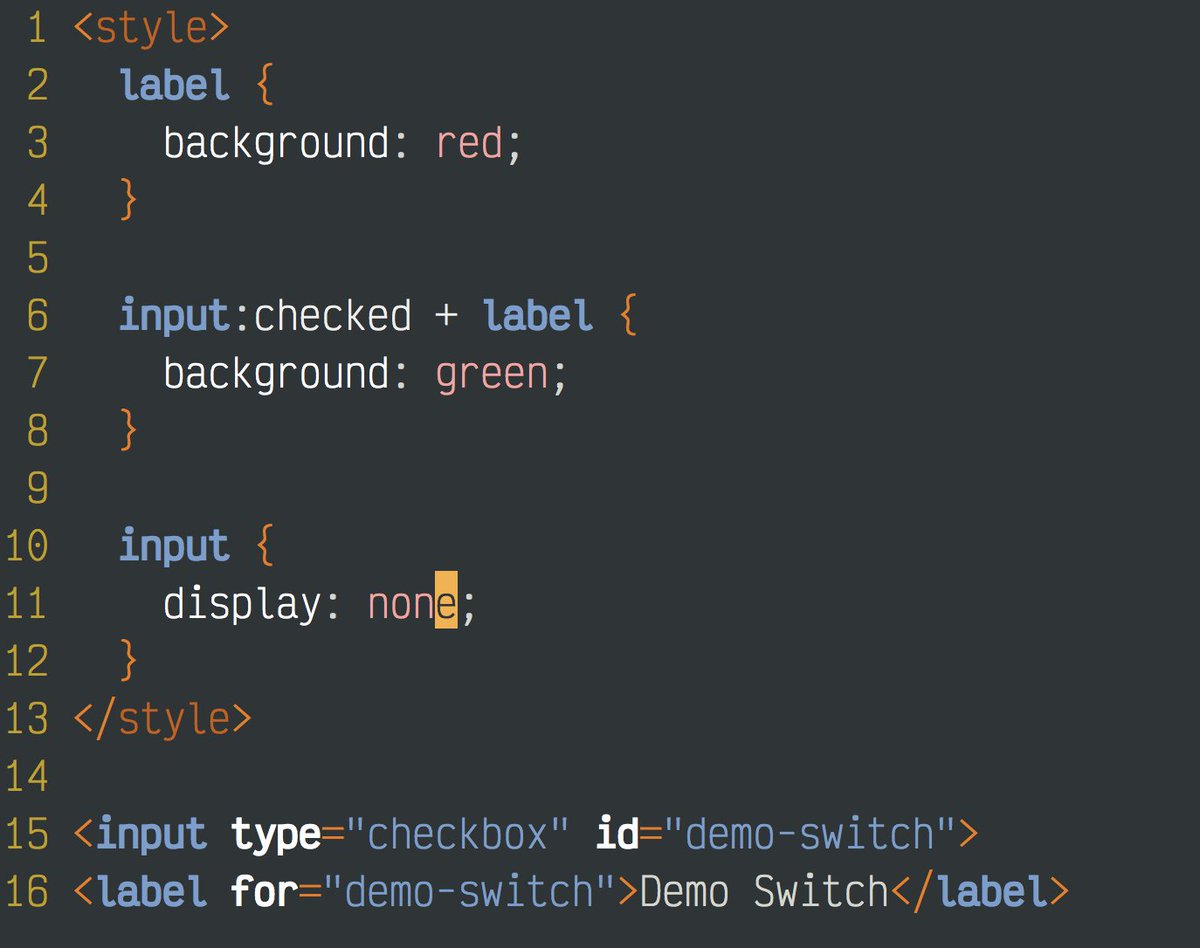
I ripped out *all* of the code down to this.

I ripped out *all* of the code down to this.


I finally stumble onto the magic google words "css img 6 pixel bottom" which leads me to this:
stackoverflow.com/questions/1921…
Apparently, browsers add this absolute trash nobody wants to the bottom of *any* image in another container to display "alt text".
stackoverflow.com/questions/1921…
Apparently, browsers add this absolute trash nobody wants to the bottom of *any* image in another container to display "alt text".
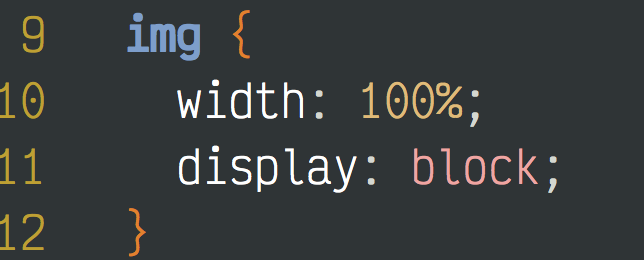
I make a single line change to add display:block, and POOF, the image displays exactly the way every human on the planet wants an image to display. Nobody *anywhere* who is sane wants phantom pixels added *anywhere* without a clear explanation. 



