17 Killer Websites for Web Developer 🤯
99.8% don't know all of them.
THREAD 🧵 ↓
99.8% don't know all of them.
THREAD 🧵 ↓
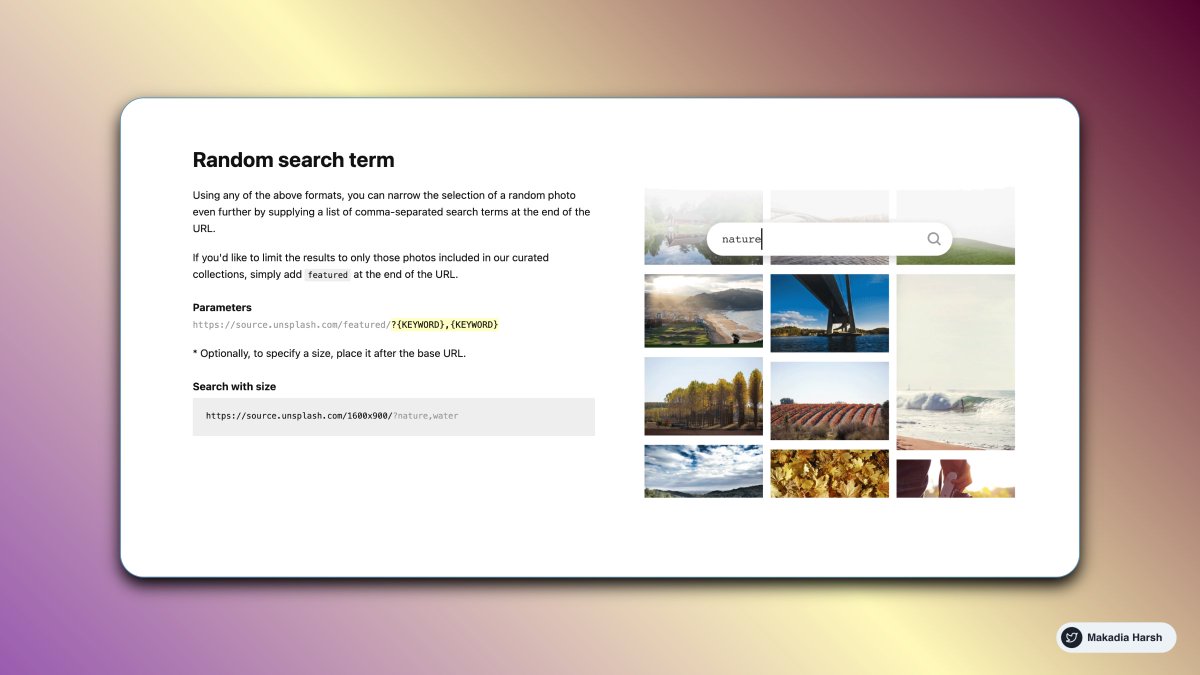
1. Random Image via API
The most powerful photo engine in the world.
The Unsplash API is a modern JSON API that surfaces all of the info you’ll need to build any experience for your users
source.unsplash.com
The most powerful photo engine in the world.
The Unsplash API is a modern JSON API that surfaces all of the info you’ll need to build any experience for your users
source.unsplash.com

