Alright, this is a *glorious* bug in Firefox and Chrome but not Safari.
The Scene: In my webapp I can type ctrl-alt-b to get the "bandolier". It's a dev tools/admin panel. This works just fine in safari, but fails in Firefox and Chrome on OSX only.
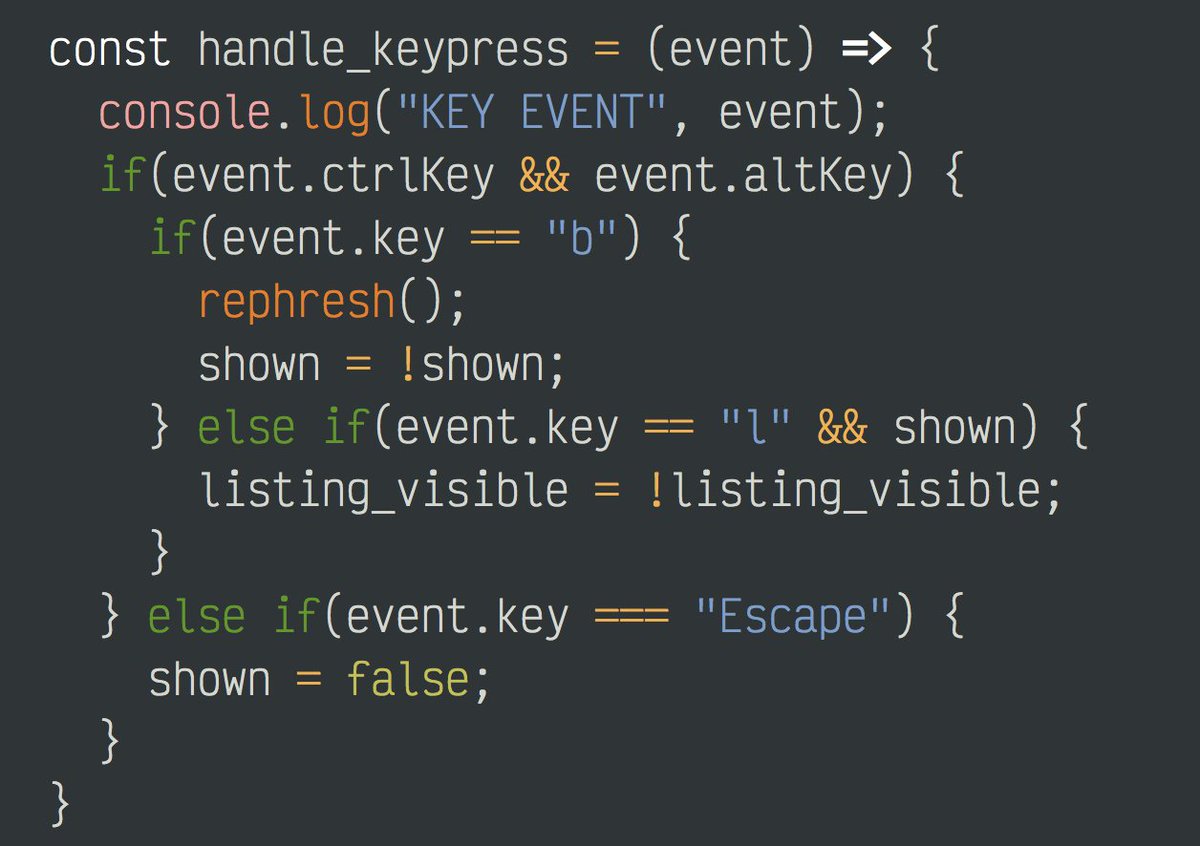
The code, with a log:
The Scene: In my webapp I can type ctrl-alt-b to get the "bandolier". It's a dev tools/admin panel. This works just fine in safari, but fails in Firefox and Chrome on OSX only.
The code, with a log:

On OSX you get the ∫ character by holding alt and hitting b.
Safari does the right thing and reports ctrl-alt-b as ctrl, alt, and b.
Firefox and Chrome though must be handling the keys wrong such that the alt-b triggers first, turns into ∫, then reports ctrl-∫ instead.
Safari does the right thing and reports ctrl-alt-b as ctrl, alt, and b.
Firefox and Chrome though must be handling the keys wrong such that the alt-b triggers first, turns into ∫, then reports ctrl-∫ instead.
I didn't notice this because I use Safari on the mac to make sure everything works there, then Chrome/Firefox on Windows. On Windows this isn't a problem, so only on OSX is it doing the alt-b translation wrong, AND, only in Firefox and Chrome. Other apps don't do this.
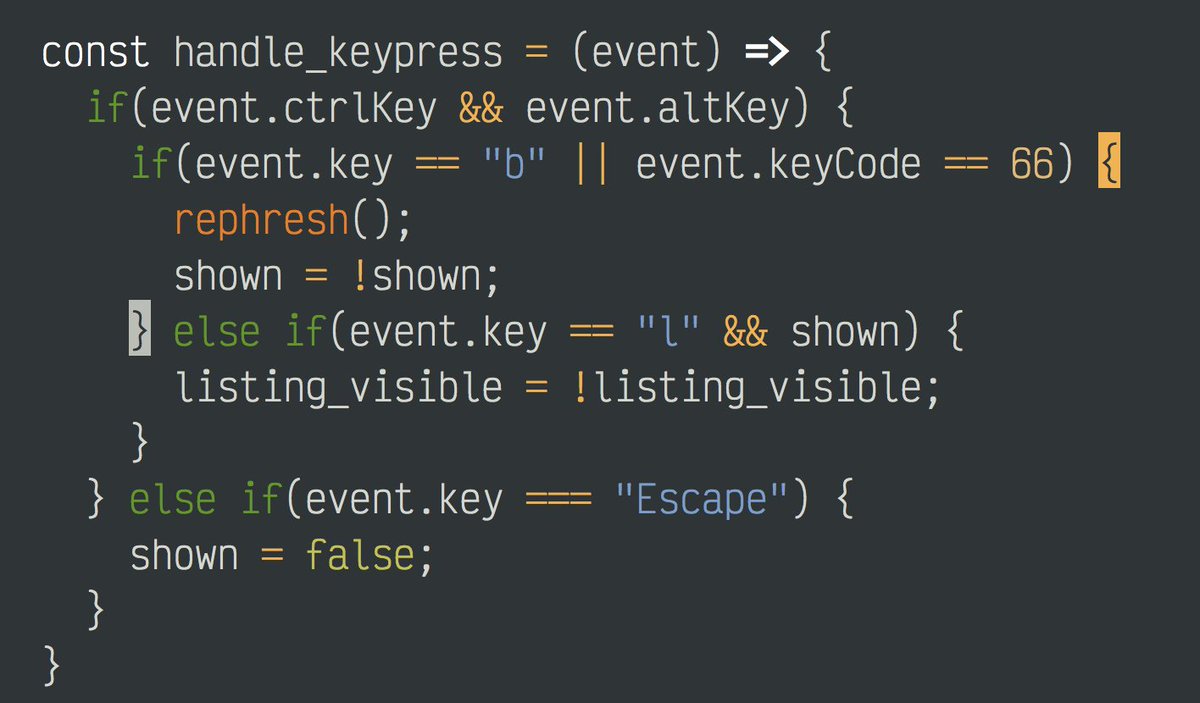
The solution is you have to check for the keyCode too (only?) since that's always 66, even if the key is ∫, which should also be a bug since keyCode should directly map to key in a 1:1 mapping, especially since Safari is made by Apple and that's what they do. 

• • •
Missing some Tweet in this thread? You can try to
force a refresh