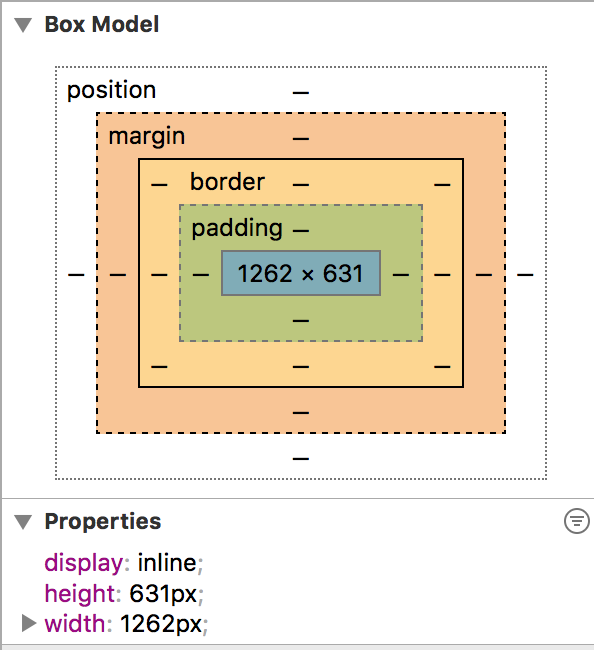
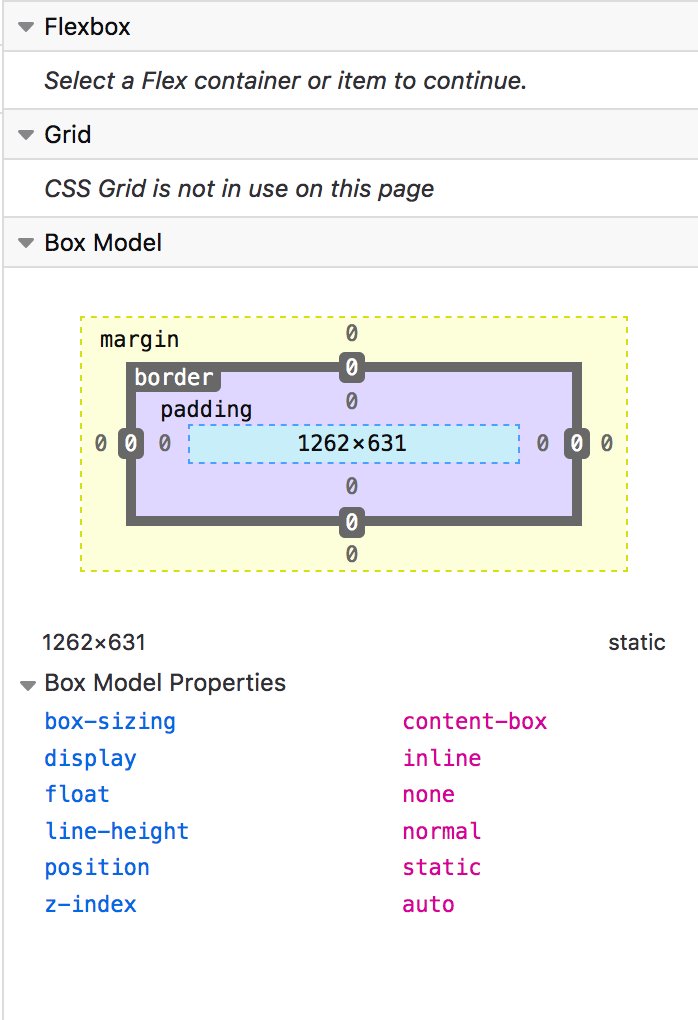
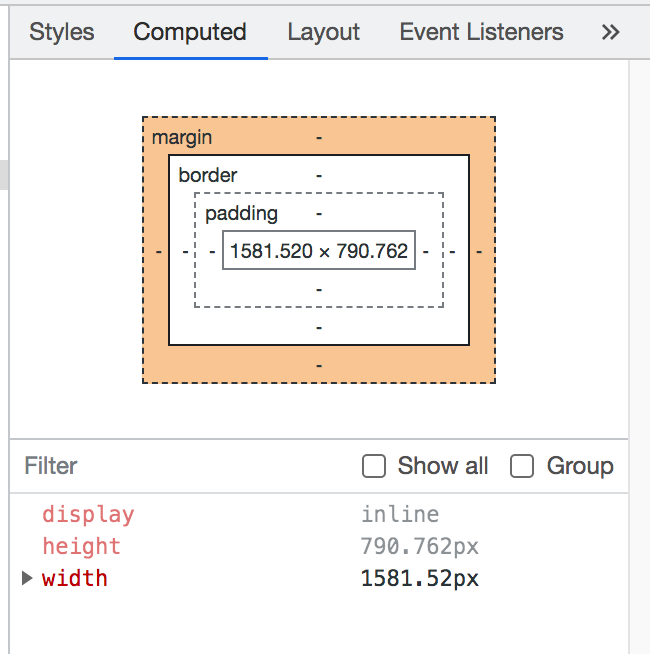
Now, I thought I would see this being added in the dev tools for the browsers. Here's Safari, Firefox, and Chrome. Not a single browser shows me these phantom pixels added even though this *is* part of the computed layout and it *is* something I need to see. 





This kind of BS is completely unforgivable. It's another example of browser bugs being encoded in the standard even if they make zero rational sense to any sane person. If I put down an image, I only see the image. I never want an image to pretend to be "text".
So why do images behave this way? Way back in the early days of HTML images were "flowed" into the text the way you might do a chart in a research paper. This meant the rendering engines had to treat images as if they were part of the text, so fonts and line heights mattered.
Fast forward 1 million years in technology time and *nobody* thinks of images as "part of the text" anymore. Images are their own thing that they want to behave like they do on every single other computing device that shows an image. But, browsers still default to "it's text".
• • •
Missing some Tweet in this thread? You can try to
force a refresh