
JavaScript Utilities 🔧
This is a collection of useful code snippets that I use over and over.
Maybe they're useful to you as well.
Take away 👇
This is a collection of useful code snippets that I use over and over.
Maybe they're useful to you as well.
Take away 👇

Generate a random number in a range.
If you need to generate a random number between a minimum and maximum value.
👉 gist.github.com/SimonHoiberg/0…
If you need to generate a random number between a minimum and maximum value.
👉 gist.github.com/SimonHoiberg/0…

Generate a number range.
It's one of the cool inbuilt utility functions in Python, but unfortunately, we're missing this in JavaScript.
👉 gist.github.com/SimonHoiberg/f…
It's one of the cool inbuilt utility functions in Python, but unfortunately, we're missing this in JavaScript.
👉 gist.github.com/SimonHoiberg/f…

Get the last item of either an Array, Set, Map or object.
Great for quickly accessing the last item dynamically without having to make any transformation.
👉 gist.github.com/SimonHoiberg/a…
Great for quickly accessing the last item dynamically without having to make any transformation.
👉 gist.github.com/SimonHoiberg/a…

Inserting, replacing, and removing items in a list is one of the things we do over and over.
I have these helpers (in TypeScript) that I use everywhere.
👉 gist.github.com/SimonHoiberg/c…
I have these helpers (in TypeScript) that I use everywhere.
👉 gist.github.com/SimonHoiberg/c…

Create a deep clone of an object.
It does exactly what you would expect - creating a copy of an object, without any pointers to the original object.
👉 gist.github.com/SimonHoiberg/b…
It does exactly what you would expect - creating a copy of an object, without any pointers to the original object.
👉 gist.github.com/SimonHoiberg/b…

Deep Freeze an object.
If you enjoy working with immutable JavaScript, this utility function is really handy.
👉 gist.github.com/SimonHoiberg/b…
If you enjoy working with immutable JavaScript, this utility function is really handy.
👉 gist.github.com/SimonHoiberg/b…

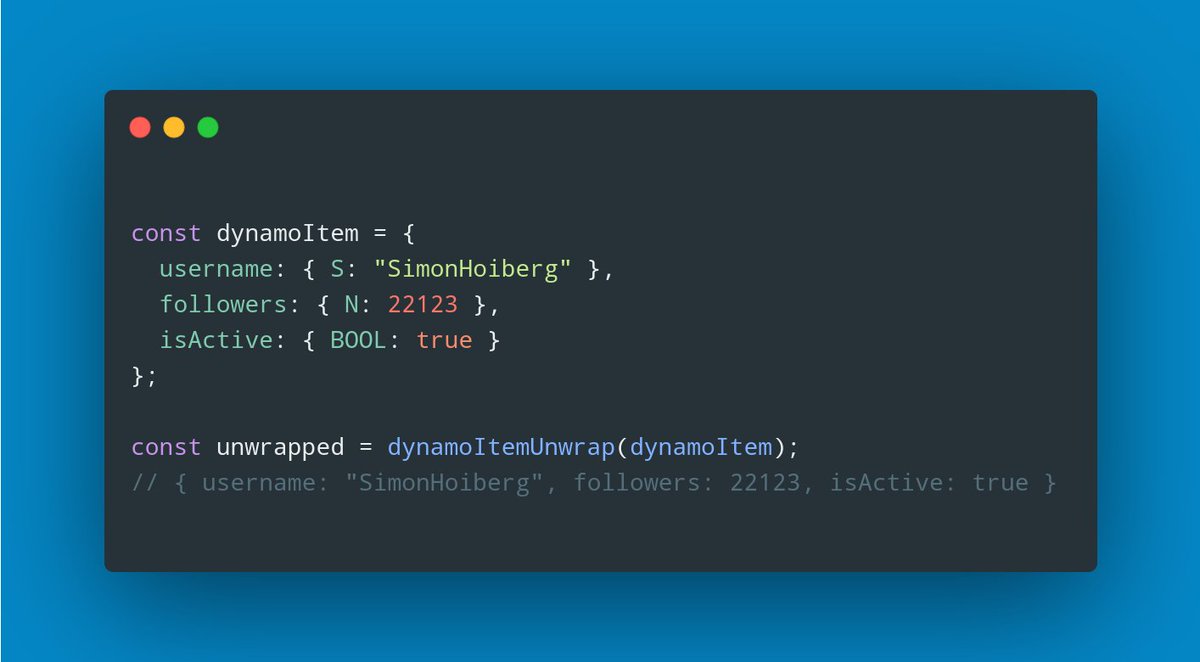
If you've been working with the AWS SDK for Node.js, you probably know that the DynamoDB client returns entries in a quite annoying format.
Use this utility function to unwrap it into a normal-shaped object.
👉 gist.github.com/SimonHoiberg/4…
Use this utility function to unwrap it into a normal-shaped object.
👉 gist.github.com/SimonHoiberg/4…

