
Is there any way with CSS grid to say "all rows should have size 'auto', except the last one which should be '1fr'" while relying on implicit rows?
I want every row as short as possible, with the last row taking up the rest of the space, but with an unknown number of rows 🤔
I want every row as short as possible, with the last row taking up the rest of the space, but with an unknown number of rows 🤔

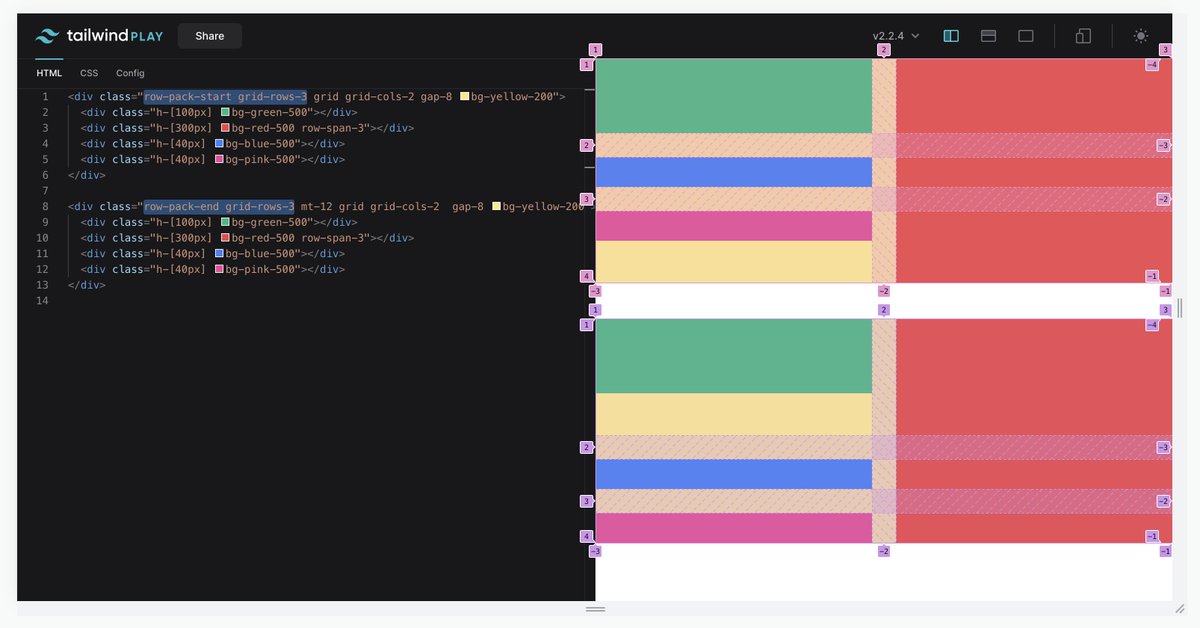
The image above is the outcome I want, but I don't want to have to use `grid-template-rows: auto auto 1fr`, because that breaks if I need another row. Any way to do it without knowing the number of rows?
Put another way, it's easy to make the first row different than the rest:
grid-template-rows: 1fr;
grid-auto-rows: auto;
But how can you make the _last_ row different than the rest?
grid-template-rows: 1fr;
grid-auto-rows: auto;
But how can you make the _last_ row different than the rest?
Experimenting with an API in Tailwind to handle this case but nervous it might be a bit too specific 🤔
`row-pack-start` = Dump any extra space in the last row
`row-pack-end` = Dump any extra space in the first row
play.tailwindcss.com/t0xmVP8HjA?fil…
`row-pack-start` = Dump any extra space in the last row
`row-pack-end` = Dump any extra space in the first row
play.tailwindcss.com/t0xmVP8HjA?fil…

• • •
Missing some Tweet in this thread? You can try to
force a refresh