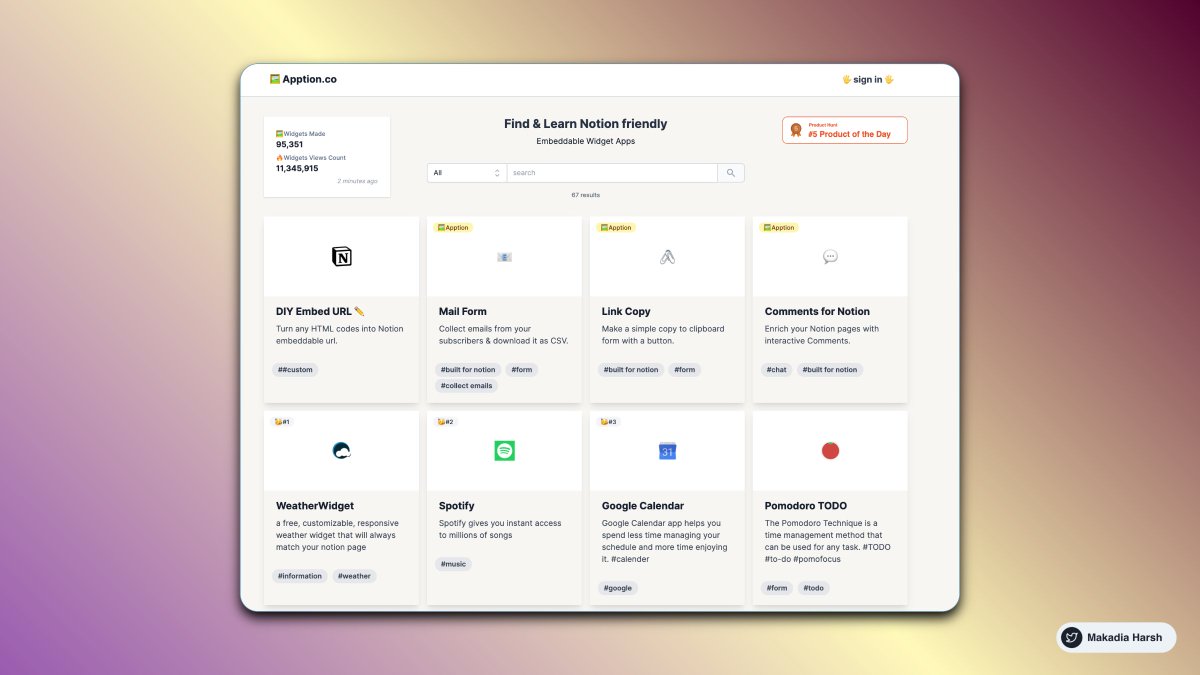
2. Embeddable Widget Apps for Notion
Add 3rd party apps embed or create a custom embed for your Notion Document.
apption.co
Add 3rd party apps embed or create a custom embed for your Notion Document.
apption.co

3. Carbon
Create and share beautiful images of your source code. Start typing or drop a file into the text area to get started.
carbon.now.sh
Create and share beautiful images of your source code. Start typing or drop a file into the text area to get started.
carbon.now.sh

4. Peppertype
Generate better content copies in seconds with the power of Artificial Intelligence.
Expanding your content for writing blogs is easier than ever before
AI-Generated tweet ideas
peppertype.ai
Generate better content copies in seconds with the power of Artificial Intelligence.
Expanding your content for writing blogs is easier than ever before
AI-Generated tweet ideas
peppertype.ai

5. Poet. so
+ Capture and share Twitter posts as beautiful images
+ You could use this as social proof on your website
poet.so
+ Capture and share Twitter posts as beautiful images
+ You could use this as social proof on your website
poet.so

6. Weekly Visitor Report
Get a weekly report of the companies visiting your website
clearbit.com/resources/tool…
Get a weekly report of the companies visiting your website
clearbit.com/resources/tool…

7. Smart Mockup
+ Create stunning product mockups easily and online
+ The fastest web-based mockup tool
+ No experience or skills needed, super easy-to-use
smartmockups.com
+ Create stunning product mockups easily and online
+ The fastest web-based mockup tool
+ No experience or skills needed, super easy-to-use
smartmockups.com