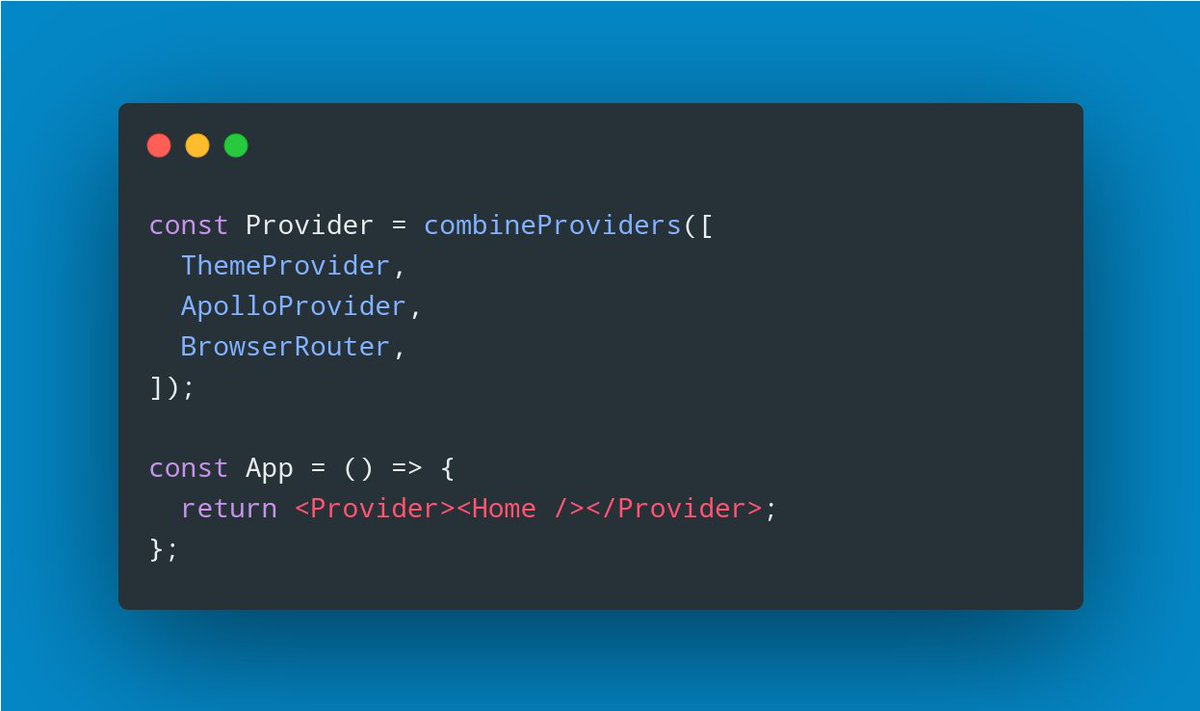
Sometimes you end up with a lot of Providers in React.
It can make your root component quite nested and hard to read.
Use this utility function to combine a list of Providers into a single Provider.
👉 gist.github.com/SimonHoiberg/8…
It can make your root component quite nested and hard to read.
Use this utility function to combine a list of Providers into a single Provider.
👉 gist.github.com/SimonHoiberg/8…

Working with async state updates in React often includes a bit of boilerplate.
I created this custom hook to deal with async state.
It optionally supports Recoil atoms as well.
👉 gist.github.com/SimonHoiberg/7…
I created this custom hook to deal with async state.
It optionally supports Recoil atoms as well.
👉 gist.github.com/SimonHoiberg/7…

• • •
Missing some Tweet in this thread? You can try to
force a refresh