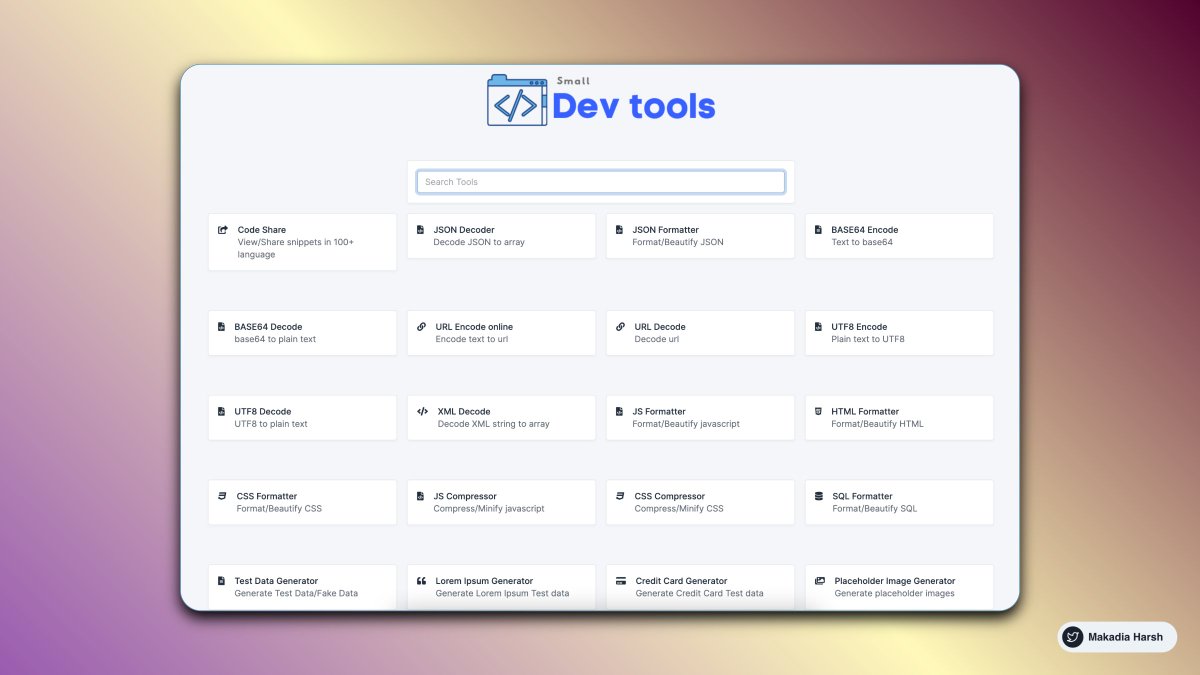
8. Small Dev tools
+ Handy developer tools with a delightful interface
+ Provide 20+ tools that help developers with commonly performed tasks like Encoding/Decoding, Minifying, Test Dummy data set, and a lot more.
smalldev.tools
+ Handy developer tools with a delightful interface
+ Provide 20+ tools that help developers with commonly performed tasks like Encoding/Decoding, Minifying, Test Dummy data set, and a lot more.
smalldev.tools

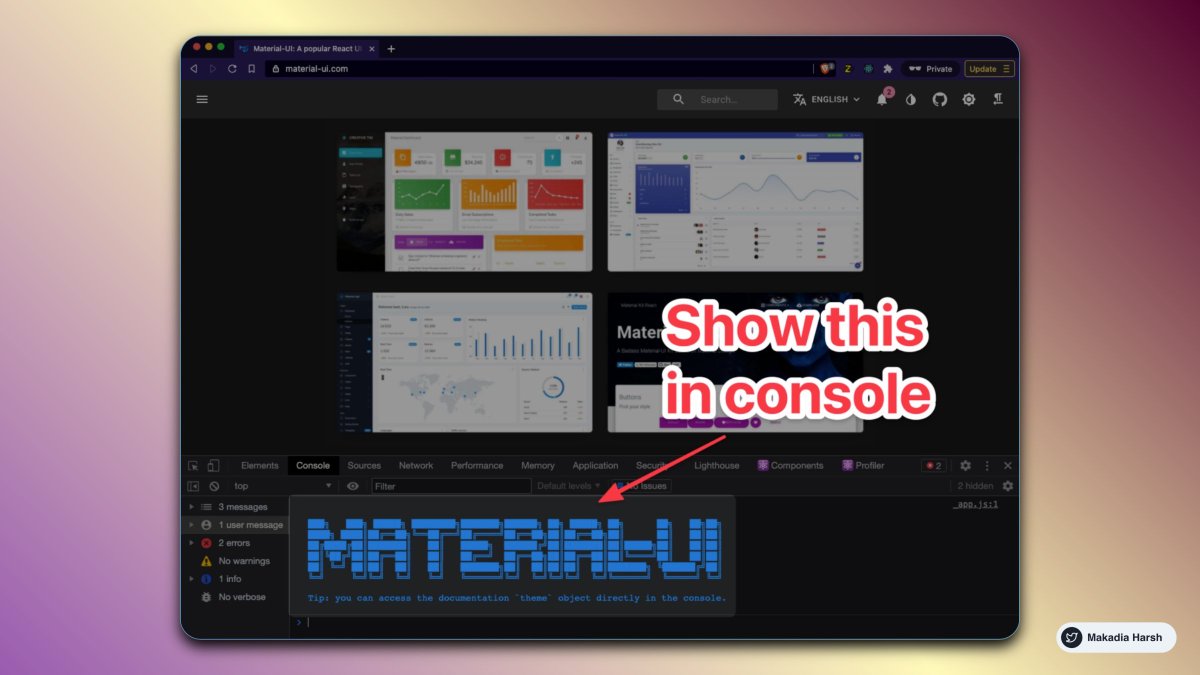
9. Show beautiful message in the console
+ FIGlet is a program for making large letters out of ordinary text
npmjs.com/package/figlet
+ FIGlet is a program for making large letters out of ordinary text
npmjs.com/package/figlet

10. A Visual Type Scale
+ Understand and visualize the difference between different font sizes, REM vs. EM Values.
+ Check the preview in real-time to see how it looks
type-scale.com
+ Understand and visualize the difference between different font sizes, REM vs. EM Values.
+ Check the preview in real-time to see how it looks
type-scale.com

11. Remove Background from Image
Remove backgrounds 100% automatically in 5 seconds with zero clicks
remove.bg
Remove backgrounds 100% automatically in 5 seconds with zero clicks
remove.bg

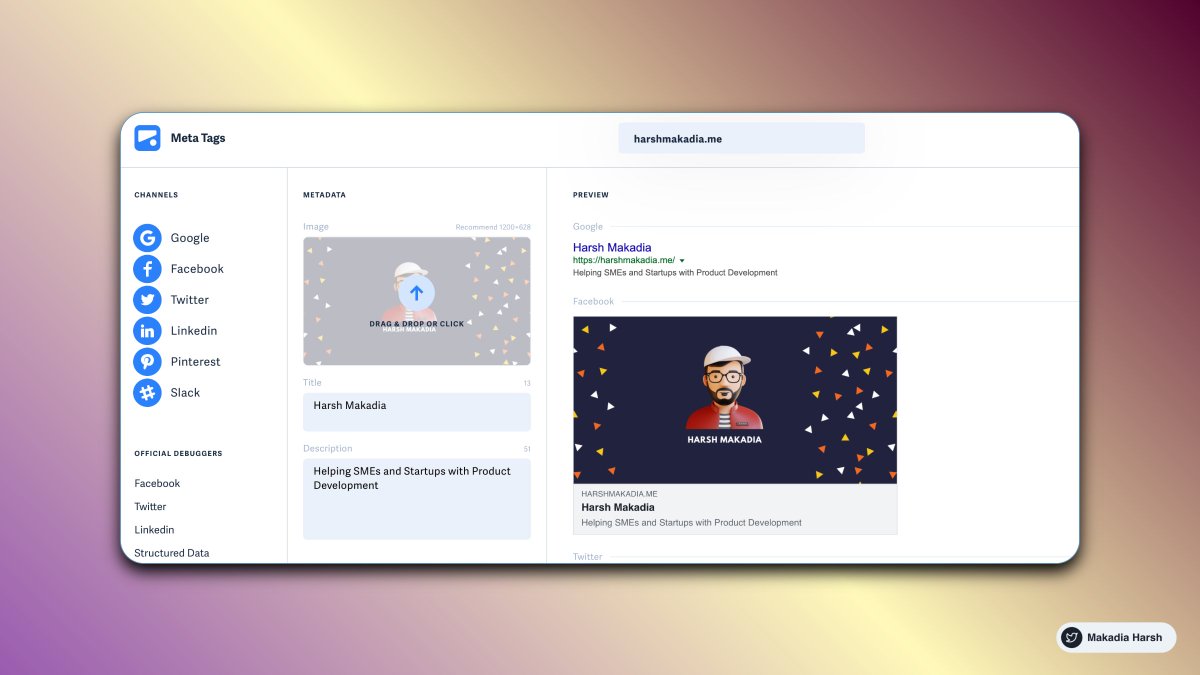
13. Metatags
Meta Tags is a tool to debug and generate meta tag code for any website.
Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
metatags.io
Meta Tags is a tool to debug and generate meta tag code for any website.
Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
metatags.io

15. Storytale
+ High-class illustrations for web and mobile projects
+ Make your project eye-catching with awesome characters. Use it both for commercial and personal purposes.
storytale.io
+ High-class illustrations for web and mobile projects
+ Make your project eye-catching with awesome characters. Use it both for commercial and personal purposes.
storytale.io

17. SigmaOS
Fly through your work. The browser that makes you faster and better at working on the web.
sigmaos.com
Fly through your work. The browser that makes you faster and better at working on the web.
sigmaos.com

Thanks for stopping and checking these resources, I'm sure it's going to help you at some point in time.
1. Follow @MakadiaHarsh for such tips and tricks
2. Quote retweet the first and share what do you think of this?
Cheers! 🥂
1. Follow @MakadiaHarsh for such tips and tricks
2. Quote retweet the first and share what do you think of this?
Cheers! 🥂
Back to top! 🔝
https://twitter.com/MakadiaHarsh/status/1436332975826821144
• • •
Missing some Tweet in this thread? You can try to
force a refresh